Hbuilder下uni-app的vue环境配置
Hbuilder下uni-app的vue环境配置下载Hbuilder:Hbuilder下载地址有Windows和MacOS两个系统可以进行选择(推荐下载APP开发版)下载完压缩包,解压即可运用该文本编辑器如果不会安装可以去hbuilder官网看如何操作(因为太简单了,所以就放个下载后操作步骤的链接)下载后操作步骤配置环境去uni-app官网上下载:vue环境全局安装可暂时忽略(因为本博主也没安装全
Hbuilder下uni-app的vue环境配置
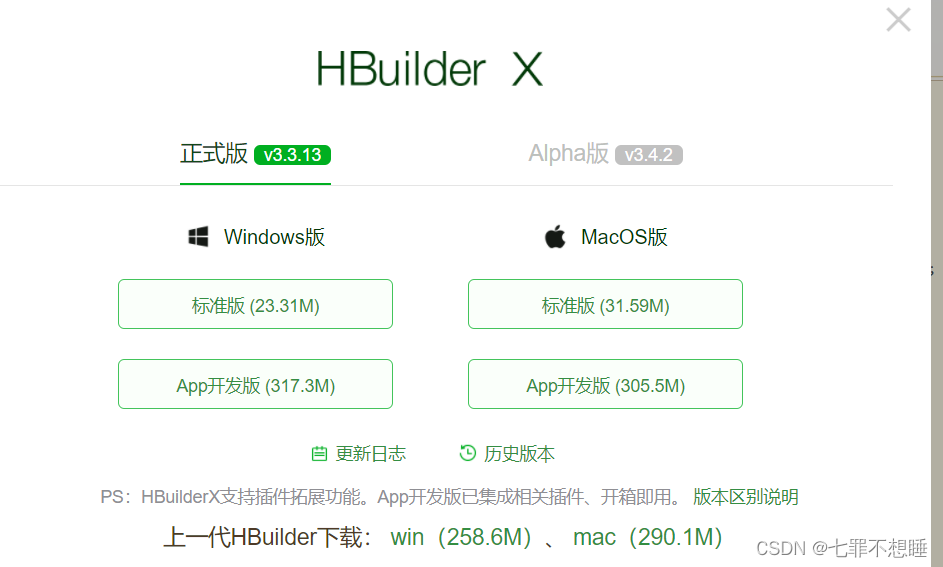
下载Hbuilder:Hbuilder下载地址


有Windows和MacOS两个系统可以进行选择(推荐下载APP开发版)
下载完压缩包,解压即可运用该文本编辑器
如果不会安装可以去hbuilder官网看如何操作(因为太简单了,所以就放个下载后操作步骤的链接)下载后操作步骤
配置环境
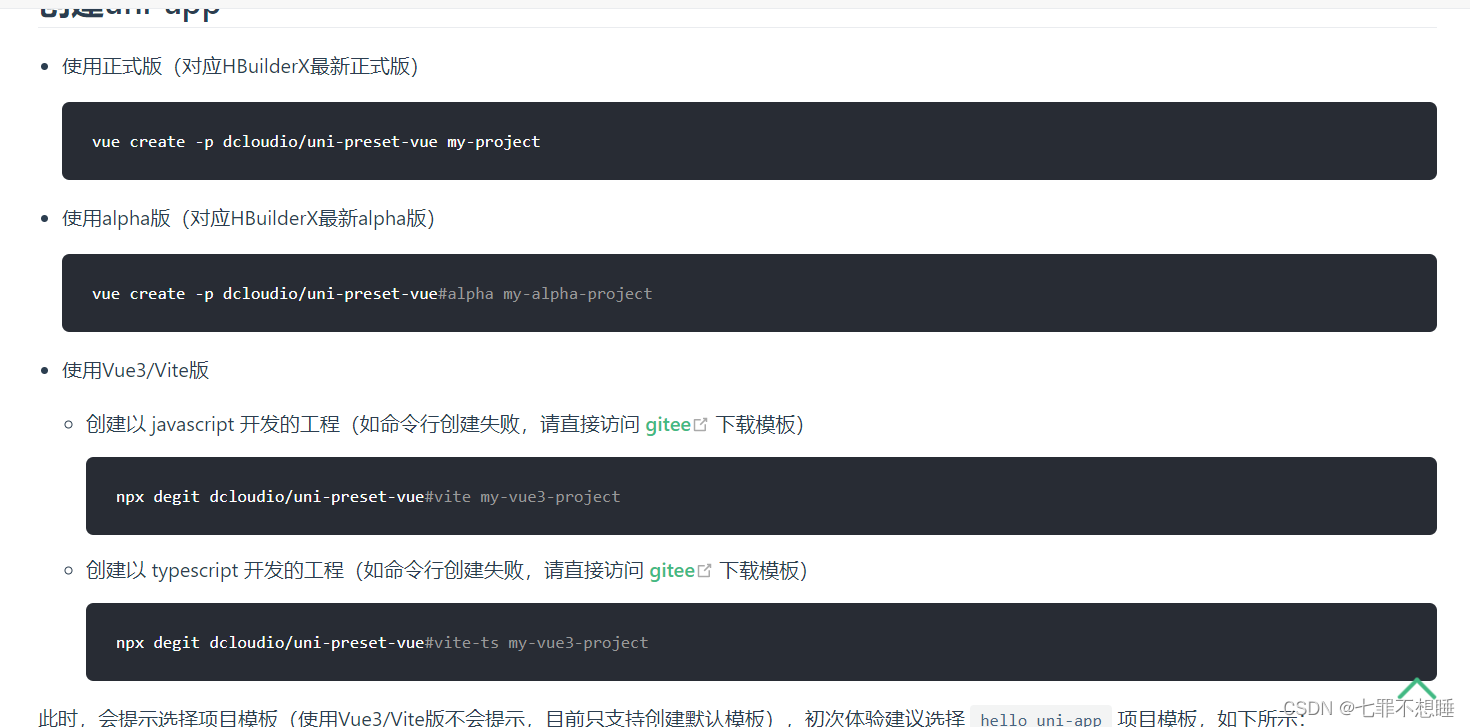
去uni-app官网上下载:vue环境

