
vue3 + ts
搭建脚手架:1.vue.create +文件名2.会让你选择,上面的是自己之前选择好的,你也可以搭建的时候直接选择就可以3.按空格可以选中取消,我一般选择的是这几个4.选择v.35.接下来就是自己决定的Yes or No,这样vue3+ts就创建成功了,其实这两个结合起来用,无非就是在vue3中用ts的格式定义6.vue3+ts的好处就是有很多文件不需要自己去手写,比如router,store这些
·
搭建脚手架:
1.vue create +文件名
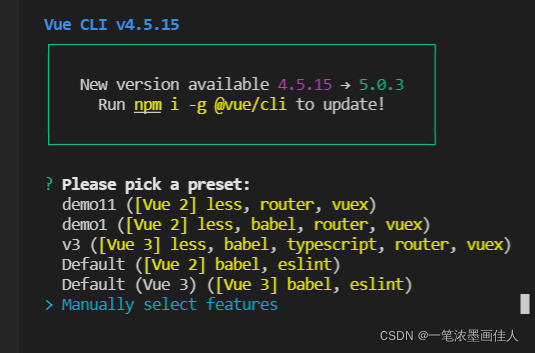
2.会让你选择,上面的是自己之前选择好的,你也可以搭建的时候直接选择就可以
3.按空格可以选中取消,我一般选择的是这几个

4.选择v.3

5.接下来就是自己决定的Yes or No,这样vue3+ts就创建成功了,其实这两个结合起来用,无非就是在vue3中用ts的格式定义,使代码更加严格,如果这两个结合起来的话,代码难免会报一些红色波浪线的错,可能是因为版本的问题,也可能是其他问题。
6.vue3+ts的好处就是有很多文件不需要自己去手写,比如router,store这些
(切记,我们在运用v3 + ts的时候,一定要记得在script标签上面写lang=“ts”,不然的话会报错,参考:https://blog.csdn.net/m0_63633861/article/details/128542148?spm=1001.2014.3001.5502)
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)