
Vue el-table tree-props selection(表格+展开行/多级+多选)
Vue el-table tree-props selection(表格+展开行/多级+多选)
·
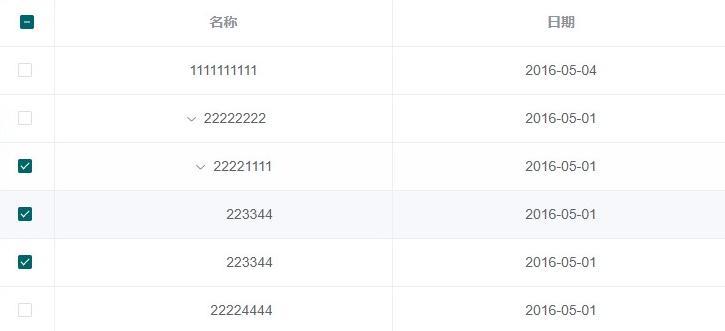
vue element-ui el-table 展开行/多级 多选框

<template>
<el-table
ref="multipleTable"
@select-all="selectAll"
@select="selectTr"
:data="tableData"
style="width: 100%"
row-key="id"
border
default-expand-all
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
>
<el-table-column type="selection" align="center" width="55">
</el-table-column>
<el-table-column prop="name" label="名称" align="center"> </el-table-column>
<el-table-column prop="date" label="日期" align="center"> </el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [
{
id: 2,
date: "2016-05-04",
name: "1111111111",
isChecked: false,
},
{
id: 3,
date: "2016-05-01",
name: "22222222",
isChecked: false,
children: [
{
id: 5,
date: "2016-05-01",
name: "22221111",
isChecked: false,
children: [
{
id: 6,
date: "2016-05-01",
name: "223344",
isChecked: false,
},
{
id: 7,
date: "2016-05-01",
name: "223344",
isChecked: false,
},
],
},
{
id: 4,
date: "2016-05-01",
name: "22224444",
isChecked: false,
},
],
},
],
};
},
methods: {
selectAll() {
this.isAllSelect = !this.isAllSelect;
let data = this.tableData;
this.toggleSelect(data, this.isAllSelect, "all");
},
//选择某行
selectTr(selection, row) {
this.$set(row, "isChecked", !row.isChecked);
this.$nextTick(() => {
this.isAllSelect = row.isChecked;
this.toggleSelect(row, row.isChecked, "tr");
});
},
//递归子级
toggleSelect(data, flag, type) {
if (type === "all") {
if (data.length > 0) {
data.forEach((item) => {
this.toggleSelection(item, flag);
if (item.children && item.children.length > 0) {
this.toggleSelect(item.children, flag, type);
}
});
}
} else {
if (data.children && data.children.length > 0) {
data.children.forEach((item) => {
item.isChecked = flag;
this.$refs.multipleTable.toggleRowSelection(item, flag);
this.toggleSelect(item, flag, type);
});
}
}
},
//改变选中
toggleSelection(row, flag) {
this.$set(row, "isChecked", flag);
this.$nextTick(() => {
if (flag) {
this.$refs.multipleTable.toggleRowSelection(row, flag);
} else {
this.$refs.multipleTable.clearSelection();
}
});
},
},
};
</script>
<style></style>
(XLSX)导出选中数据
- el-table复制一份
- 选中的数据赋值到新table
- 导出新table
- XLSX使用说明.
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)