
VUE中显示范围有限,元素滚动时el-option超出元素显示范围
首先感谢在遇到问题时搜索到的一些答案,同时指路优秀文章:Element-ui中 元素滚动时el-option超出元素区域的问题 - 掘金 (juejin.cn)我遇到的问题和链接中楼主的问题几乎是同一个问题,奈何
首先感谢在遇到问题时搜索到的一些答案,同时指路优秀文章:Element-ui中 元素滚动时el-option超出元素区域的问题 - 掘金 (juejin.cn)
小编遇到的问题和链接中楼主的问题几乎是同一个问题,奈何小编才疏学浅,看不太懂,只能用笨方法来解决问题啦。
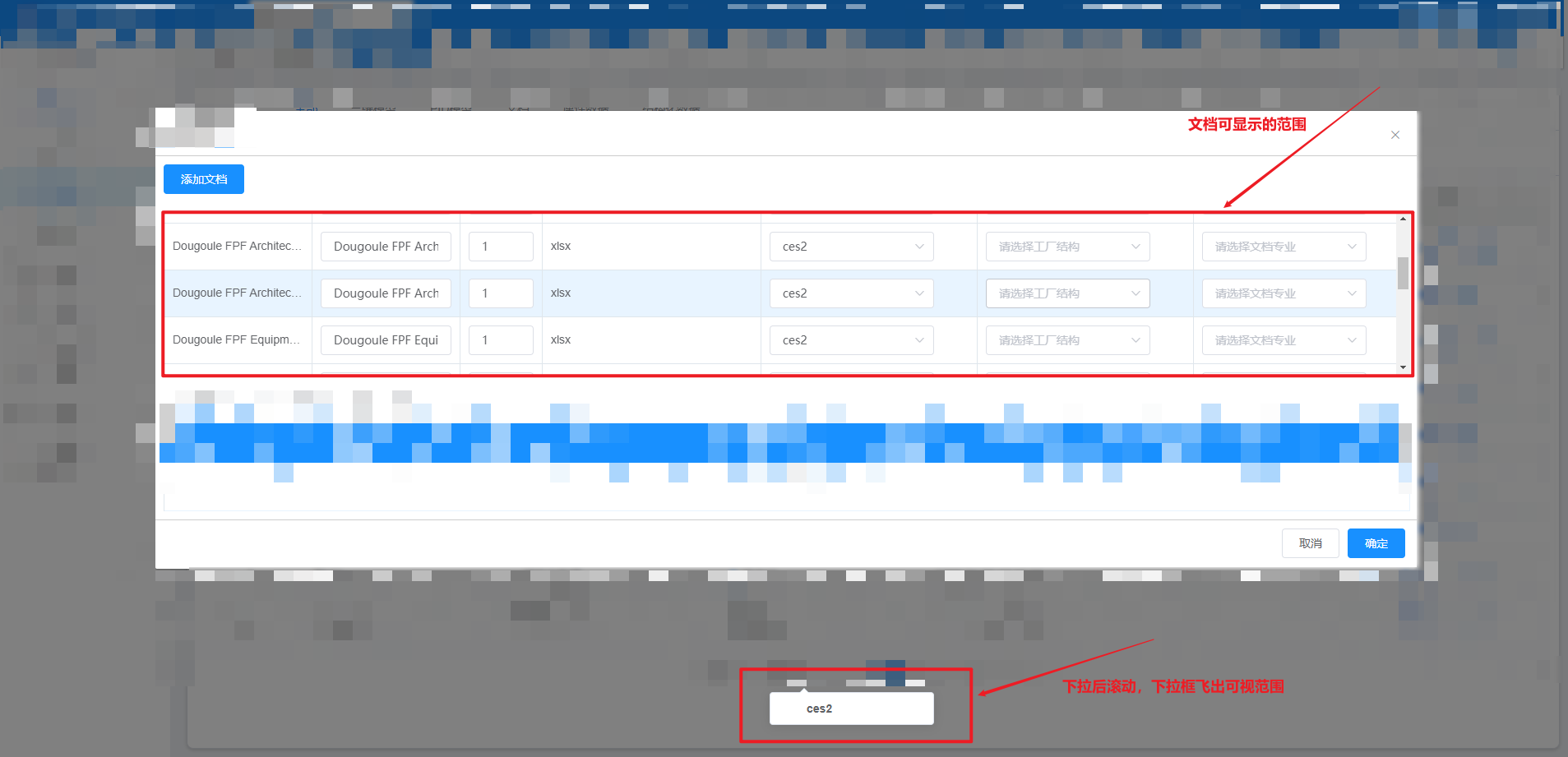
先看问题还原图:

问题描述:
中间红色框的范围为文件的可显示区域,当导入文件过多高度不够时,会触发overflow-y: auto;开启滚动条,可滚动显示。
那么问题就来了,小编在el-element中发现el-option(就是下拉框)的z-index 比较大(小编这边显示是z-index:2003), 会覆盖在其他元素上面。
看了链接楼主的分析后发现还是不会(小编太笨了),但也学到了是因为移动滚动条的时候, 并没有触发el-element中为el-option所做的隐藏逻辑。
多方查找后终于在el-element中找到了一个可以用起来的方法:
.blur():使 input 失去焦点,并隐藏下拉框
解决方法:
思路:
- 点击下拉框后,在下拉框超出可显示范围时隐藏,此时分为上边框与下边框
- 利用元素的高度,卷起的高度,整体的高度。。。+ - * / 计算出要隐藏的距离
- 利用.blur()使下拉框隐藏
代码:
- html中代码:
<el-table-column label="文档类别" prop="category">
<template slot-scope="scope">
<el-select
ref="category"
v-model="categoryName"
placeholder="请选择文档类别"
clearable
@visible-change="changeValueCategory($event)"
>
<el-option value="categoryName" style="height: auto">
<el-tree
ref="categoryTree"
:data="typeList"
node-key="id"
:props="typeTreeProps"
@node-click="getTypeList"
>
</el-tree>
</el-option>
</el-select>
</template>
</el-table-column>@visible-change="changeValueCategory($event)"
- @visible-change 下拉框出现/隐藏时触发
- $event 出现则为 true,隐藏则为 false
- data中:
data() {
return {
