
vue v-model 的详细用法
关于v-model的详细用法
·
关于v-model的详细用法
首先v-model是vue里面的数据双向绑定(数据双向绑定主要运用底层原理是数据监听,与数据代理)
首先我们使用v-model一般都是用来双向的操作数据,就你在data模板中配置的数据项与页面显示的数据项它是动态更新的,不管哪一方的改变都会导致另一方的改变,有些小伙伴可能有疑问,那页面上的数据我改变了但我看代码data里面没有改变呀,这就涉及到数据代理的知识,你可以看看其实数据已经改变,我们可以看vue开发者工具来看
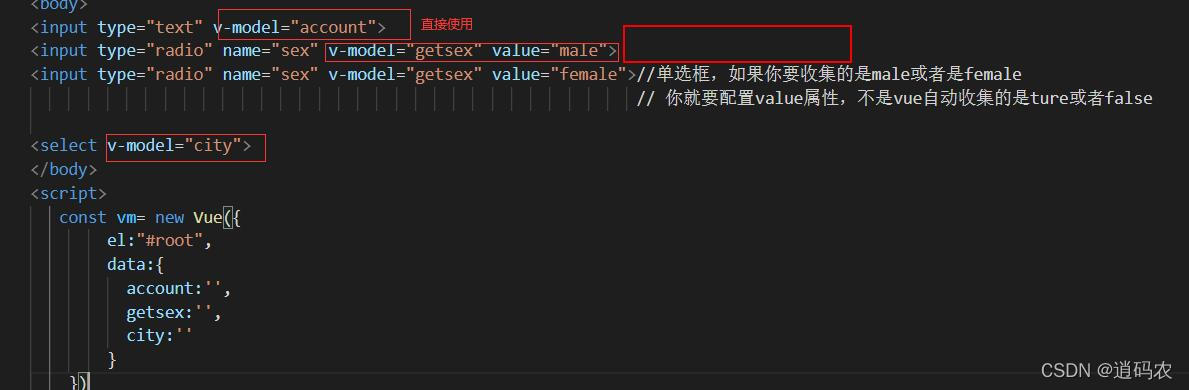
在我门使用v-model来收集数据是我们一般都是收集html的value值,有些细节可以看以下代码

像input框直接来v-model就能收集到值
像单选框 要配备value值
<input type="radio" v-model="SEX" value='nan'> 因为你配备了value值收集的是单选框的值。不配备的话 ,只能手机true或者false
我们在学vue时 学过事件修饰符:prevet (受保护的) once(只执行一次)
其实v-model也有修饰符的:v-model.number 因为有时候我们需要vue接受的类型为数字 但就算是我们用原生的html指定为number vue接受的都会转换为带引号的字符串 所以用这个修饰就是数字了。v-model其他的修饰符:lazy(失去焦点的时候才会收集数据),trim(不收集空格)
列表过滤 用数组.indexof (value)是否包含value这个字母 实现过滤
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)