使用IDEA创建并编写一个HTML界面保姆级教程
使用IDEA创建并编写HTML代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>注册页面</title><style>body{background: url("../守望先锋图片/天使.png");}.center {
一键AI生成摘要,助你高效阅读
问答
·
使用IDEA创建并编写HTML代码
- 创建一个新项目,选择New Project

- 选择自己的jdk版本,点击Next

- 注意这里不要勾选从模板创建项目,然后点击Next

- 给自己的项目起名字是最难的事了,这里给我们宝起个HTML,然后点击Finish

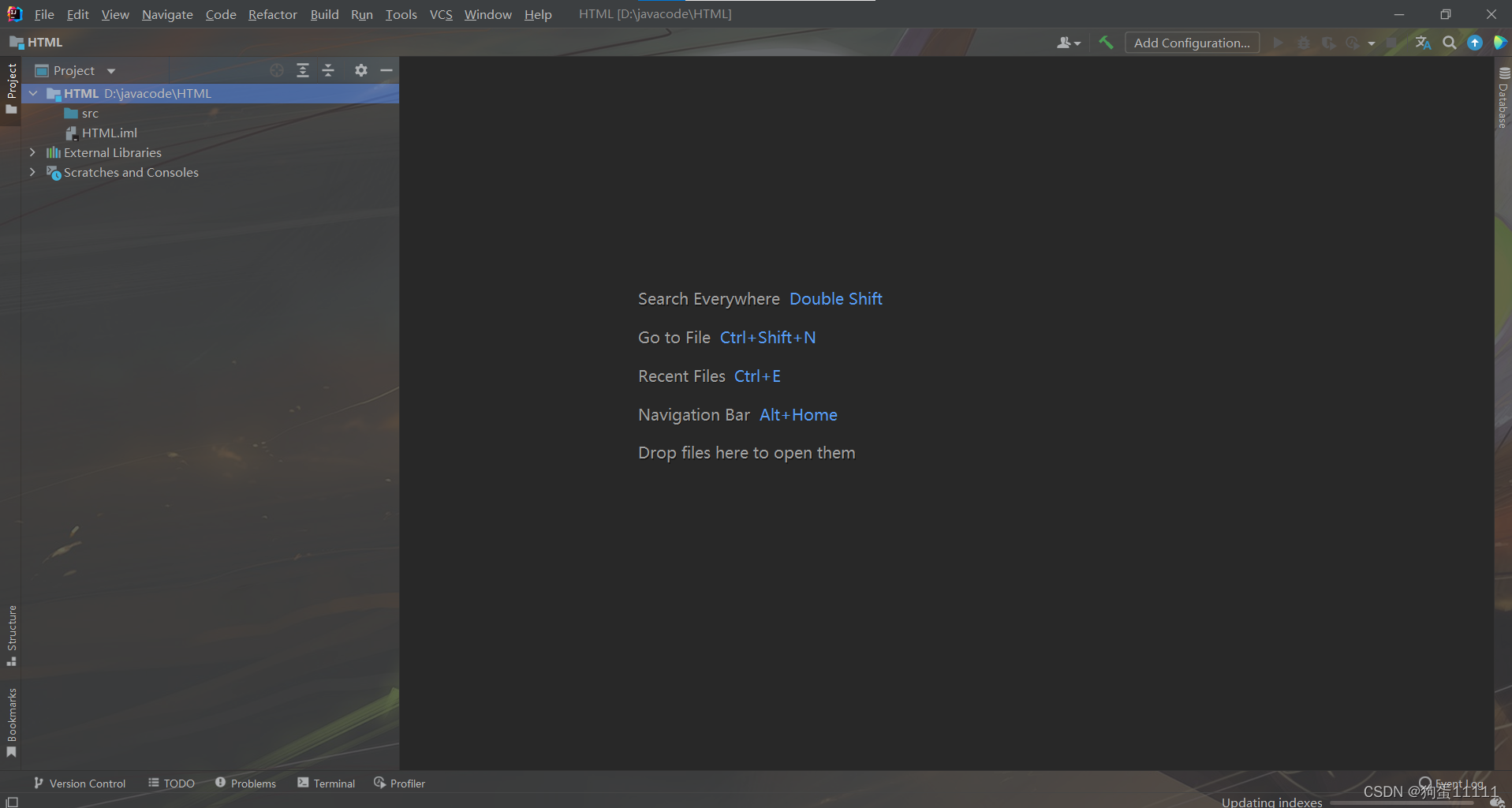
- 出现这个界面,不习惯的同学可以把Project改到右边,直接拖动选项卡就好

- 在这里选择我们的src文件夹

- 然后右键New->Package,就是新建一个目录的意思

- 我们给这个目录命名为web,我们即将写的HTML界面和所需的资源文件(如图片)都在这个web目录下

- web目录生成好了,别害怕单击他

- 然后右键New->HTML File,这步是创建一个HTML文件

- 给他起个"注册界面"的名字,单击回车键

- 将下面的代码复制进去,我们做一个简单的注册界面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
body{
background: url("./img/img.png");
}
.center {
/*背景颜色*/
background: white;
/*宽度设置*/
width: 400px;
/*文本对齐方式*/
text-align: center;
/*外边距设置*/
margin: auto;
}
</style>
</head>
<body>
<div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</div>
<!--中间注册信息-->
<div class="center">
<div>注册详情</div>
<hr>
<!--表单标签-->
<form action="#" method="get" autocomplete="off">
<div>
<label for="username">姓名:</label>
<input type="text" id="username" name="username" value="" placeholder="在此输入姓名" required/>
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" name="password" value="" placeholder="在此输入密码" required/>
</div>
<div>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" value="" placeholder="在此输入邮箱" required/>
</div>
<div>
<label for="sel">手机:</label>
<input type="sel" id="sel" name="sel" value="" placeholder="在此输入手机" required/>
