在Vue项目中调用百度地图API 过程
在Vue项目中调用百度地图API 过程获得百度地图使用权即在百度地图API中用百度账号申请成为开发者,获得ak密钥。过程如下:百度地图API按照官方流程,一步一步,往下走获得ak密钥之后在这可以查看:在Vue项目中引入终端执行:npm install vue-baidu-map找到main.js文件:import BaiduMap from 'vue-baidu-map'Vue.use(Baidu
·
在Vue项目中调用百度地图API 过程
获得百度地图使用权
即在百度地图API中用百度账号申请成为开发者,获得ak密钥。
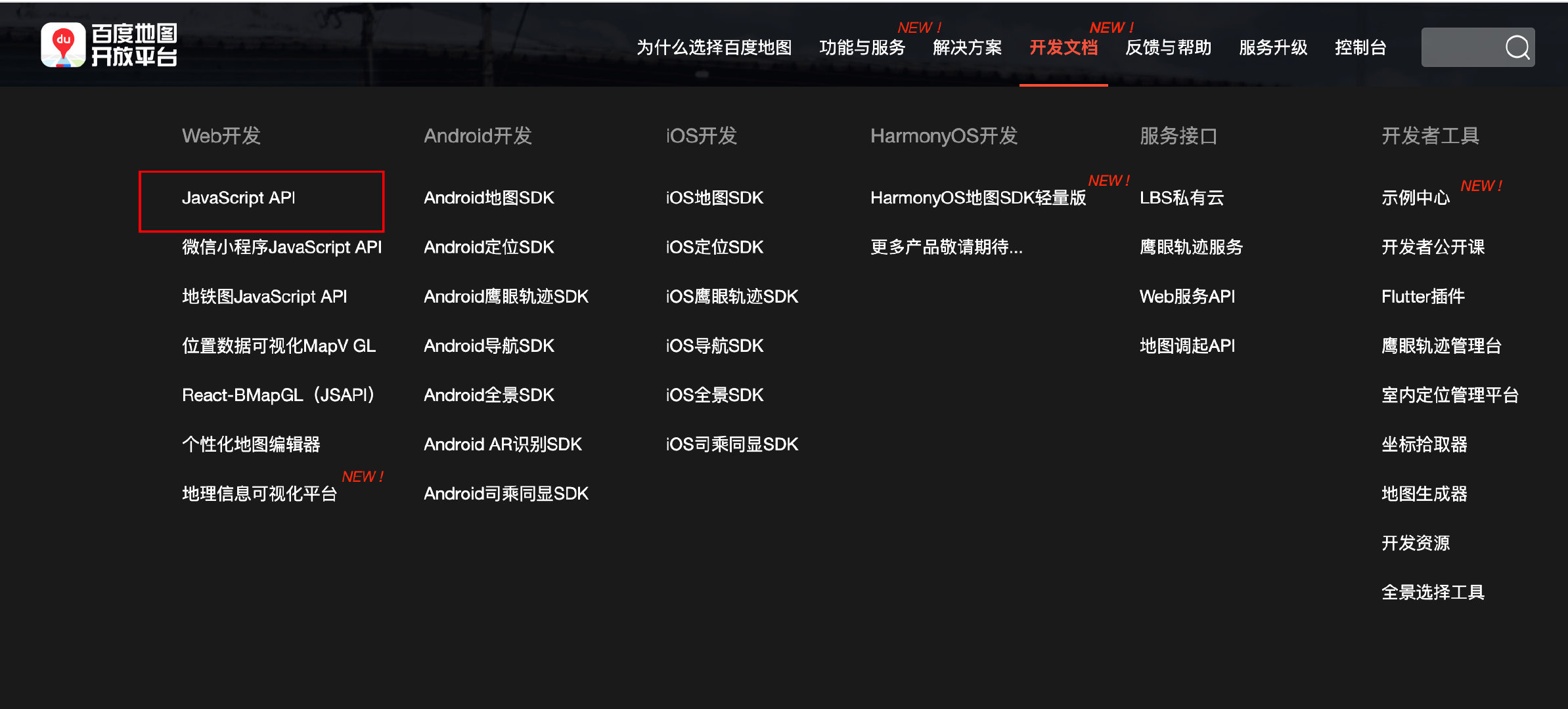
