
使用Vue-cli从零开始搭建Vue全家桶(仿b站客户端)项目(3.主页和视频播放页面的实现)
主页分为三个板块:1.轮播图 2.虚拟直播板块 3.推荐内容板块实现主页内容需要用到Element.ui里的Carousel 走马灯(轮播图)、Card 卡片(推荐内容)组件。对于轮播图的功能是点击跳转到b站官方网页,点击虚拟直播板块显示功能还未开放,点击推荐内容则跳转到播放页面进行视频播放。实现主页内容的步骤为:1.通过Axios来获取接口数据,把获取到的数据进行分类 2.把获取的数据渲染到主页
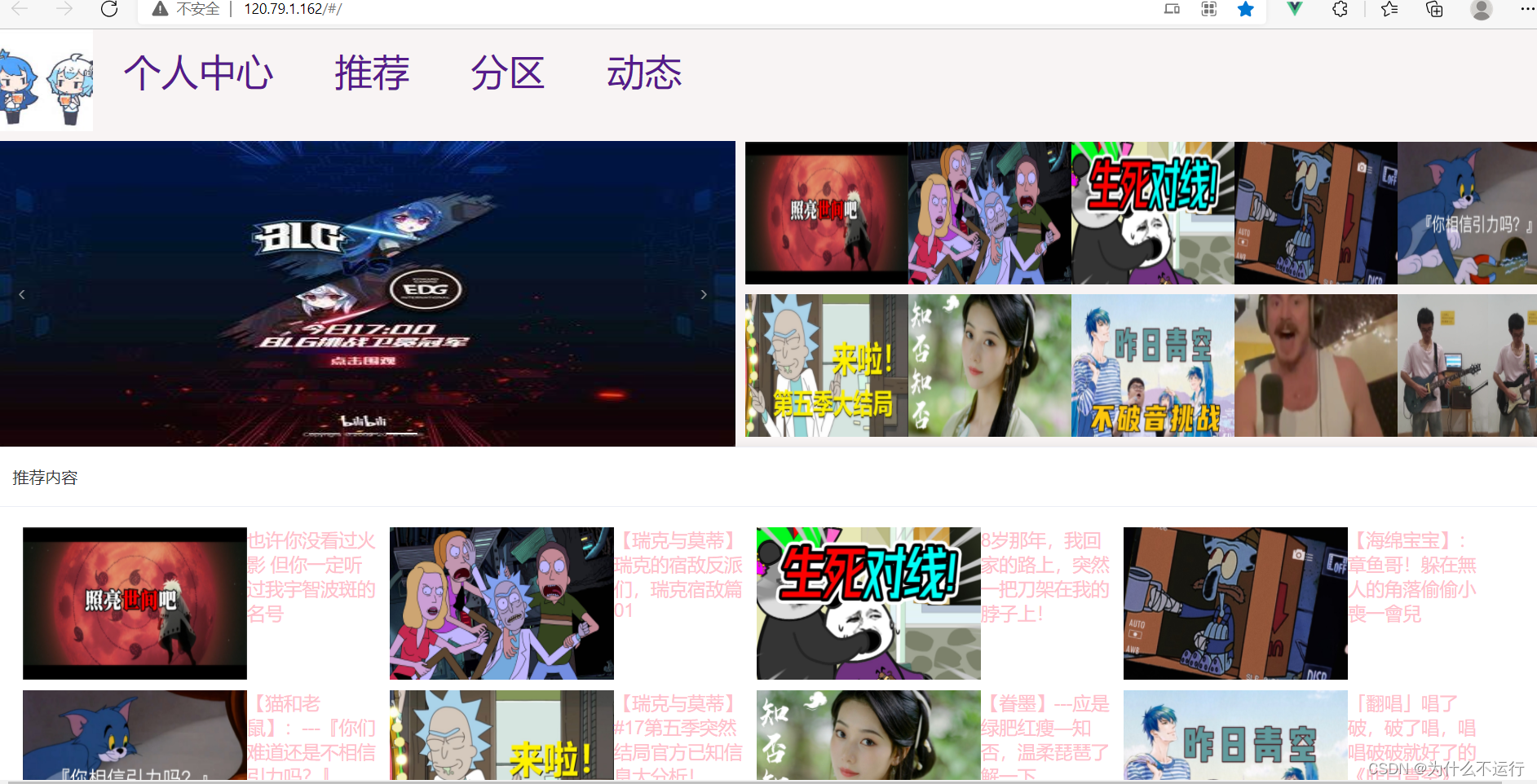
主页分为三个板块:1.轮播图 2.虚拟直播板块 3.推荐内容板块
实现主页内容需要用到Element.ui里的Carousel 走马灯(轮播图)、Card 卡片(推荐内容)组件。对于轮播图的功能是点击跳转到b站官方网页,点击虚拟直播板块显示功能还未开放,点击推荐内容则跳转到播放页面进行视频播放。
实现主页内容的步骤为:1.通过Axios来获取接口数据,把获取到的数据进行分类 2.把获取的数据渲染到主页页面 3.点击主页轮播图跳转到b站官方网页 4.点击虚拟直播板块弹出警告框提示:功能还未开放 5.点击推荐内容板块跳转到播放页面组件的同时 把点击的视频对象数据一起给播放页面组件。
1.主页Home.vue的HTML
<template>
<!-- 推荐 -->
<div class="block">
<NavBar></NavBar>
<!-- 轮播图 -->
<div class="zmd" @click="linkto">
<el-carousel height="300px">
<el-carousel-item v-for="(item, index) in chaide" :key="index">
<img :src="chaide[index]" alt="" class="img1" />
<img :src="chaide[index]" alt="" class="img2" />
<img :src="chaide[index]" alt="" class="img3" />
</el-carousel-item>
</el-carousel>
<div class="width">
<!-- 直播数据 -->
<div
v-for="(item, index) in picture1"
:key="index"
class="live"
@click="cancel"
>
<img :src="picture1[index]" alt="" class="picture1" />
</div>
</div>
</div>
<!-- 显示的内容 -->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span id="text">推荐内容</span>
</div>
<div class="neiro">
<div
v-for="(item, index) in contentS"
:key="index"
class="cc"
@click="tiaoz(item.video, images[index], item.name)"
>
<img :src="images[index]" alt="" class="picture" />
<span class="text">{{ item.name }}</span>
</div>
</div>
</el-card>
</div>
</template>主页Home.vue里的js
这里还实现了播放历史功能,播放历史功能这部分放在视频播放页面实现更好能少写一些代码,当时没想到。
播放历史步骤:1.创建一个link数组存放播放历史数据 2.点击视频时把这条视频数据通过localStorage保存到本地link数组里。 3.link: JSON.parse(localStorage.getItem("link")) || [],这句代码的意思是,读取本地存储里的link数据,如果没有,则link数组为空。 4.使用watch监听link数组,注意监听数组需要深度监听,获取到新数据 5.点击视频时判断监听的新数据是否为空(因为watch会把空传过来)在判断link是否有相同的视频信息,如果有就删除,在把他添加到第一个位置。没有的话就把视频数据添加到第一个位置。(因为播放历史功能是点击过的都显示在最前面)
<script>
import { mapState } from "vuex";
import NavBar from "@/components/common/nav.vue";
import ContentS from "@/components/common/contentS.vue";
import home from "@/db/home.json";
export default {
data() {
return {
// 读取localStorage里的link数据
link: JSON.parse(localStorage.getItem("link")) || [],
domann: [],
Home: [],
homeList: [],
contentS: [],
images: [],
picture1: [],
aide: [],
chaide: [],
};
},
created() {
this.newdata();
this.two();
},
methods: {
newdata() {
let result = home.result;
// 获取轮播图数据
let item = result.find((item) => item.id === 0);
