初识前端数据可视化
目录概念前端数据可视化的开发工具前端三件套Echarts.jsHighcharts.jsD3.jsVue.jspython编译器概念什么是前端?前端,通俗来说就是网页呈现给我们看的那部分。比如hao123这个页面,就是前端部分同时,按F12即可查看其前端代码,如图那什么是可视化呢 ,众嗦粥汁,一些数据就是一些奇奇怪怪的数字,比如xx比率啥的,而把这种奇奇怪怪的数字,转化成图片、表格、柱形图等,能够
目录
前端数据可视化的开发工具
前端三件套
什么是前端?前端,通俗来说就是网页呈现给我们看的那部分。比如hao123这个页面,就是前端部分
同时,按F12即可查看其前端代码,如图

那什么是可视化呢 ,众嗦粥汁,一些数据就是一些奇奇怪怪的数字,比如xx比率啥的,而把这种奇奇怪怪的数字,转化成图片、表格、柱形图等,能够让我们巧妙的观察数据,就是可视化了。
如图就是可视化过程(网图)

前端数据可视化的开发工具
前端三件套
前端三件套即:Html,css和JavaScript。
如果把前端比作一个人,那么Html就好比人的骨头骨架,css就好比皮肤衣服裤子等装饰物,而JavaScript就好比人的各种动作,各种系统。
制作项目这三项缺一不可。
所以,学习前端三件套不能说先学哪个,三者同步进行学习或者先学Html和css,然后再JS。
其中JS是要重点掌握的。
Echarts.js
Echarts是图片处理工具,是绘制可视化图形,设计图表之间交互开发的可视化系统。
推荐使用Echarts进行绘图。
官网下载地址:https://echarts.apache.org/zh/download.html
Highcharts.js
Highcharts和Echarts类似,都是绘制图形工具。只是说Echarts是国产而Highcharts是国外产品