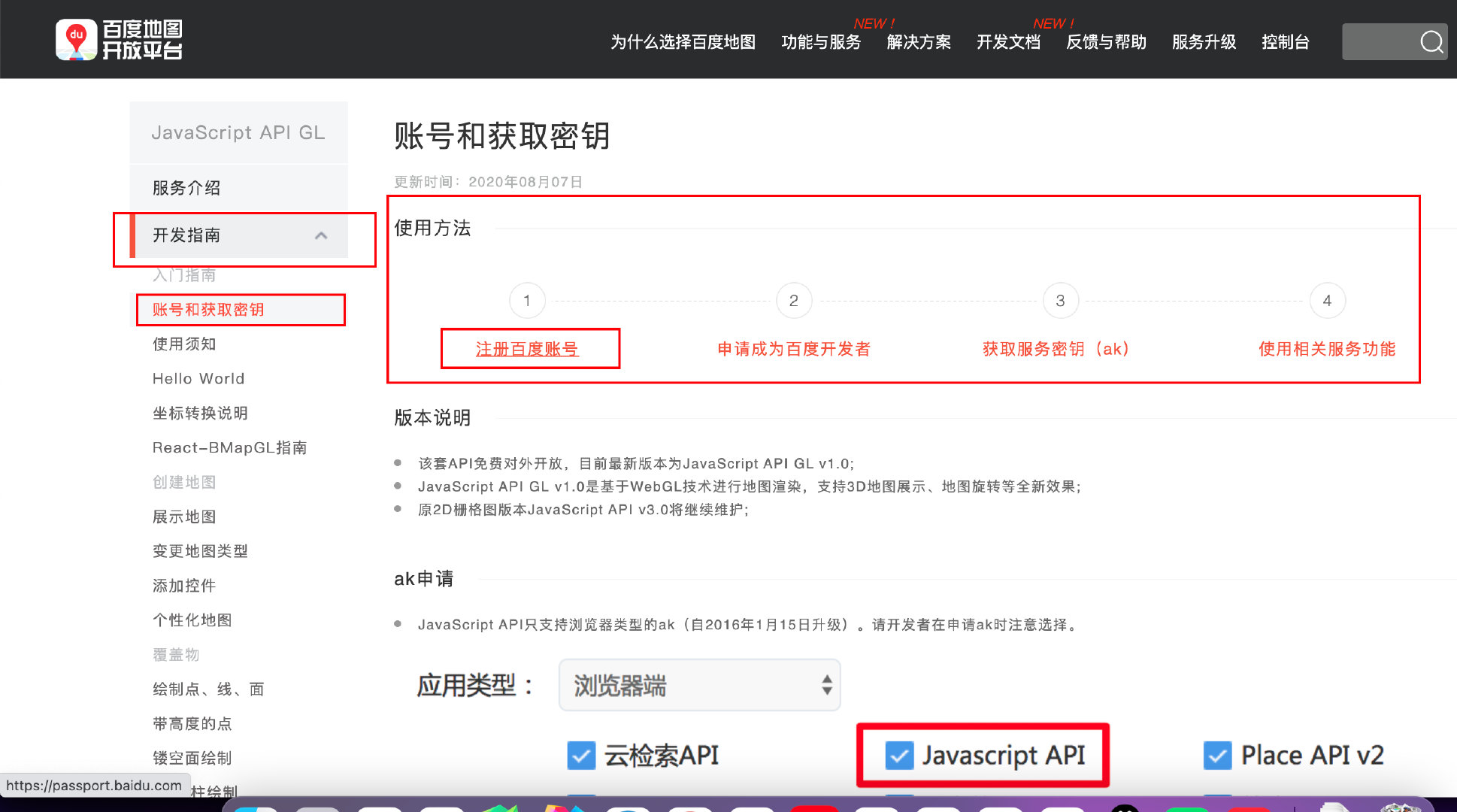
过程如下:

按照官方流程,一步一步,往下走

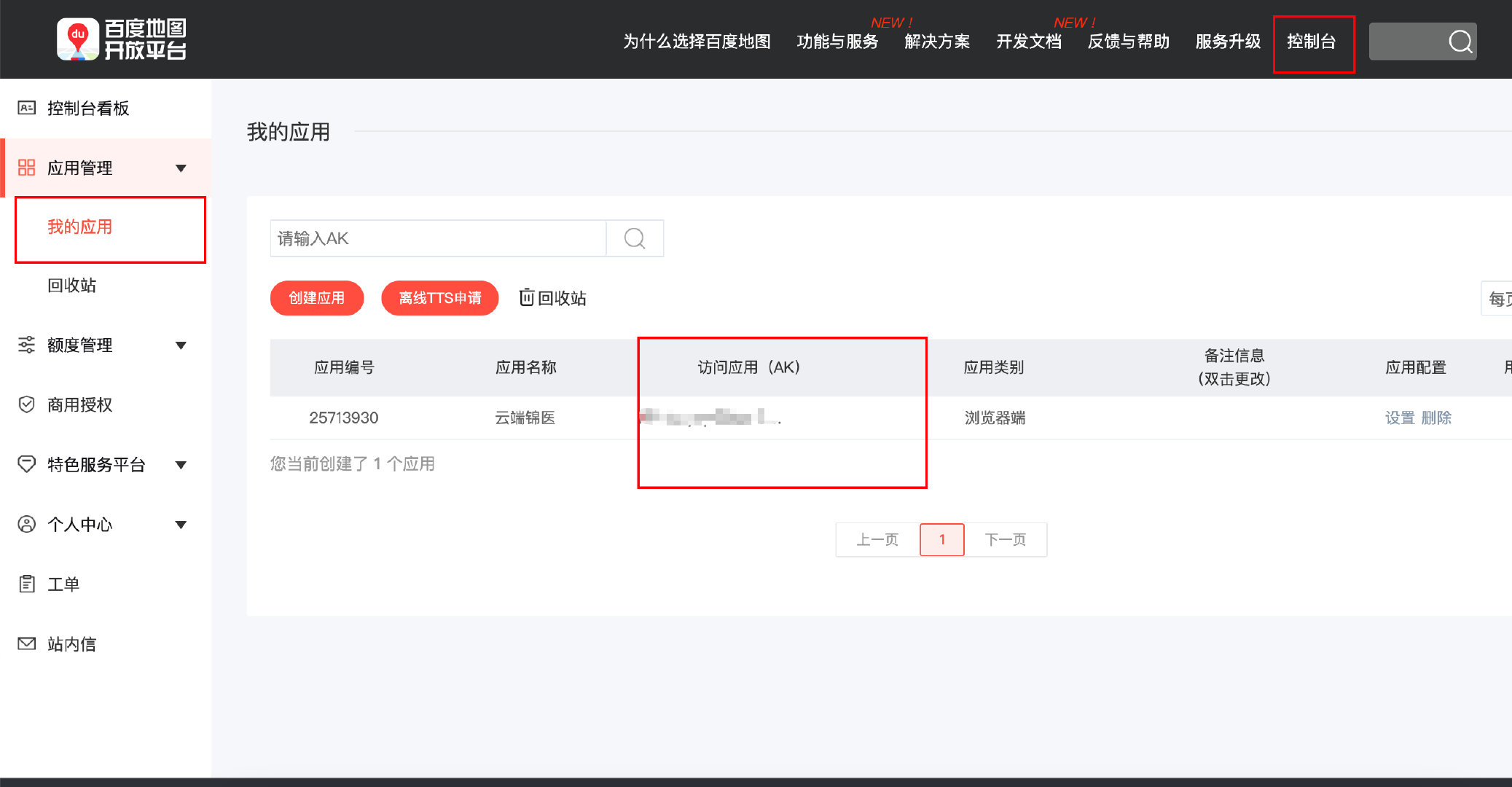
获得ak密钥之后在这可以查看:

在Vue项目中引入
终端执行:
npm install vue-baidu-map
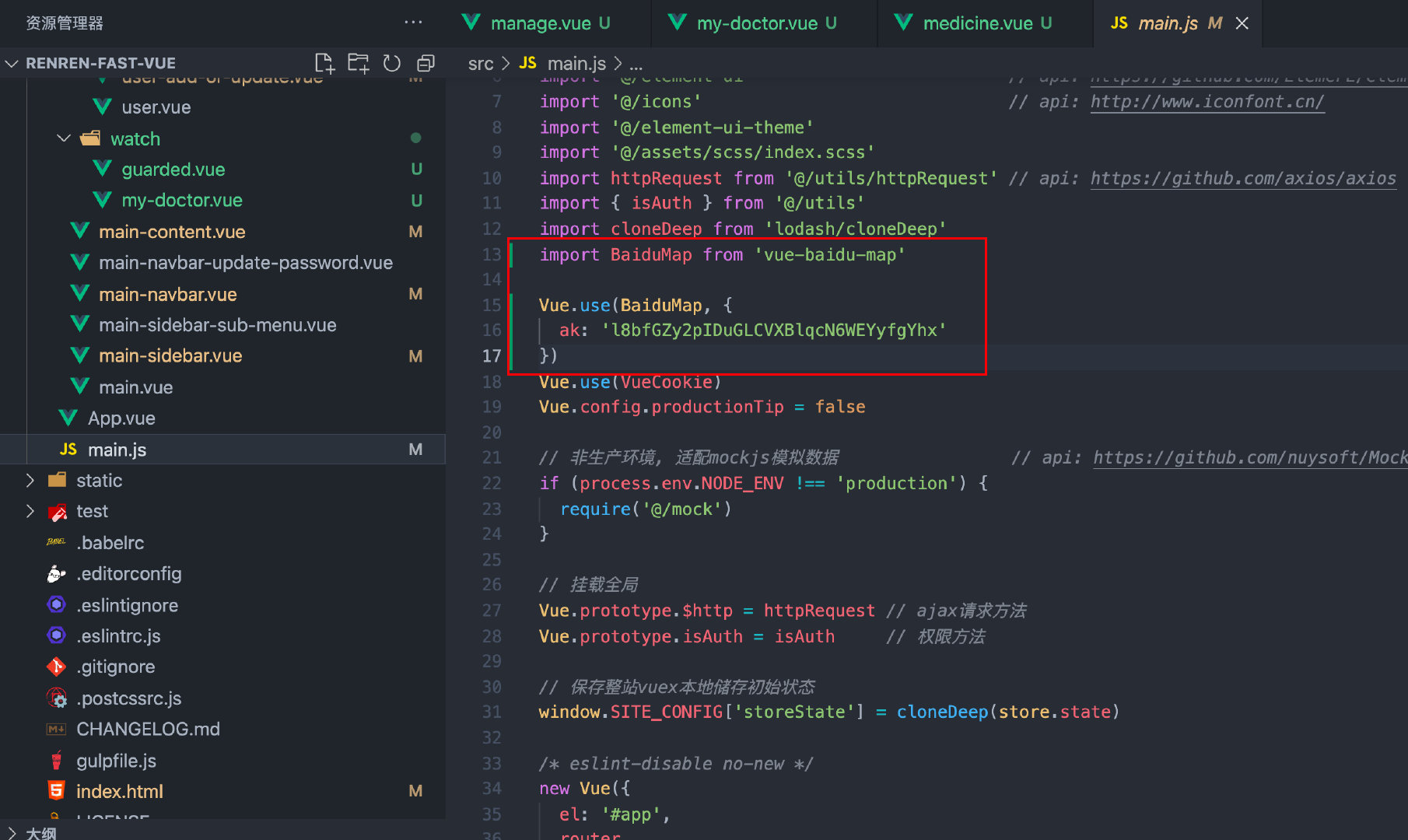
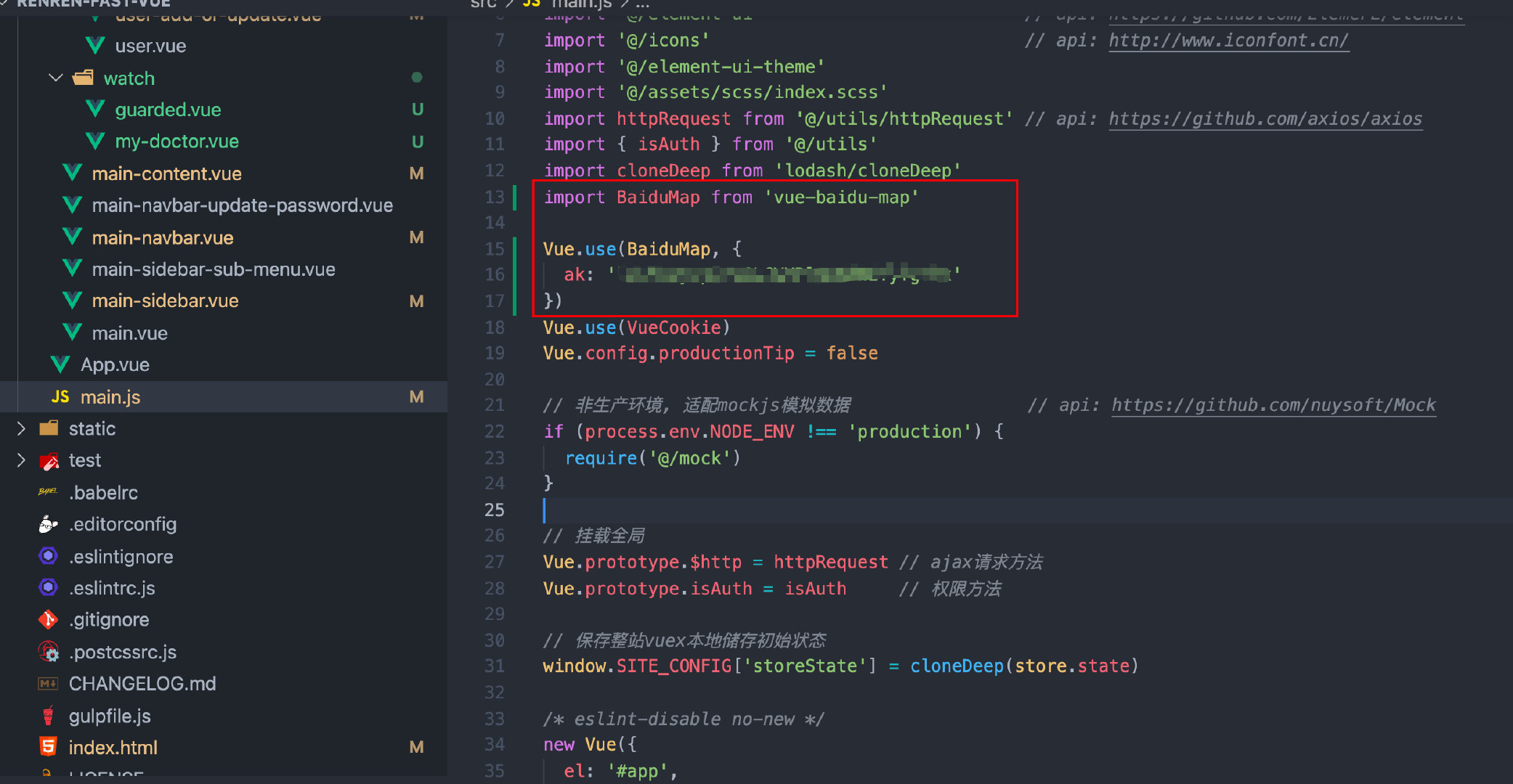
找到main.js文件:

import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
ak: '这里填你刚刚获得的ak密钥'
})
