
Springboot+vue后台管理系统-数据回显+增删改查的实现
上一篇文章已经基本搭建好了框架并且实现了与数据库的对接,我们这篇文章来讲解怎样完成数据的增删改查首先是上一篇文章写的新增,但是数据没有回显在前端:我们首先需要在后端写一个查询数据库数据的方法可以将数据显现出来:我们这里是分页查询,所以需要给他传两个值,分别是当前页和每页条数:这里的我们默认不传参就是第一页然后十条数据/*** 查询数据 模糊查询*/@GetMappingpublic Result&
·
上一篇文章已经基本搭建好了框架并且实现了与数据库的对接,我们这篇文章来讲解怎样完成数据的增删改查
首先是上一篇文章写的新增,但是数据没有回显在前端:

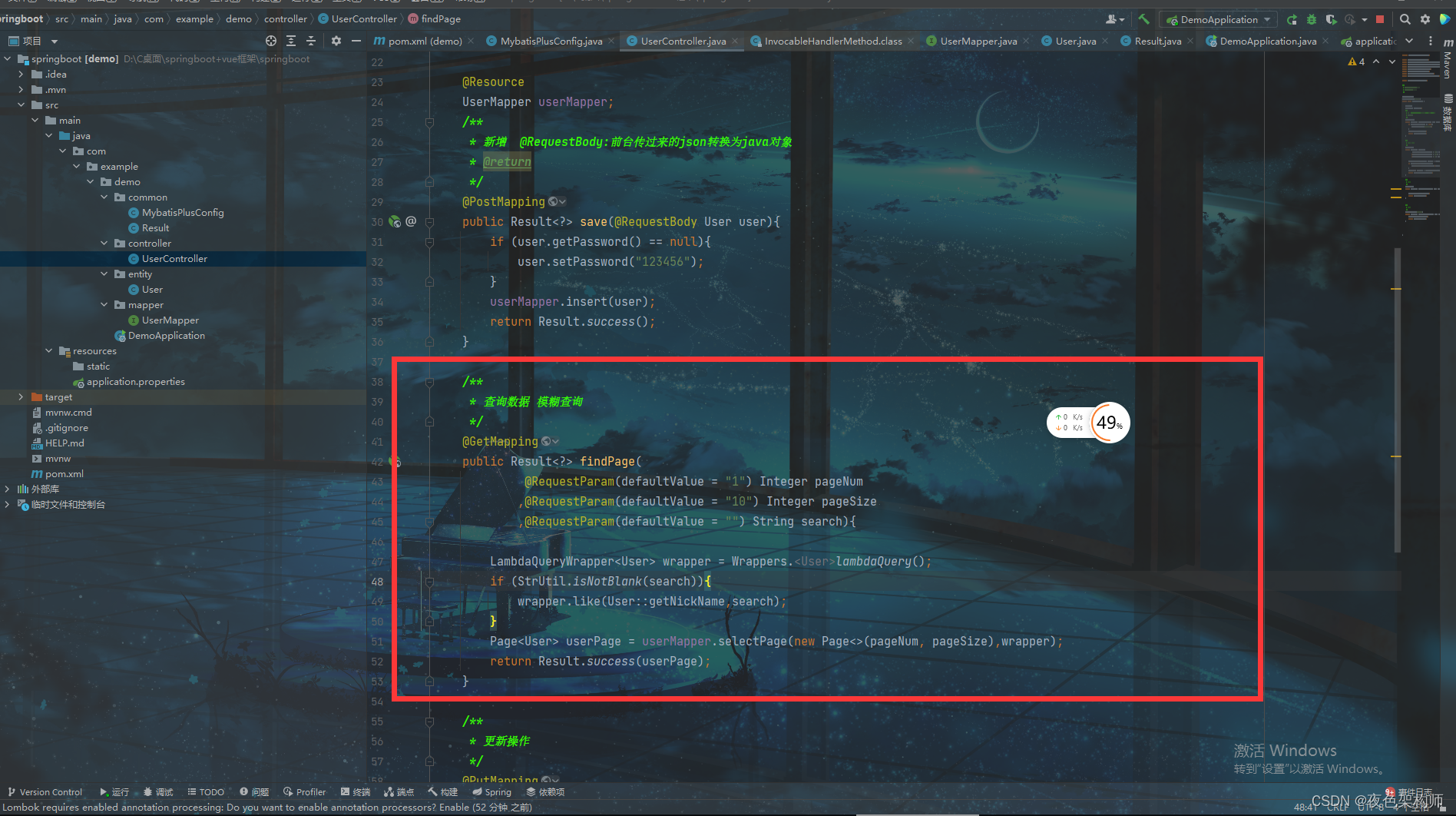
我们首先需要在后端写一个查询数据库数据的方法可以将数据显现出来:

我们这里是分页查询,所以需要给他传两个值,分别是当前页和每页条数:这里的我们默认不传参就是第一页然后十条数据
/**
* 查询数据 模糊查询
*/
@GetMapping
public Result<?> findPage(
@RequestParam(defaultValue = "1") Integer pageNum
,@RequestParam(defaultValue = "10") Integer pageSize
,@RequestParam(defaultValue = "") String search){
LambdaQueryWrapper<User> wrapper = Wrappers.<User>lambdaQuery();
if (StrUtil.isNotBlank(search)){
wrapper.like(User::getNickName,search);
}
Page<User> userPage = userMapper.selectPage(new Page<>(pageNum, pageSize),wrapper);
return Result.success(userPage);
}
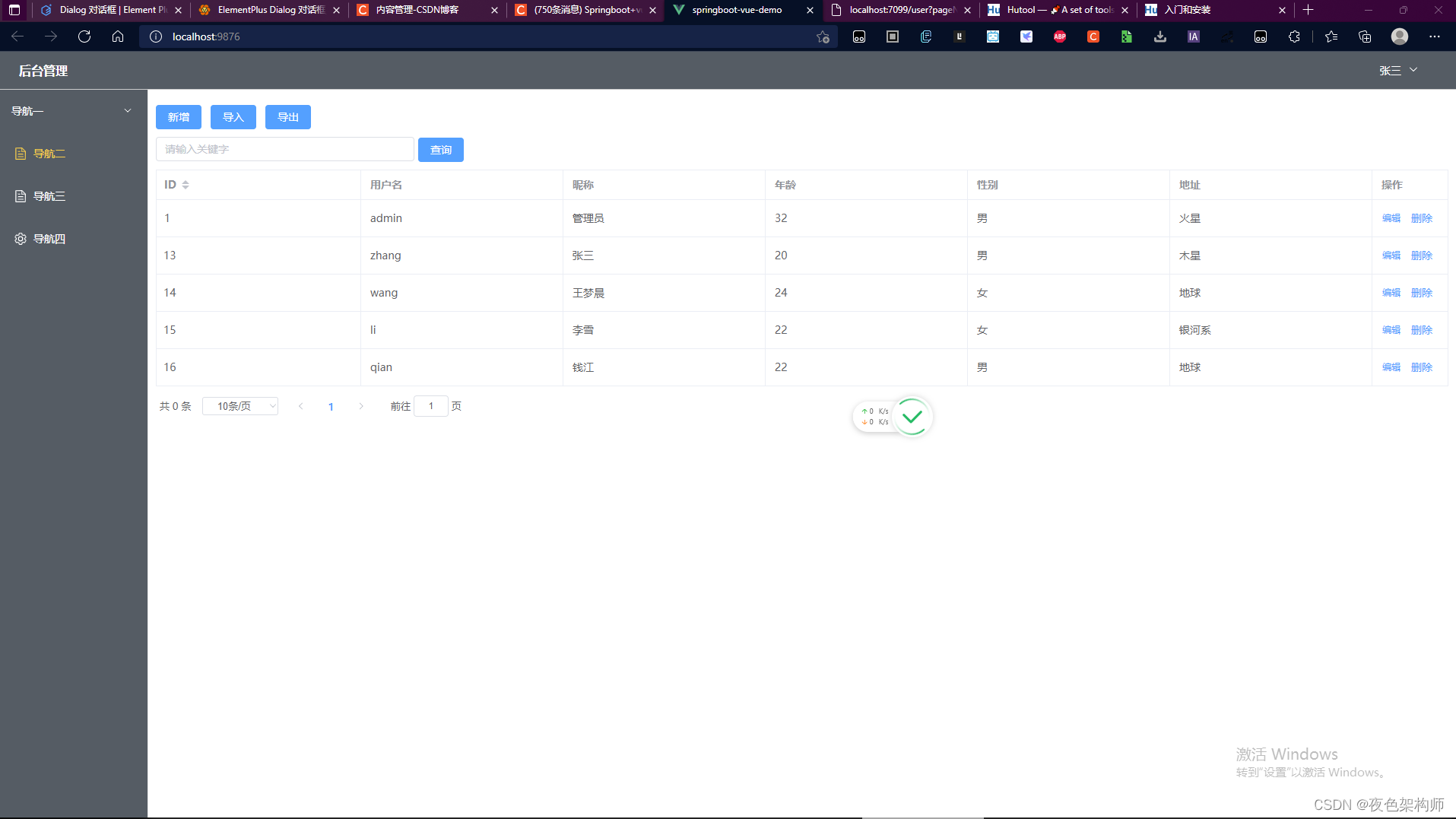
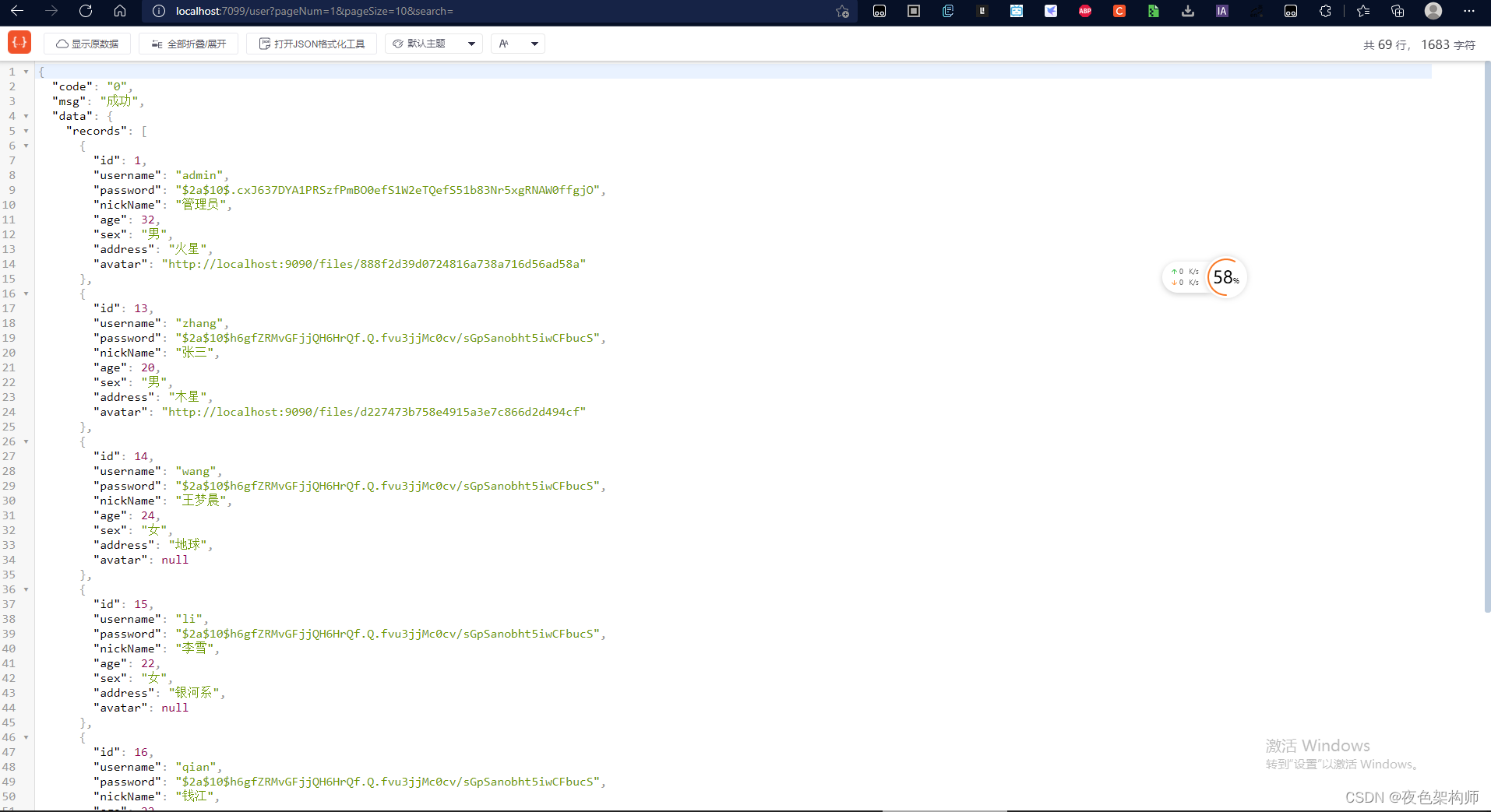
然后我们在网页上可以看到这样的现象:

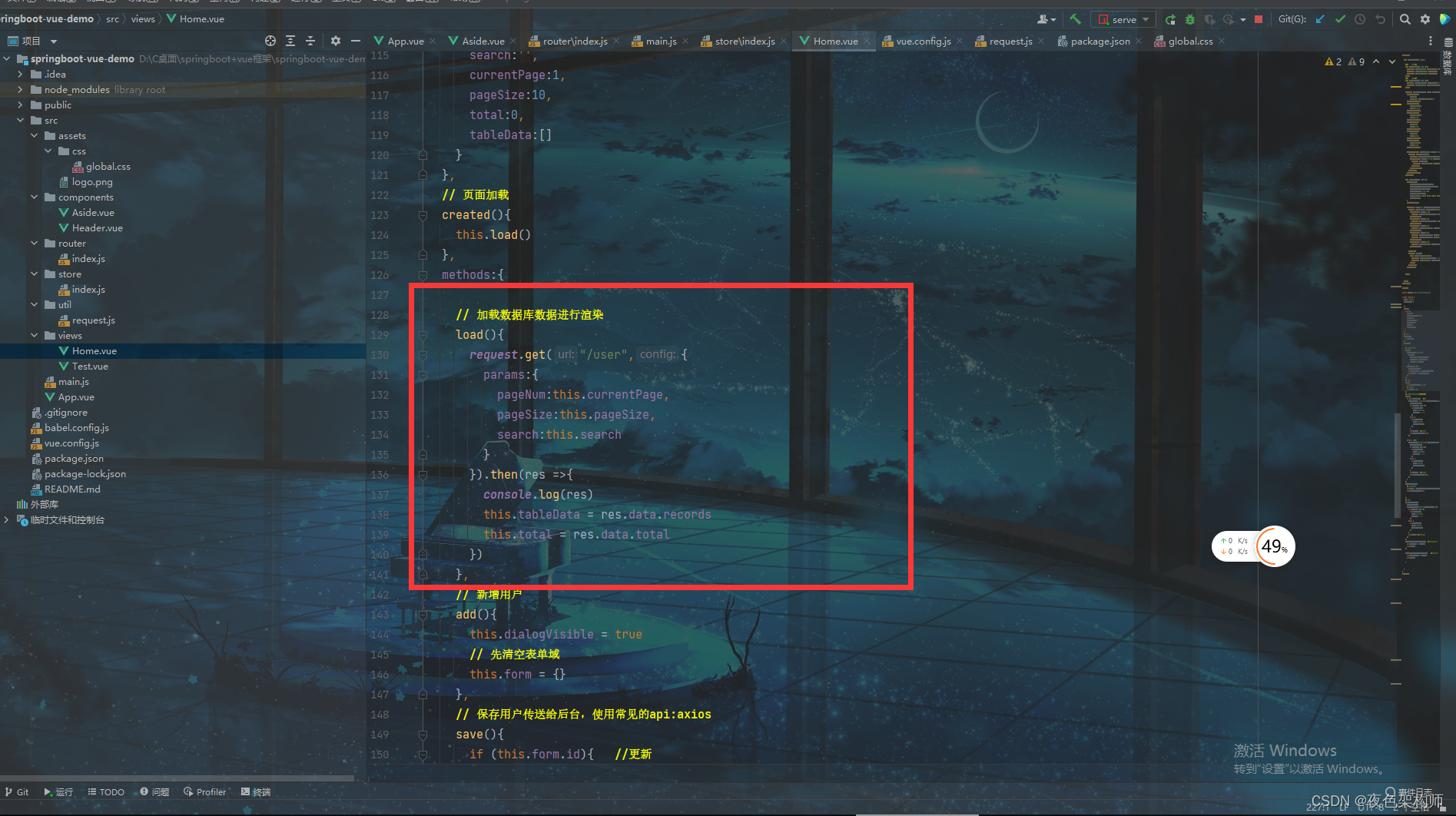
然后我们接下来在前端接收这些值:

// 加载数据库数据进行渲染
load(){
request.get("/user",{