D3.js
D3和Echarts差不多,都是绘制图形的工具,是目前web端评价最高的可视化工具库,但上手难度高。
Vue.js
Vue是绘制前端的框架,可以让结构看起来更美丽完美。
python
前端数据可视化大多默认使用python语言来打其后端代码,当然其他语言也行,只是说python较为简单方便而已。
Tableau
Tableau无需掌握编程知识,只需要导入一定的数据,即可自动生成对应的可视化图像。
编译器
前端数据可视化的编译器通常是Visual Studio Code 简称vscode。
vscode下载地址:https://code.visualstudio.com/Download
vscode配置C/C++语言环境:https://www.bilibili.com/video/BV1A44y1C7mU?from=search&seid=11808966433730177646&spm_id_from=333.337.0.0
数据可视化的分支
数据可视化的三个分支,并不是绝对独立的,他们之间存在着交叉的部分。
信息可视化
信息可视化研究对象为:非结构化,非几何的抽象数据,相比于科学可视化,更关注于抽象,高纬度的数据。
例如:社交网络可视化

文本数据可视化

按照数据类型,信息可视化分为:时空数据可视化,层次与网络结构数据可视化,文本与跨媒体数据可视化,多变量数据可视化。
科学可视化
科学可视化面向科学与工程领域,研究对象为:带有空间信息和几何信息的三维测量数据。旨在呈现实测或仿真的科学数据中的特征,模式和演化规律
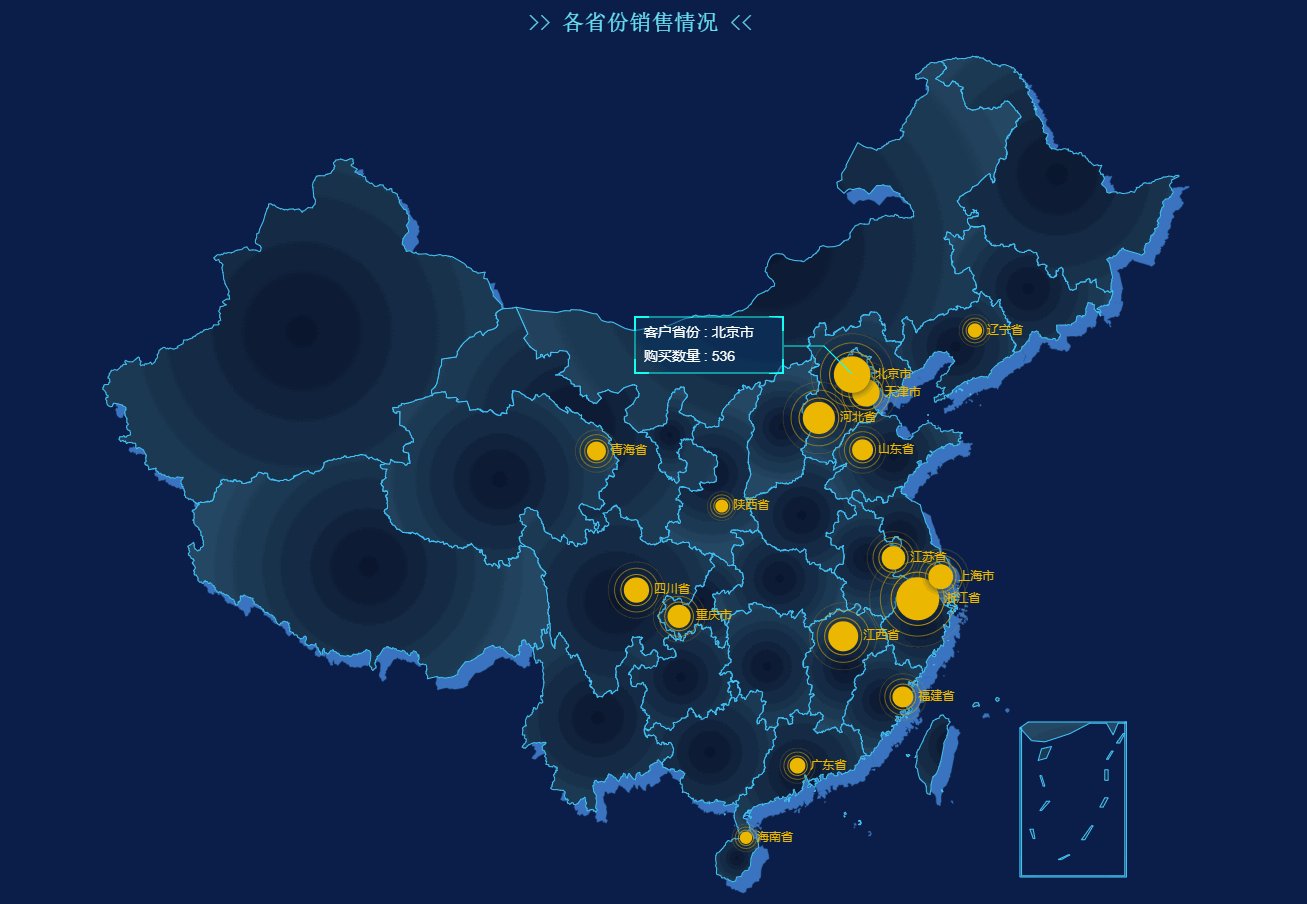
