
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
CSS3的新特性1.CSS3是CSS2.1的一个升级版,它是对CSS的一个扩展。2.CSS3的主要新特性:1)选择器2)阴影3)形状转换(2D <-> 3D)4)变形5)动画(过渡动画、帧动画)6)边框7)多重背景8)反射9)文字10)颜色函数(rgba/hsl/hsla)11)滤镜(filter)12)弹性布局13)多列布局14)栅格布局15)盒模型16)Web字体17)媒体查询3.
目录ES6新特性一、let和const二、symbol三、解构表达式3.1 数组解构5.对象方面6.函数方面proxy5.字符串迭代器class6.promiseasync7.模块化模块化优点ES6新特性一、let和const前面讲过:https://blog.csdn.net/ZLJ_999/article/details/123960186二、symbolSymbol是ES6中引入的一种新的基
目录ES6新特性一、let和const二、symbol三、解构表达式3.1 数组解构5.对象方面6.函数方面proxy5.字符串迭代器class6.promiseasync7.模块化模块化优点ES6新特性一、let和const前面讲过:https://blog.csdn.net/ZLJ_999/article/details/123960186二、symbolSymbol是ES6中引入的一种新的基
CSS3的新特性1.CSS3是CSS2.1的一个升级版,它是对CSS的一个扩展。2.CSS3的主要新特性:1)选择器2)阴影3)形状转换(2D <-> 3D)4)变形5)动画(过渡动画、帧动画)6)边框7)多重背景8)反射9)文字10)颜色函数(rgba/hsl/hsla)11)滤镜(filter)12)弹性布局13)多列布局14)栅格布局15)盒模型16)Web字体17)媒体查询3.
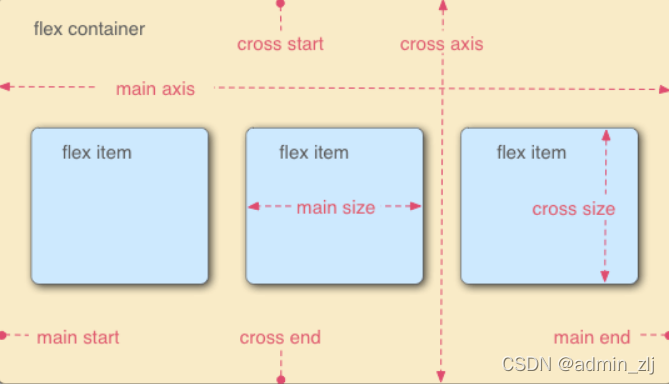
传统布局基于盒状模型,依赖 display属性 + position属性 + float属性对于那些特殊布局非常不方便,例如:垂直居中就不容易实现。Flex布局Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。采用Flex布局的元素,称为Flex容器。所有子元素为容器成员,称为flex item。容器默认存在两根轴:水

目录ES6新特性一、let和const二、symbol三、解构表达式3.1 数组解构5.对象方面6.函数方面proxy5.字符串迭代器class6.promiseasync7.模块化模块化优点ES6新特性一、let和const前面讲过:https://blog.csdn.net/ZLJ_999/article/details/123960186二、symbolSymbol是ES6中引入的一种新的基
使用React脚手架创建项目,报错:create-react-app app2如果您之前已create-react-app通过 全局安装npm install -g create-react-app意思是有新版本了,之前安装的版本低了1.可以先卸载npm uninstall -g create-react-app2.然后再使用npx临时安装:npx create-react-app my-app3
目录ES6新特性一、let和const二、symbol三、解构表达式3.1 数组解构5.对象方面6.函数方面proxy5.字符串迭代器class6.promiseasync7.模块化模块化优点ES6新特性一、let和const前面讲过:https://blog.csdn.net/ZLJ_999/article/details/123960186二、symbolSymbol是ES6中引入的一种新的基
目录什么是JavaScript?一、var、let、const的区别1. var声明变量存在`变量提升`,let和const不存在变量提升2. let和const只能在块作用域里访问3. 同一作用域下let和const不能声明同名变量,而var可以4. const定义常量,而且不能修改,`但是在定义的对象时对象属性值可以改变`5. 小结什么是JavaScript?首先,ECMAScript 和 J
目录ES6新特性一、let和const二、symbol三、解构表达式3.1 数组解构5.对象方面6.函数方面proxy5.字符串迭代器class6.promiseasync7.模块化模块化优点ES6新特性一、let和const前面讲过:https://blog.csdn.net/ZLJ_999/article/details/123960186二、symbolSymbol是ES6中引入的一种新的基