在组件里就可以使用了

例如,组件:
<template>
<div>
<baidu-map class="map" :center="map.center" :zoom="map.zoom" @ready="handler">
<!--缩放-->
<bm-navigation anchor="BMAP_ANCHOR_TOP_LEFT"></bm-navigation>
<!--定位-->
<bm-geolocation anchor="BMAP_ANCHOR_BOTTOM_RIGHT" :showAddressBar="true" :autoLocation="true"></bm-geolocation>
<!--点-->
<bm-marker :position="map.center" :dragging="map.dragging" animation="BMAP_ANIMATION_DROP">
<!--提示信息-->
<bm-info-window :show="map.show">云端锦医试点</bm-info-window>
</bm-marker>
</baidu-map>
</div>
</template>
<script>
export default {
name: "demo",
data: () => ({
map:{
center: {lng: 115.929912,lat: 28.683191},
zoom: 15,
show: true,
dragging: true
},
}),
methods: {
handler ({BMap, map}) {
let me = this;
console.log(BMap, map)
// 鼠标缩放
map.enableScrollWheelZoom(true);
// 点击事件获取经纬度
map.addEventListener('click', function (e) {
console.log(e.point.lng, e.point.lat)
})
}
}
}
</script>
<style scoped>
.map {
width: 100%;
height: 600px;
}
</style>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)