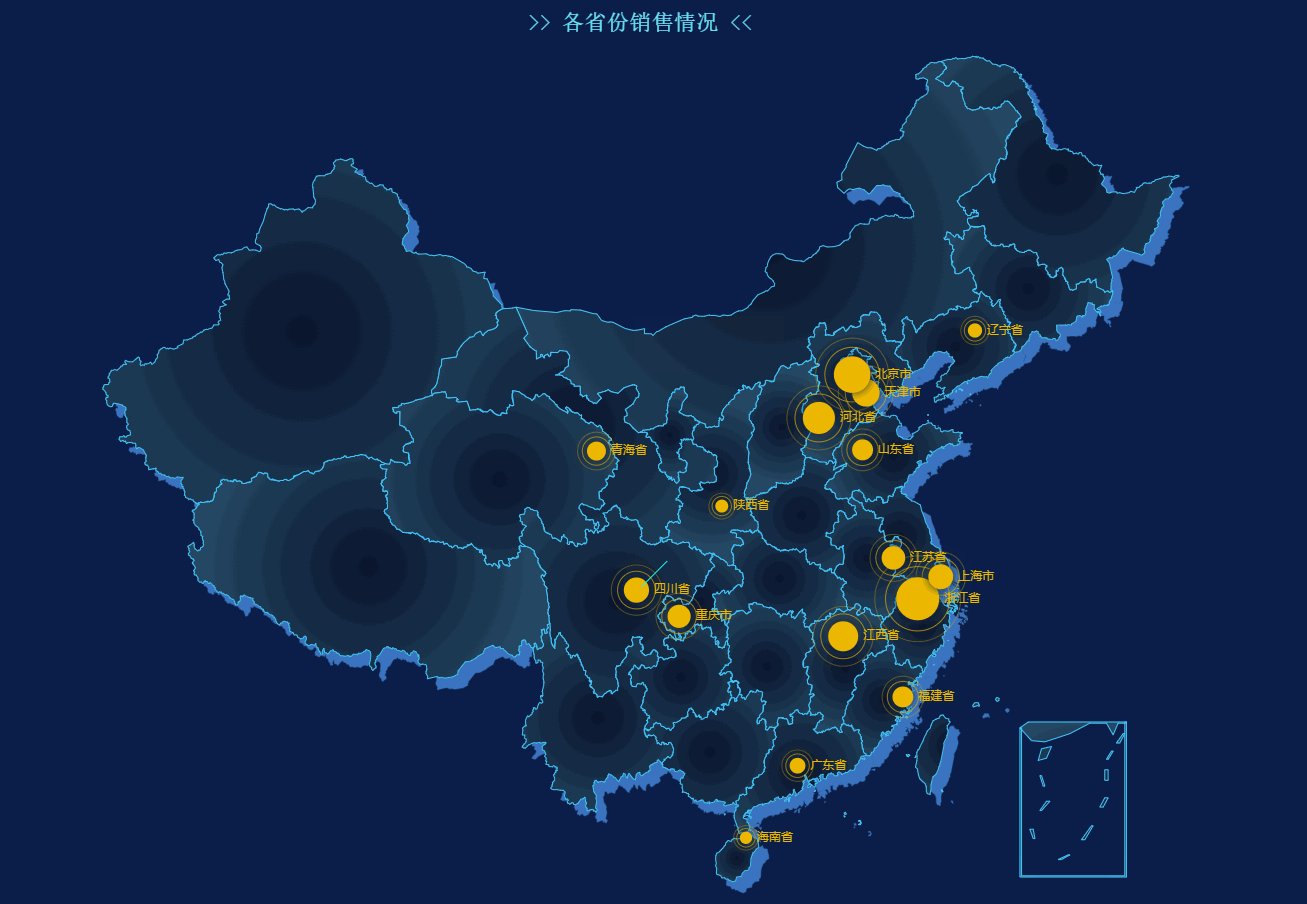
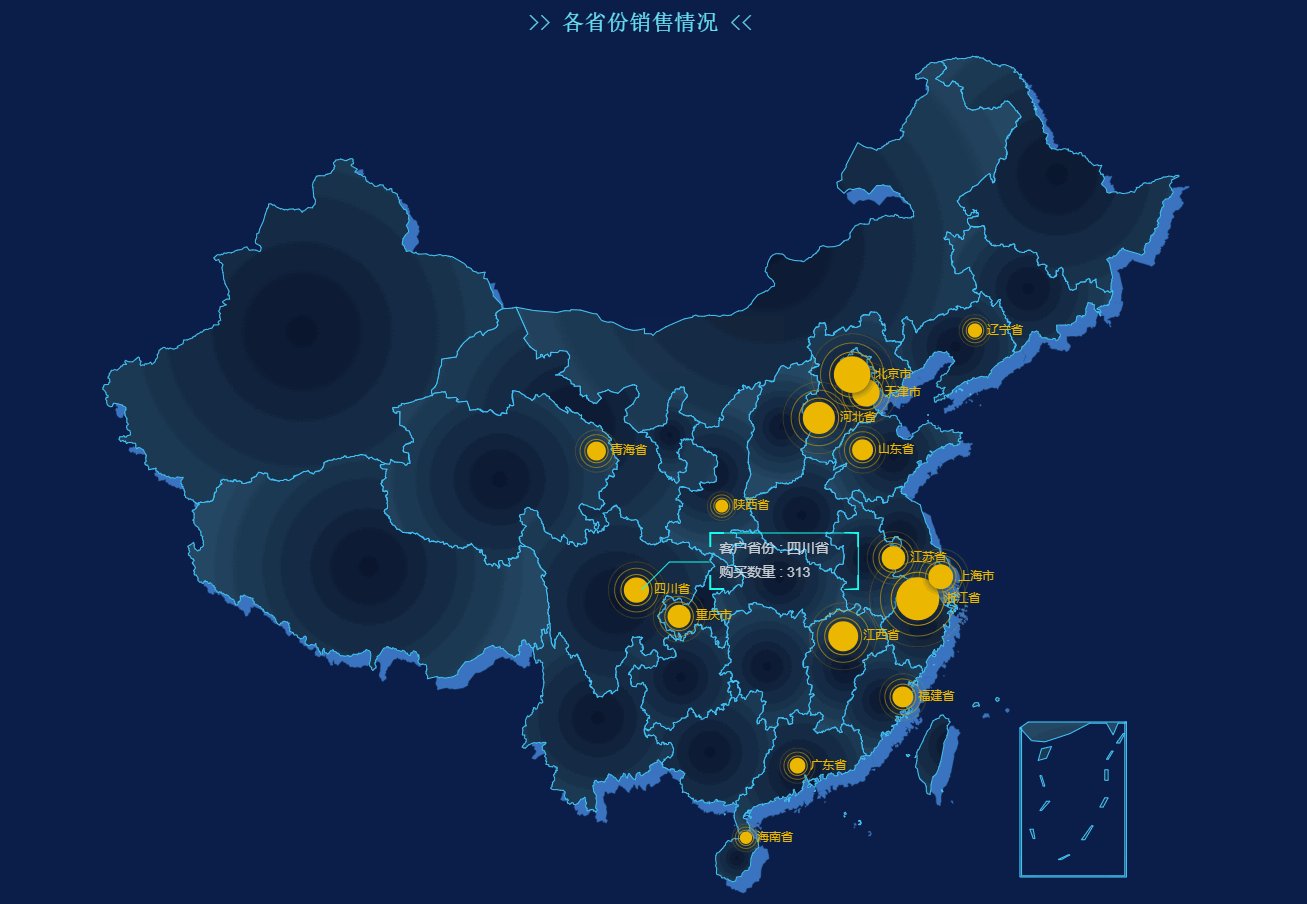
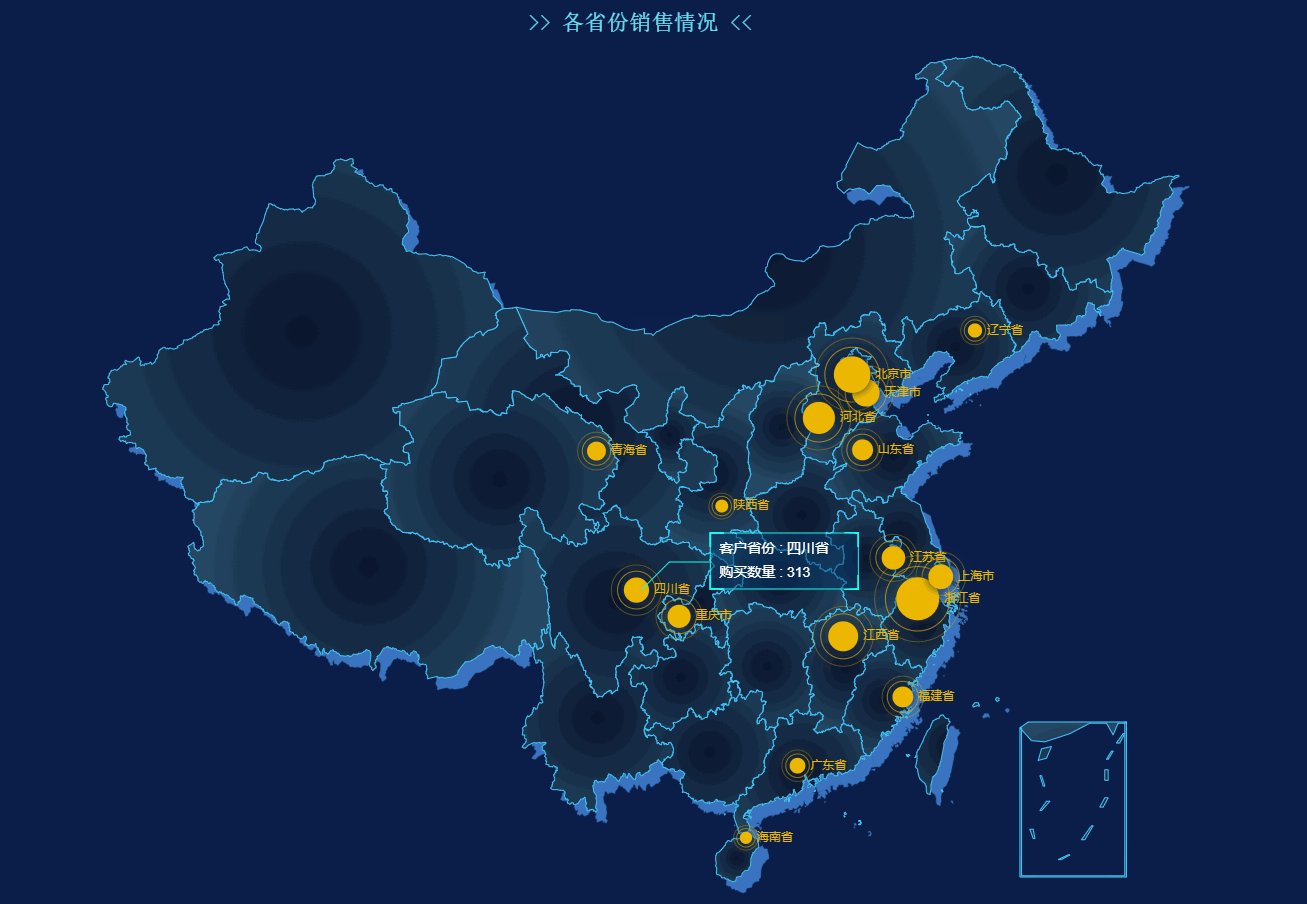
例如:地图可视化

科学可视化又可分为:标量场可视化,向量场可视化,张量场可视化。
顾名思义,标量可视化针对于单个数据,它属于一维数据。例如:气温,质量,密度,速率,时间等数据。
向量场可视化针对带有方向的数据,它属于二维数据。例如:风向,速度,位移等数据。
张量场可视化即多维度的可视化
可视分析学
可视分析学是以交互式界面为基础的分析推理科学,它结合了可视化,人机交互与数据挖掘,主要目的是解决需要人参与理解和决策的多种实际问题。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)