
vscode怎么快速查看vue的函数定义
方法:使用vue-helper插件查看函数定义处的快捷键:快捷键ctrl+左键(按住ctrl键,左键点击函数),即可跳转到函数定义处。返回查看之前的快捷键:想要返回跳转前的位置(即回退到上一个光标处),也很简单:快捷键alt+左箭头安装插件步骤:1.点击左边活动栏最下边的插件按钮2.输入“vue-helper”3.安装4.此时界面如下:使用效果:有这个插件,你还用 “ctrl+f”一个个查看来找函
·
方法:
使用vue-helper插件
查看函数定义处的快捷键:
快捷键ctrl+左键(按住ctrl键,左键点击函数),即可跳转到函数定义处。
返回查看之前的快捷键:
想要返回跳转前的位置(即回退到上一个光标处),也很简单:快捷键alt+左箭头
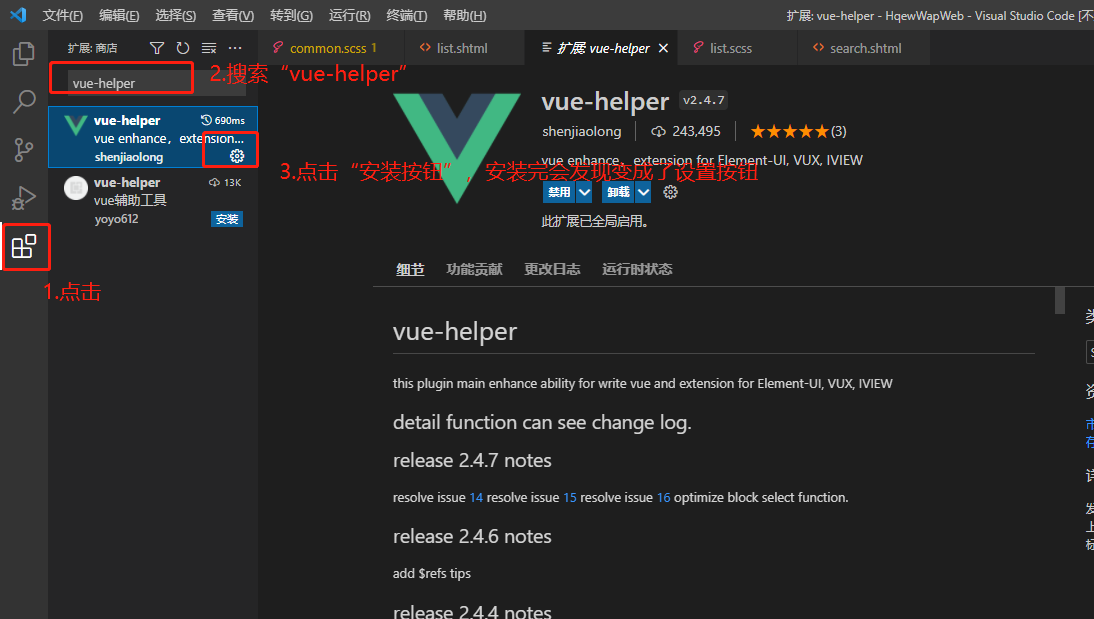
安装插件步骤:
1.点击左边活动栏最下边的插件按钮
2.输入“vue-helper”
3.安装
4.此时界面如下:

使用效果:

有这个插件,你还用 “ctrl+f”一个个查看来找函数定义的位置吗,是不是很神奇?
我之前习惯于用webstorm,尤其是做vue项目的时候压根没打开过vscode,大多是因为后者内置功能太少,尤其是没法像前者那样可以直接跳转到函数定义处。但是自从打开了vscode的插件大门后,才发觉vscode是真香。
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)