
CSS解决position:fixed基于父元素定位而不是浏览器窗口
众所周知fixed是基于浏览器窗口定位,但是今天遇到个问题,发现fixed并不一定是这样有一个例外会使fixed是基于祖先元素定位。当元素祖先的 transform 属性非 none 时,定位容器由视口改为该祖先。<div class="container" style="transform:rotate(360deg);"><div><div class="box"
·
众所周知fixed是基于浏览器窗口定位,但是今天遇到个问题,发现fixed并不一定是这样
有一个例外会使fixed是基于祖先元素定位。


当元素祖先的 transform 属性非 none 时,定位容器由视口改为该祖先。
<div class="container" style="transform:rotate(360deg);">
<div>
<div class="box" style="position:fixed;"></div>
</div>
</div>
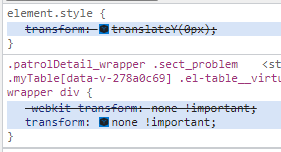
el-table组件自带了一个transform属性

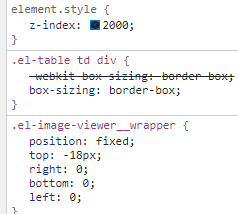
fixed不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed 属性会创建新的层叠上下文。当元素祖先的 transform 属性非 none 时,容器由视口改为该祖先。
(会产生副作用, 会影响其他的定位)
让加了postion:fixed 属性的元素水平居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1</title>
<style>
.test {
position: fixed;
left: 0;
right: 0;
bottom: 0;
width: 600px;
margin: 0 auto;
background-color: green;
}
</style>
</head>
<body>
<div class="test">22</div>
</body>
</html>
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)