params:{
pageNum:this.currentPage,
pageSize:this.pageSize,
search:this.search
}
}).then(res =>{
console.log(res)
this.tableData = res.data.records
this.total = res.data.total
})
},
然后我们在初始的时候加载:

接下来就是增删改查的前后端代码:
后端:
package com.example.demo.controller;
import cn.hutool.core.util.StrUtil;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.core.toolkit.Wrappers;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.demo.common.Result;
import com.example.demo.entity.User;
import com.example.demo.mapper.UserMapper;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
/**
* @RestController:返回数据
* @Controller:渲染界面
*/
@RestController
@RequestMapping("/user")
public class UserController {
@Resource
UserMapper userMapper;
/**
* 新增 @RequestBody:前台传过来的json转换为java对象
* @return
*/
@PostMapping
public Result<?> save(@RequestBody User user){
if (user.getPassword() == null){
user.setPassword("123456");
}
userMapper.insert(user);
return Result.success();
}
/**
* 查询数据 模糊查询
*/
@GetMapping
public Result<?> findPage(
@RequestParam(defaultValue = "1") Integer pageNum
,@RequestParam(defaultValue = "10") Integer pageSize
,@RequestParam(defaultValue = "") String search){
LambdaQueryWrapper<User> wrapper = Wrappers.<User>lambdaQuery();
if (StrUtil.isNotBlank(search)){
wrapper.like(User::getNickName,search);
}
Page<User> userPage = userMapper.selectPage(new Page<>(pageNum, pageSize),wrapper);
return Result.success(userPage);
}
/**
* 更新操作
*/
@PutMapping
public Result<?> update(@RequestBody User user){
userMapper.updateById(user);
return Result.success();
}
/**
* 删除操作
*/
@DeleteMapping("/{id}")
public Result<?> delete(@PathVariable Long id){
userMapper.deleteById(id);
return Result.success();
}
}
前端:
<template>
<div style="padding: 10px" >
<!-- 功能区域-->
<div style="margin: 10px 0px">
<el-button type="primary" @click="add">新增</el-button>
<el-button type="primary">导入</el-button>
<el-button type="primary">导出</el-button>
</div>
<!-- 搜索区域-->
<div style="margin: 10px 0px">
<el-input v-model="search" placeholder="请输入关键字" style="width:20%" clearable></el-input>
<el-button type="primary" style="margin-left: 5px" @click="load">查询</el-button>
</div>
<el-table :data="tableData" border style="width: 100%">
<el-table-column