this.aide = item.panelContents;
// 获取内容图片地址 require('@/assets/images' + domanchild[i].picture)
for (var i = 0; i < this.aide.length; i++) {
this.chaide.push(require("@/assets/images" + this.aide[i].picUrl));
}
this.Home = item.panelContents;
// 获取动漫内容数据
let doman = result.find((doman) => doman.nrid === 1);
this.domann = doman.contentS;
let domanchild = doman.contentS;
// 获取内容图片地址 require('@/assets/images' + domanchild[i].picture)
for (var i = 0; i < domanchild.length; i++) {
this.images.push(require("@/assets/images" + domanchild[i].picture));
}
// 给直播内容图片
for (var i = 0; i < domanchild.length; i++) {
this.picture1.push(require("@/assets/images" + domanchild[i].picture));
}
domanchild.forEach((d) => {
this.contentS.push(d);
});
// 获取音乐内容数据
let yinyue = result.find((yinyue) => yinyue.nrid === 2);
let yinyuechild = yinyue.contentS;
// 获取内容图片地址 require('@/assets/images' + domanchild[i].picture)
for (var i = 0; i < yinyuechild.length; i++) {
this.images.push(require("@/assets/images" + yinyuechild[i].picture));
}
// 给直播内容图片
for (var i = 0; i < 4; i++) {
this.picture1.push(require("@/assets/images" + yinyuechild[i].picture));
}
yinyuechild.forEach((y) => {
this.contentS.push(y);
});
// 获取游戏内容数据
let youxi = result.find((youxi) => youxi.nrid === 3);
let youxichild = youxi.contentS;
// 获取内容图片地址 require('@/assets/images' + domanchild[i].picture)
for (var i = 0; i < youxichild.length; i++) {
this.images.push(require("@/assets/images" + youxichild[i].picture));
}
youxichild.forEach((y) => {
this.contentS.push(y);
});
// 获取舞蹈内容数据
let wudao = result.find((wudao) => wudao.nrid === 4);
let wudaochild = wudao.contentS;
// 获取内容图片地址 require('@/assets/images' + domanchild[i].picture)
for (var i = 0; i < wudaochild.length; i++) {
this.images.push(require("@/assets/images" + wudaochild[i].picture));
}
wudaochild.forEach((w) => {
this.contentS.push(w);
});
},
linkto() {
// 新窗口跳转b站官网
window.open("http://www.bilibili.com");
},
// 点击跳转至播放页面并把播放地址传过去
tiaoz(video, picture, name) {
// vuex里传入点击的图片、名字、播放的地址
this.$store.commit("tiaoz", [video, picture, name]);
this.$router.push({
name: "player",
query: {
id: video,
picture: picture,
name: name,
},
});
},
// 获取vuex的内容 做播放历史板块
two() {
// 首先判断内容是否为空
if (this.history.name != "") {
// 不为空的话让link里的数据和this.history的数据是否有相同的
for (let i = 0; i < this.link.length; i++) {
if (this.link[i].video === this.history.video) {
// 如果有就删除
this.link.splice(i, 1);
break;
}
}
// 删除完在把这条数据添加到第一位
this.link.unshift(this.history);
