
vue 给静态资源增加路由前缀
在vue.config.js中找到这段代码:找到publicPath,这个就是静态资源的默认路径,默认值是/,也就是静态资源默认路径是你的域名+路径,所以我们只需修改publicPath的值,就可以达到加前缀的效果,修改后效果如下:现在你页面上的所有静态资源路径都会加上web前缀了...
·
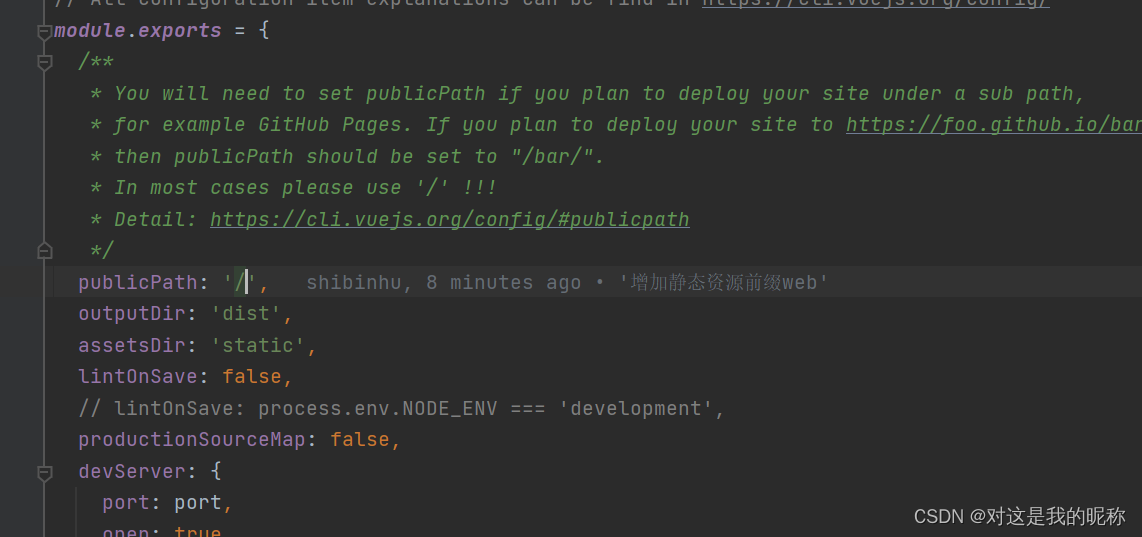
在vue.config.js中找到这段代码:

找到publicPath,这个就是静态资源的默认路径,默认值是/,也就是静态资源默认路径是你的域名+路径,所以我们只需修改publicPath的值,就可以达到加前缀的效果,修改后效果如下:

现在你页面上的所有静态资源路径都会加上web前缀了

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)