prop="id"
label="ID" sortable="sortable" >
</el-table-column>
<el-table-column
prop="username"
label="用户名" >
</el-table-column>
<el-table-column
prop="nickName"
label="昵称">
</el-table-column>
<el-table-column
prop="age"
label="年龄">
</el-table-column>
<el-table-column
prop="sex"
label="性别">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column fixed="right" label="操作" >
<template #default="scope">
<el-button @click="handleEdit(scope.row)" type="success">编辑</el-button>
<el-popconfirm title="确定删除吗?" @confirm="handleDelete(scope.row.id)">
<template #reference>
<el-button type="danger">删除</el-button>
</template>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
<div style="margin: 10px 0">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
<el-dialog title="提示" v-model="dialogVisible" width="30%">
<el-form :model="form" label-width="120px">
<el-form-item label="用户名">
<el-input v-model="form.username" style="width: 80%"></el-input>
</el-form-item>
<el-form-item label="昵称">
<el-input v-model="form.nickName" style="width: 80%"></el-input>
</el-form-item>
<el-form-item label="年龄">
<el-input v-model="form.age" style="width: 80%"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-radio v-model="form.sex" label="男">男</el-radio>
<el-radio v-model="form.sex" label="女">女</el-radio>
</el-form-item>
<el-form-item label="地址">
<el-input type="textarea" v-model="form.address" style="width: 80%"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="save" >确 定</el-button>
</span>
</template>
</el-dialog>
</div>
</div>
</template>
<script>
import request from "@/util/request";
export default {
name: 'Home',
components: {
},
data(){
return{
form:{},
dialogVisible:false,
search:'',
currentPage:1,
pageSize:10,
total:0,
tableData:[]
}
},
// 页面加载
created(){
this.load()
},
methods:{
// 加载数据库数据进行渲染
load(){
request.get("/user",{
params:{
pageNum:this.currentPage,
pageSize:this.pageSize,
search:this.search
}
}).then(res =>{
console.log(res)
this.tableData = res.data.records
this.total = res.data.total
})
},
// 新增用户
add(){
this.dialogVisible = true
// 先清空表单域
this.form = {}
},
// 保存用户传送给后台,使用常见的api:axios
save(){
if (this.form.id){ //更新
request.put("/user",this.form).then(res => {
console.log(res)
