
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
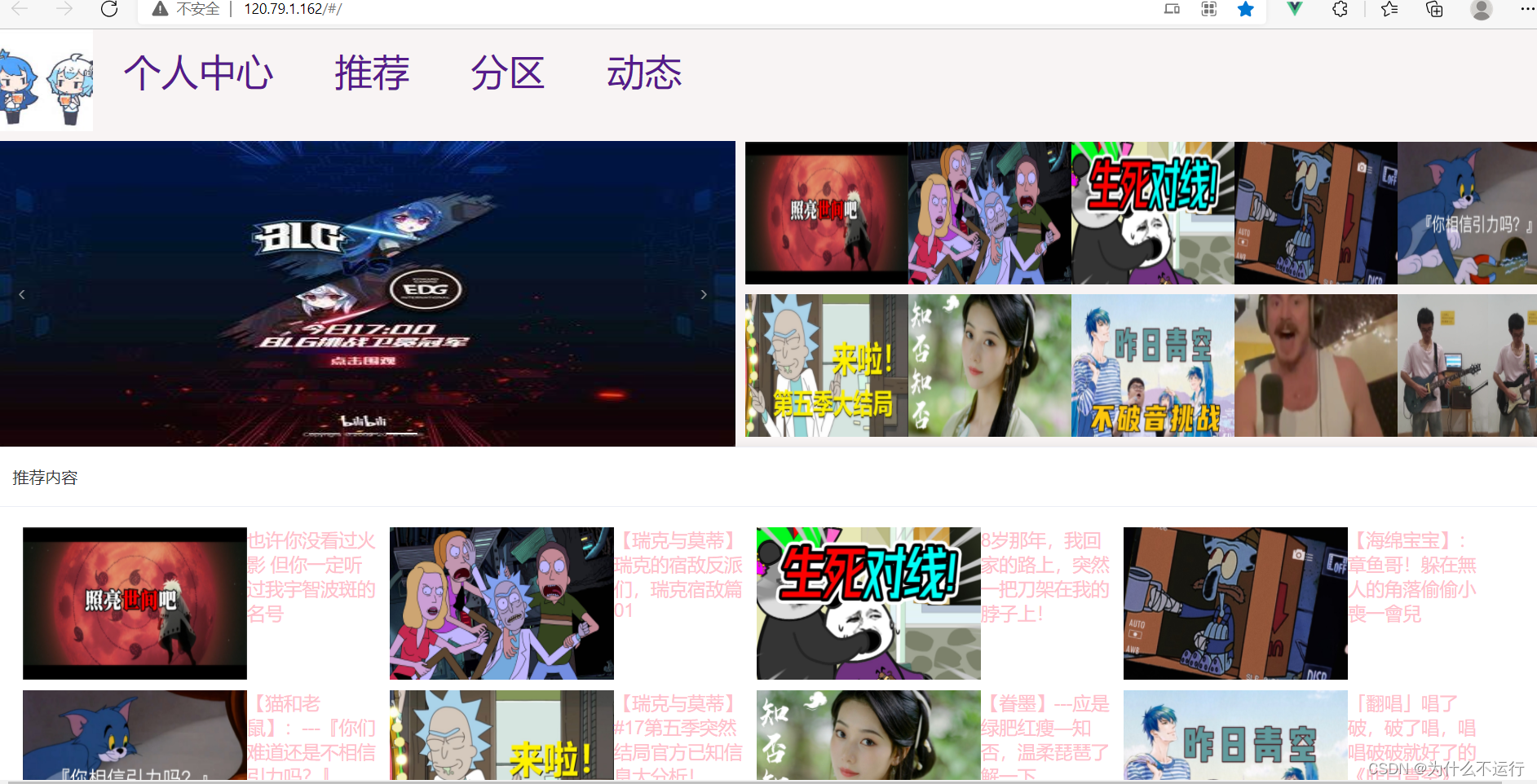
使用Vue-cli从零开始搭建Vue全家桶(仿b站客户端)项目(3.主页和视频播放页面的实现)
主页分为三个板块:1.轮播图 2.虚拟直播板块 3.推荐内容板块实现主页内容需要用到Element.ui里的Carousel 走马灯(轮播图)、Card 卡片(推荐内容)组件。对于轮播图的功能是点击跳转到b站官方网页,点击虚拟直播板块显示功能还未开放,点击推荐内容则跳转到播放页面进行视频播放。实现主页内容的步骤为:1.通过Axios来获取接口数据,把获取到的数据进行分类 2.把获取的数据渲染到主页

vue项目两种简单易懂的模拟获取后端接口数据方法
我们在单独做vue项目时总会碰到需要通过Axios来获取后端接口数据的操作,像我们这种只了解前端知识的小白来说这无疑是一种烦恼,所以我经过网上搜查和询问大佬总结了两种简单的模拟获取后端接口数据方法。 1.通过vue.config.js vue.config.js是一个可选的配置文件,如果项目的 (和package.json同级的) 根目录中存在这个文件,那么它会被@vue/cli-service自

解决vue项目运行后使用require()图片也不显示方法
最近在写vue项目时发现一个问题,在项目运行打包后却没有显示图片,明明路径也是正确的。在网上查询大部分文档都是说使用require(‘图片路径’)可以进行解决,运用到项目中发现还是没有用,到后面我对require方法进行查询后,得到了解决办法。比如:我在assets下的images存放了图片,运行后这样不显示解决办法:<img class="headimg" :src="require(im

到底了










