
vue 安装 vuex 报错 “export ‘xxx‘ was not found in ‘vue‘ (“export ‘watch‘ was not found in ‘vue‘) 并且显示空页面
vue 安装 vuex 报错 "export 'xxx' was not found in 'vue' ("export 'watch' was not found in 'vue') 并且显示空页面
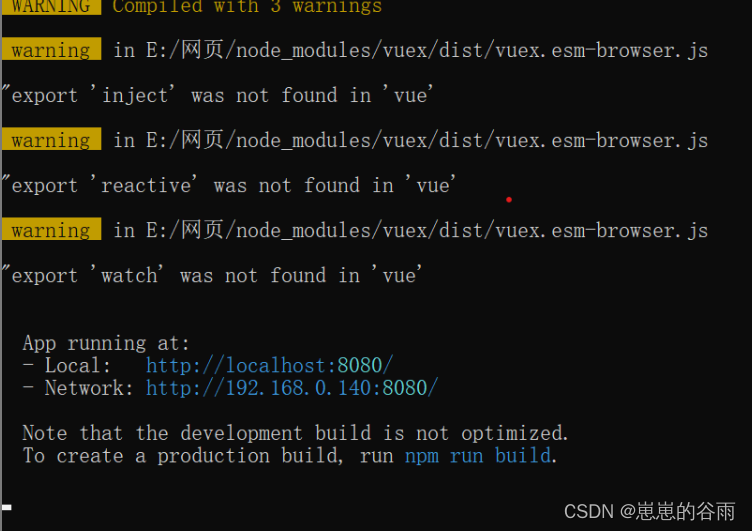
报错如下:
当安装vuex 启动项目报 如下错误

"export 'watch' was not found in 'vue'
"export 'reactive' was not found in 'vue'
"export 'inject' was not found in 'vue'
解决方案:
如果你的vue版本是 2.X ,将vuex升到 3.X.X 就能够解决
npm install --save vuex@3.6.2
如果你的vue版本是 3.X ,将vuex升到 4.X.X 就能够解决
npm install --save vuex@4.0.0
Blank page after vuex upgrade to 3.6.1 https://github.com/vuejs/vuex/issues/1929
https://github.com/vuejs/vuex/issues/1929
先尝试升级 vuex版本 升级到 3.6.2 或者之上 都可以

chatGPT的方案:
如果你在使用 Vue 3 的 watch API 时遇到了 "export 'watch' was not found in 'vue'" 的错误,可能是因为你没有正确引入 watch。 解决方法: 在 Vue 3 中,watch API 已经从 Vue 核心库中移除,需要通过单独的包 @vue/reactivity 引入。你需要在组件中使用以下方式引入 watch:
import { watch } from 'vue' 如果你需要在 Vue 2 中使用 watch,则需要直接从 Vue 核心库中引入:
import { watch } from 'vue/dist/vue.esm.js'
注意,这种引入方式需要使用 Vue 的完整版(即包含编译器的版本)才能使用。如果你正在使用 Vue 的运行时版本,则需要使用 vue.runtime.esm.js 代替 vue.esm.js。 例如:
import { watch } from 'vue/dist/vue.runtime.esm.js'
总结:
当你使用 第三方 库遇到问题 时,百度 和goole 没找到方案时,可以去github上 该库的 issues里找找 大部分都能找到。 如果没找到 还可以提问 原作者。
例如:vuex
1.去github 搜索 vuex 找到 项目 点击去

2. 点入到 issues里 搜索问题

一个一个点击 进去 就有可能找到 解决方案。 当然 英文不好的 可以 用谷歌 浏览器的 翻译功能。
搜索问题 时 可以 搜索 关键词 。比如整句报错 搜不到 就可以 截取 关键词搜 。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容








所有评论(0)