CSS 深入理解:overflow: hidden——隐藏溢出、清除浮动、解除坍塌
overflow:hidden 的主要功能有三个:隐藏溢出清除浮动解除坍塌举例理解初始html内容:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale
overflow:hidden 的主要功能有三个:
- 隐藏溢出
- 清除浮动
- 解除坍塌
举例理解
初始html内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="div1"></div>
<div class="div2"></div>
</div>
</body>
</html>
初始css样式:
.container{
background-color: black;
}
.div1{
background-color: aqua;
width: 100px;
height: 100px;
}
.div2{
background-color: red;
width: 100px;
height: 100px;
}
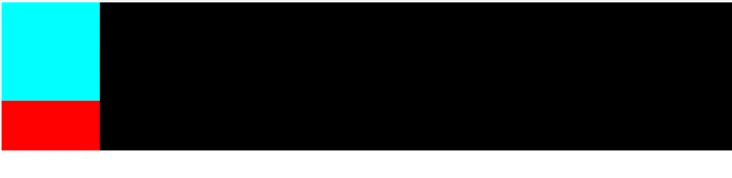
运行结果:

1、使用 overflow: hidden 隐藏溢出
默认情况下,父div没有设置高度,它的高度可以被子div任意撑大。
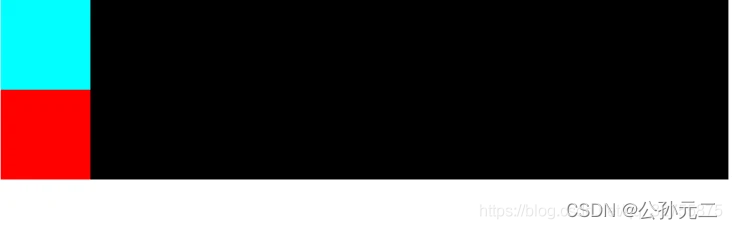
当父div有固定高度时,如果子div的高度超过父div的高度,那么子div会超出父div的束缚,这种情况就叫溢出。
如图:
.container{
background-color: black;
height: 150px; /*给父div添加固定高度*/
}
.div1{
background-color: aqua;
width: 100px;
height: 100px;
}
.div2{
background-color: red;
width: 100px;
height: 100px;
}

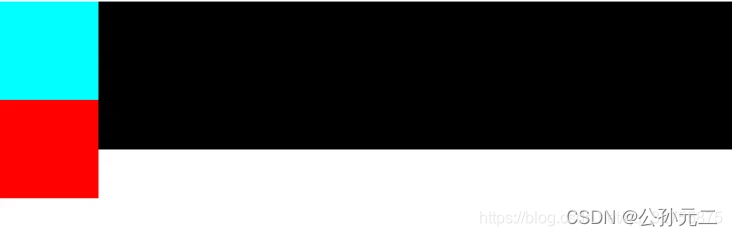
为了隐藏子元素溢出的部分,可以为父div设置 overflow:hidden
.container{
background-color: black;
height: 150px; /*给父div添加固定高度*/
overflow: hidden; /*隐藏溢出*/
}

2、使用overflow:hidden清除浮动(触发BFC,BFC可以包含浮动的元素(清除浮动))
当父div没有设置高度时,我们为div1和div2加上一个属性:float:left后,我们会发现:背景色为黑色父div消失了。
这是因为:浮动的元素脱离文档元素,不占据空间。不浮动的元素会直接无视掉这个元素:父div无视了自己的两个孩子,其高度为0(因为我们没有设置父div的高度),所以父div没有显现。
.container{
background-color: black;
}
.div1{
background-color: aqua;
width: 100px;
height: 100px;
}
.div2{
background-color: red;
width: 100px;
height: 100px;
}
.div1,.div2{
float: left;/*让两个子div浮动*/
}

想让父div显现,有两个办法:
1.让父div也浮动起来
.container{
background-color: black;
float: right;/*让父div右浮动*/
}
效果:

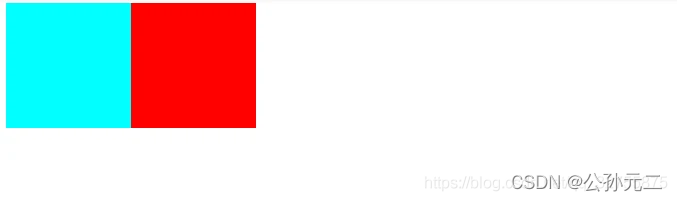
发现颜色块出现在屏幕右侧,父div浮动有效果,但是没有看到父div的黑色效果,这是因为浮动的div已经失去了其“独霸一行”的能力,我们需要手动为父div设置一个宽度,比如width:500px,之后可以看到:
.container{
background-color: black;
float: right;/*让父div右浮动*/
width: 500px; /*给父div设置宽度*/
}

2.为父div添加:overflow:hidden属性用以清除浮动
.container{
background-color: black;
overflow: hidden; /*给父div清除浮动*/
}
效果:

总结:
- 1和2,一个使用了都浮动的战略,一个使用了清除浮动的战略使父div宽容的接受了子div。
- 两者的区别在于都浮动需要额外设定父div的宽度,因为浮动起来的div失去了div独占一行的特性,而清除浮动的父div仍然独占一行。
3、使用overflow:hidden解除坍塌(触发BFC)
可以使用overflow:hidden解除margin坍塌,坍塌是不分父div的高度是否固定的。
什么叫做坍塌:
为div1添加一个属性: margin-top: 50px;
本想得到这样的效果:

可是结果:整体下移了。
.container{
background-color: black;
}
.div1{
background-color: aqua;
width: 100px;
height: 100px;
margin-top: 50px;/*添加外边距*/
}
.div2{
background-color: red;
width: 100px;
height: 100px;
}

CSS中存在一个margin collapse,即边界塌陷或者说边界重叠。
对于上下两个并列的div块而言,上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值,所以从这个意义上说:CSS及浏览器的设计者们希望我们在布局时,如果遇到上下两个并排内容块的安排,最好只设置其中每个块上或下margin的一处即可。
但对于父块div内含子块div的情况,就会按另一条CSS惯例来解释了,那就是:对于有块级子元素的元素(父元素)计算高度的方式,如果元素没有上下边框和填充,那其高度就是第一个子元素顶部和底部边框边缘之间的距离。
解决父子div中顶部margin cllapse的问题,有下列方法:
1.为父div设置边框,当然可以设置透明边框。
.container{
background-color: black;
border: 1px solid;/*设置边框*/
}
效果:

2.给父div添加padding,让父div将子div挤下去。
.container{
background-color: black;
padding-top: 50px;
}
效果:

但是上面两种方法都会改变盒子大小。
3.使用 overflow: hidden 解除坍塌。
.container{
background-color: black;
overflow: hidden; /*解除坍塌*/
}
.div1{
background-color: aqua;
width: 100px;
height: 100px;
margin-top: 50px;/*添加外边距*/
}
.div2{
background-color: red;
width: 100px;
height: 100px;
}
效果:

4.浮动的div不会坍塌
.container{
background-color: black;
}
.div1{
background-color: aqua;
width: 100px;
height: 100px;
margin-top: 50px;/*添加外边距*/
float: right; /*添加右浮动*/
}
.div2{
background-color: red;
width: 100px;
height: 100px;
}
效果:

总结
overflow:hidden的用法在隐藏溢出和清除浮动上主要针对父div是否有固定的高度加以区分。它还额外肩负了解除坍塌的重任。
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容









所有评论(0)