</div>
<hr>
<div>
<label for="gender">性别:</label>
<input type="radio" id="gender" name="gender" value="men" />男
<input type="radio" name="gender" value="women" />女
</div>
<div>
<label for="hobby">爱好:</label>
<input type="checkbox" id="hobby" name="hobby" value="music" />音乐
<input type="checkbox" name="hobby" value="movie" />电影
<input type="checkbox" name="hobby" value="game" />游戏
</div>
<div>
<label for="birthday">出生日期:</label>
<input type="date" id="birthday" name="birthday" value=""/>
</div>
<div>
<label for="city"> 所在城市:</label>
<select name="city"id="city">
<option>---请选择所在城市---</option>
<optgroup label="直辖市">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</optgroup>
<optgroup label="省会市">
<option>西安</option>
<option>杭州</option>
<option>郑州</option>
<option>武汉</option>
</optgroup>
</select>
</div>
<hr>
<div>
<label for="desc">个性签名:</label>
<textarea name="desc" id="desc" cols="40" rows="5" placeholder="请写下您的与众不同"></textarea>
</div>
<hr>
<button type="submit">注册</button>
<button type="reset">重置</button>
</form>
</div>
</body>
</html>
- 你会发现代码报错了,这是因为我们没有导入项目所需的图片,现在我们来进行导入,单击web,然后右键->New->点击Package,这步是生成一个存放图片的文件夹

- 给他起个img的名字

- 生成好了

- 把这张镁铝图片作为我们的背景,把他复制下来

- 点击img->右键->点击Paste,把他复制进我们的img文件夹

- 修改我们url的参数,这步是把我们的图片路径写进代码中去,.是回退的意思 /是代表下一层文件夹

- 晃一晃你的鼠标,你会发现右上角的四个浏览器,使用小公鸡点到谁就选谁的原则,点击一个你已经装好的浏览器,wow运行成功了,界面如下:

保姆级idea创建html教程,希望大家喜欢
这要学不会,听话,咱不学了,换一行吧
喜欢的话可以为我打赏1分钱支持一下,谢谢大家

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)