
Vue开发,启动项目时报错:This relative module was not found:* ../components/SliderCheck in.......
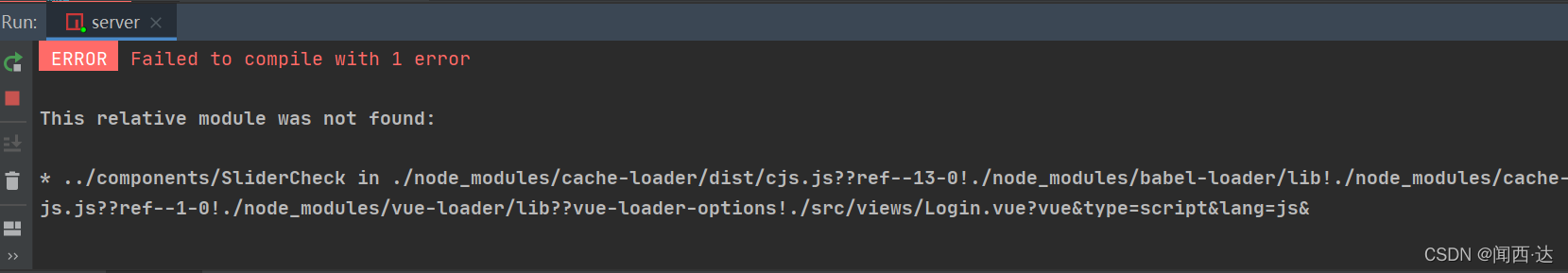
** 问题描述:**开发Vue项目,运行项目时发现项目启动失败,报错信息如下:This relative module was not found:…/components/SliderCheck in ./node_modules/cache-loader/dist/cjs.js??ref–13-0!./node_modules/babel-loader/lib!./node_modules/c
·
** 问题描述:**
开发Vue项目,运行项目时发现项目启动失败,报错信息如下:
This relative module was not found:
- …/components/SliderCheck in ./node_modules/cache-loader/dist/cjs.js??ref–13-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/c
js.js??ref–1-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/Login.vue?vue&type=script&lang=js&

** 问题解决:**
经过比对报错信息及多方排查,发现在login页面导入的组件处,组件名字写错了,导致了组件导入失败。因此,出现上述错误时,可根据错误提示,先检查一下提示中提到的组件是否已定义,路径是否书写正确。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)