保姆级教学ruoyi-vue(若依前后端分离版本)环境搭建 用eclipse 安装redis 后端配置 配置node环境 前端配置
本地部署ruoyi-vue前后端分离版后端配置下载源码并数据库建表安装redis后端配置完成,运行RuoYi-Vue-master uoyi-adminsrcmainjavacom uoyi下的RuoYiApplication.java文件启动前端配置配置node环境在E:eclipsespaceoneRuoYi-Vue-master文件路径下输入cmd,弹出命令行窗口并输入cd ruoyi-ui
本地部署ruoyi-vue前后端分离版
后端配置
下载源码并数据库建表
1.在https://gitee.com/y_project/RuoYi-Vue下载源码并解压至本地文件
2.将sql文件下的两个sql文件导入数据库生成表


3.在E:eclipsespaceoneRuoYi-Vue-master uoyi-adminsrcmain esourcesapplication-druid.yml修改数据库名和密码

4.在E:eclipsespaceoneRuoYi-Vue-master uoyi-adminsrcmain esourcesapplication.yml配置redis的host和port,这两个第一次安装的时候是默认的并且没有密码

安装redis
1.链接:https://pan.baidu.com/s/1aLYs8u6HcuZaNs6-zkkqNA
提取码:f3wi
下载redis并解压至自定义的redis文件夹

2.在redis文件目录输入cmd并回车,弹出命令行

3.首先输入redis-server.exe redis.windows.conf

4.再在该路径下打开命令行,输入redis-cli.exe -h 127.0.0.1 -p 6379,再输入ping,弹出pong后表示redis连接成功


后端配置完成,运行RuoYi-Vue-master uoyi-adminsrcmainjavacom uoyi下的RuoYiApplication.java文件启动

通过localhost可以访问该页面,表示后端配置完成

前端配置
配置node环境
1.在https://nodejs.org/zh-cn/download/下下载压缩包文件解压至本地,根据自己的操作系统来

2.配置环境变量
这是我node文件夹下的路径




3.输入win+R,输入cmd打开命令行窗口,输入node,如图所示,配置node成功

在E:eclipsespaceoneRuoYi-Vue-master文件路径下输入cmd,弹出命令行窗口并输入cd ruoyi-ui

添加依赖输入npm install --registry=https://registry.npm.taobao.org可以看见在下载完成依赖

再输入npm run dev,回车完成运行且自动弹出界面

等待加载

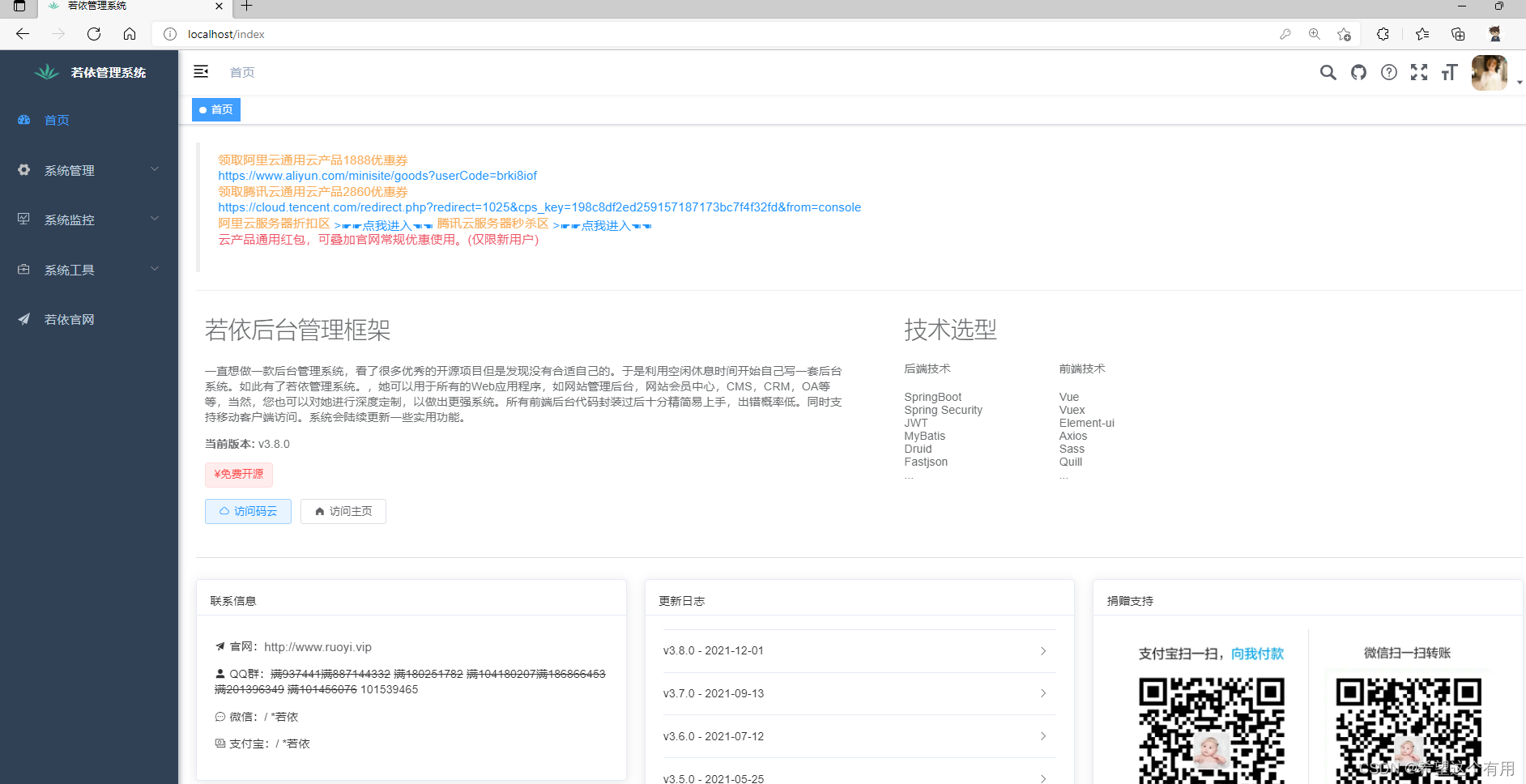
运行成功,并且自动弹出窗口



这就完成了本地环境的部署
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)