}
},
// 获取新点击的视频 并做本地存储
newlink(n) {
localStorage.setItem("link", JSON.stringify(n));
},
cancel() {
alert("此区域为模拟直播虚假区域暂无相关功能,可点击下方推荐内容观看视频");
},
},
computed: {
...mapState(["history"]),
},
components: {
NavBar,
ContentS,
},
// 监听link
watch: {
link(n, o) {
console.log(n, o);
this.newlink(n);
},
deep: "true",
},
};
</script>主页实现完成

2.播放页面的实现
分为两个板块:视频播放和推荐内容板块
播放页面实现步骤:1.在created期间把传过来的视频数据赋值对应给data里。 2.创建一个组件作为推荐内容板块 3.渲染页面
播放页面play.vue
<template>
<!-- 播放页面 -->
<div class="player">
<!-- 视频 -->
<div class="vid-wrappper">
<video class="play" width="1000px" height="562.5px" :src="video" controls autoplay></video>
<!-- 点击换视频 -->
<div class="left">
<recommend class="recommend" @vd='ffive'></recommend>
</div>
</div>
</div>
</template>
<script>
import recommend from '@/components/common/recommend.vue';
import comment from '@/components/common/comment.vue';
export default {
data() {
return {
vd:'',
video:"",
picture:'',
name:'',
color:"#808080"
}
},
components: {
recommend,
comment
},
created () {
this.getData();
},
methods: {
getData() {
this.video = require('@/assets/images' + this.$route.query.id);
this.vd = this.$route.query.id;
this.picture = this.$route.query.picture;
this.name = this.$route.query.name;
},
ffive(video){
this.video = require('@/assets/images' + video);
},
star(){
this.$store.commit('star',[this.picture,this.name,this.vd])
}
},
}
</script>视频播放页面里的推荐内容板块recommend.vue
<template>
<div class="recommend">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>推荐内容</span>
</div>
<!-- 推荐内容 -->
<div v-for="(contentS,index) in contentS" :key="index" class="cc" @click="tiaoz(contentS.video)">
<img :src="chaide[index]" alt="" class="picture">
<div class="text">{{contentS.name}}</div>
</div>
</el-card>
</div>
</template>
<script>
import home from '@/db/home.json';
export default {
data() {
return {
Home:[],
contentS:[],
chaide:[],
id:''
}
},
created () {
this.newdata();
},
methods: {
newdata(){
let result = home.result;
let item = result.find(item => item.id === 0);
console.log(item);
this.Home = item.panelContents;
let cc = result.find(cc => cc.nrid === 1);
this.contentS = cc.contentS;
console.log(this.contentS);
// 获取内容图片地址 require('@/assets/images' + domanchild[i].picture)
for(var i=0;i<this.contentS.length;i++){
this.chaide.push(require('@/assets/images' + this.contentS[i].picture))
console.log(this.chaide);
}
},
tiaoz(video) {
this.$emit('vd',video)
}
},
}
</script>播放视频和推荐内容板块完成
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)