
成功解决[object%20Object]问题
先来对bug进行情景在线:修改之前的代码是这样的:在login.vue中:this.loginInfo = response.data.data;cookie.set('guli_ucenter', this.loginInfo, { domain: 'localhost' })在default.vue中:var jsonStr = cookie.get("guli_ucenter")if(jso
·
先来对bug进行情景在线:
修改之前的代码是这样的:
在login.vue中:
this.loginInfo = response.data.data;
cookie.set('guli_ucenter', this.loginInfo, { domain: 'localhost' })
在default.vue中:
var jsonStr = cookie.get("guli_ucenter")
if(jsonStr)
this.loginInfo = JSON.parse(jsonStr)
console.log(this.loginInfo)
想要实现的效果,在登录的时候通过token获取用户的信息,然后放在cookie中,在default页面获取用户信息,在对应的地方进行显示
但是问题来了:
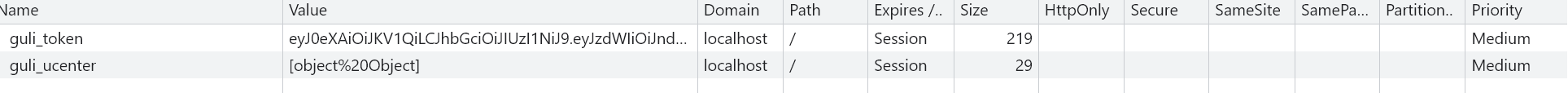
cookie存入的值是这样的
![cookie中存入的数据是这样的[object%20Object]](https://i-blog.csdnimg.cn/blog_migrate/acf51ac94a46736e7e44c4032dd8343c.png)
前端页面展示是着这样的

然后我就考虑肯定是前端转到后端的数据后端不识别,不能自动解析成json
解决办法:
this.loginInfo = JSON.stringify(response.data.data);
cookie.set('guli_ucenter', this.loginInfo, { domain: 'localhost'})
再login.vue中对应位置加 JSON.stringify进行转换,然后问题就解决了
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)