
关于vue项目启动不能显示network调试,以及network无法访问的问题
起因:新启动的vue项目调试的时候,发现没有network。查询很多方法 ,最终解决了 方法如下:设置启动后终端显示localhost和network访问地址修改build文件下webpack.dev.conf.js文件里compilationSuccessInfo的messages属性值:// Add FriendlyErrorsPlugindevWebpackConfig.plugins.pu
·
起因:新启动的vue项目调试的时候,发现没有network。

查询很多方法 ,最终解决了 方法如下:
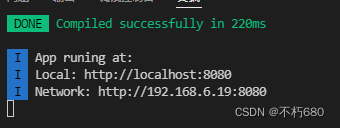
设置启动后终端显示localhost和network访问地址
修改build文件下webpack.dev.conf.js文件里compilationSuccessInfo的messages属性值:
// Add FriendlyErrorsPlugin
devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
compilationSuccessInfo: {
// messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`],
// 修改启动后终端显示localhost和network访问地址
messages: [
`App runing at: `,
`Local: http://localhost:${port}`,
`Network: http://${require('ip').address()}:${port}`,
],
},
onErrors: config.dev.notifyOnErrors
? utils.createNotifierCallback()
: undefined
}))进行这步配置之后,就可以正常访问了

原文地址:配置vue项目实现localhost本地访问和ip访问且设置启动后终端显示localhost和network访问地址_I'm写代码的博客-CSDN博客_vue的network访问
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)