全局安装可暂时忽略(因为本博主也没安装全局hhh)
接下来就是:

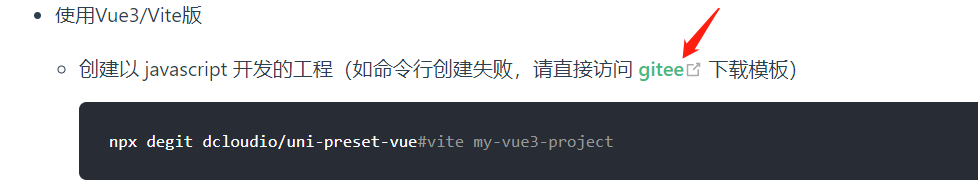
选择一个版本命令在终端执行(我选的是JavaScript)
在操作过程中如果出现:

直接去gitee下下载uni-preset-vue:

下载地址:uni-preset-vue
或者直接点击gitee就可跳转,进行机器人识别后,就会自动帮你下载

下载完压缩包进行解压:

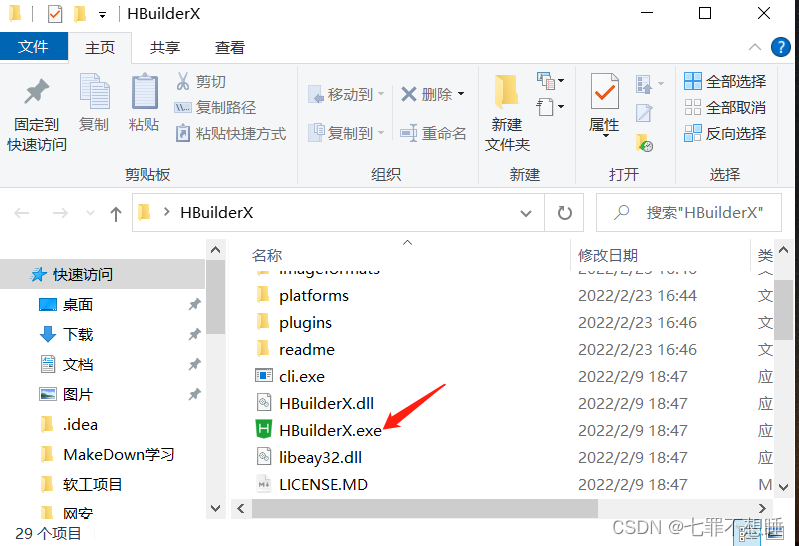
点开Hbuilderx的文件夹,找到Hbuilder.exe文件,打开:


这里面的内容与该篇博客无关(无聊的时候随手打的h5)
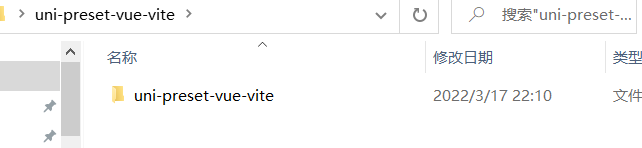
点击uni-preset-vue,选择该文件下的子目录uni-preset-vue-vite(一开始点击的那个uni-preset-vue-vite是父目录):

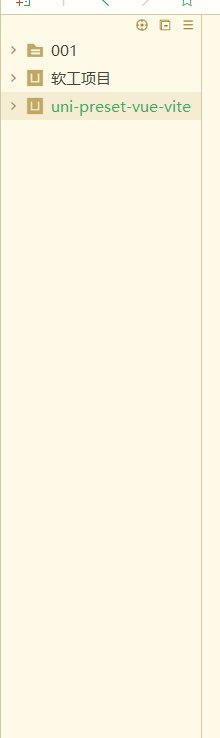
将该文件夹拖入Hbuilderx左侧的项目栏中中:

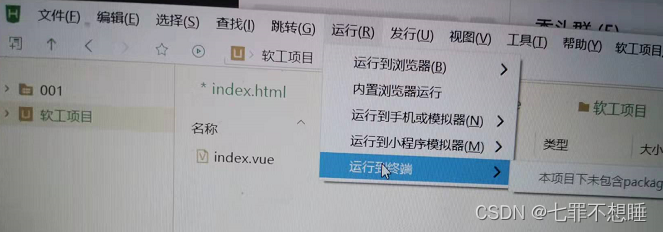
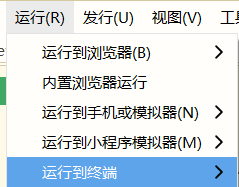
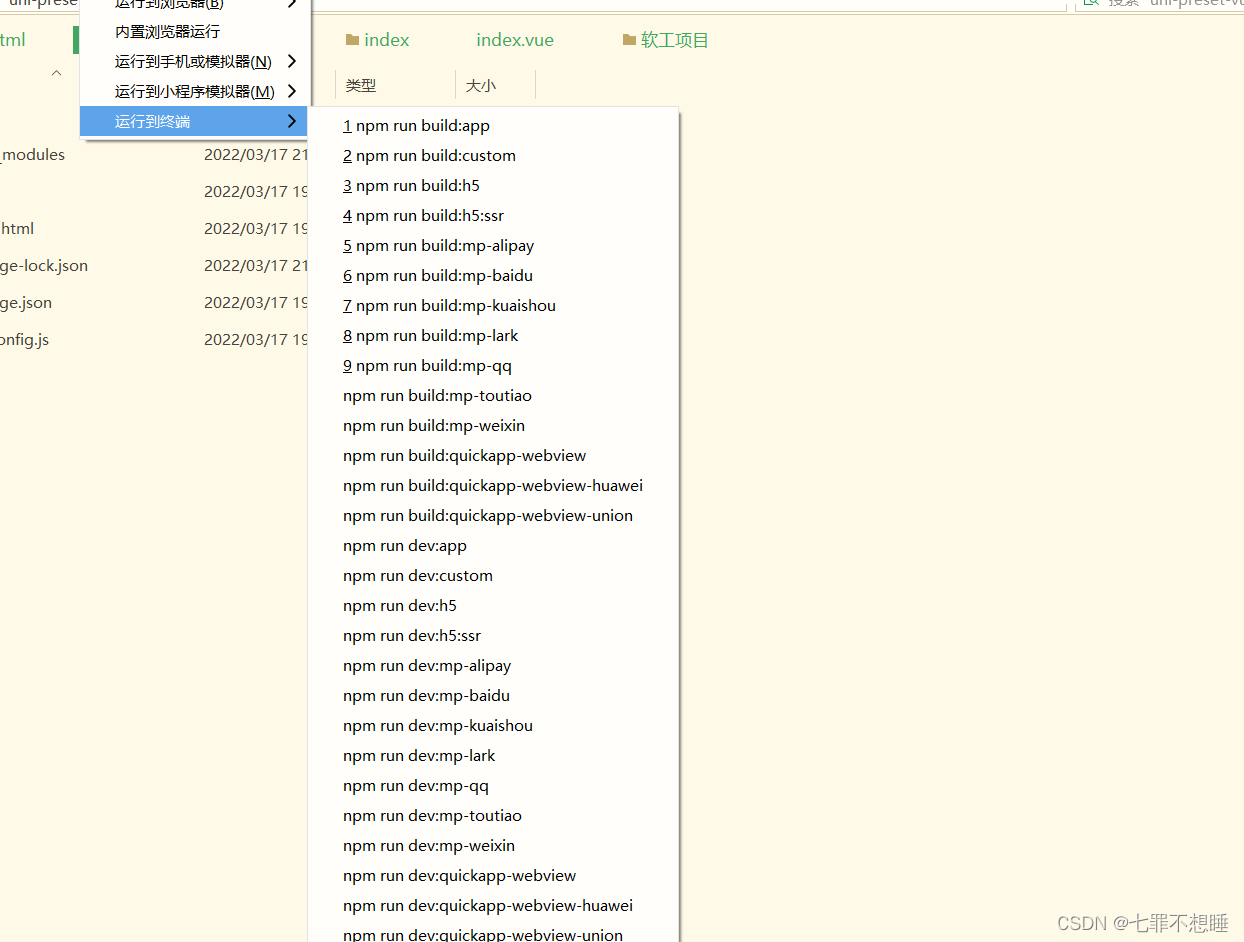
在Hbuilderx中找到运行(最上面),点击运行到终端:


根据你的所需选择需要建立的环境即可
如果和我一样是建立app的环境,可选择内部终端或者外部终端,若选择外部终端会自动下载:

到这里vue环境就下载完成了,这个warm可以暂时不用理
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)