if (res.code ==='0'){
this.$message({
type:"success",
message:"更新成功!"
})
}else {
this.$message({
type:"error",
message:res.msg
})
}
this.load() //刷新表格数据
this.dialogVisible=false
})
}else { //新增
request.post("/user",this.form).then(res => {
console.log(res)
if (res.code ==='0'){
this.$message({
type:"success",
message:"新增成功!"
})
}else {
this.$message({
type:"error",
message:res.msg
})
}
this.load() //刷新表格数据
this.dialogVisible=false
})
}
},
handleEdit(row){
// 设置弹窗内独立对象
this.form = JSON.parse(JSON.stringify(row))
this.dialogVisible=true
},
// 删除用户
handleDelete(id){
console.log(id)
request.delete("/user/"+id).then(res =>{
if (res.code ==='0'){
this.$message({
type:"success",
message:"删除成功!"
})
}else {
this.$message({
type:"error",
message:res.msg
})
}
this.load() //重新加载表格数据
})
},
handleSizeChange(pageSize){ //改变当前每页的个数触发
this.pageSize = pageSize
this.load()
},
handleCurrentChange(pageNum){ //改变当前页码触发
this.currentPage = pageNum
this.load()
}
}
}
</script>
项目截图:


到目前为止的项目地址:
链接:https://pan.baidu.com/s/1a-DBEUDuhAQB4JfmvKO3nw
提取码:jgcj
--来自百度网盘超级会员V3的分享
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)