typeList: [], // 接口返回的数据,展现在el-option中,用el-tree包裹
typeTreeProps: {
children: 'children',
label: 'name'
},
categoryName: '',
categoryIndex: ''
}
}- methods中
changeValueCategory($event) {
// categoryBox 在export default 外设置的 var categoryBox = null
// 获取显示范围的元素
categoryBox = document.getElementsByClassName('tab-table')[0]
// 获取下拉选择框 select
this.categoryIndex = this.$refs.categoryName
// 获取下拉选择框 select 的整体父级
const item = this.$refs.categoryName.$el.offsetParent
// 文件所占整体的高度(包括卷起的)
// height = 添加文件的个数 * 这条元素所占的高度 + 这条元素的标题的高度
const height = this.tableData.length * item.offsetHeight + item.offsetParent.offsetTop
// 距上边高度topHeight = 这条元素所占的高度 + 这条元素与顶边的距离 + 这条元素的标题的高度
const topHeight = item.offsetHeight + item.offsetTop + item.offsetParent.offsetTop
//做判断:如果下拉框打开
if ($event === true) {
// 监听滚动条
categoryBox.onscroll = () => {
// 距下边高度botHeight = 整体的高度 - 卷起的高度 - 这条文件所占的高度
const botHeight = height - categoryBox.scrollTop - categoryBox.offsetHeight
// 再判断
// 如果卷起的高度 大于等于 他距离上边框的高度(10的余数)就是超出了上边范围
// 或者整体的高度 减去 他距离上边框的高度 小于等于他距下边的高度,那就超出了下边范围
if (categoryBox.scrollTop >= topHeight - 10 || height - topHeight <= botHeight) {
// 利用.blur()隐藏下拉框
this.categoryIndex.blur()
}
}
}
}附其中:const item = this.$refs.categoryName.$el.offsetParent 的范围图:
上边的蓝色是el-table-column标题,也是所述中这条元素的高度
总结:
这个方法是小编实在看不懂大神们的解说及方法,所以自己想出来的笨方法,希望对同样困惑的小伙伴们有所帮助,其中可能有存在很多错误,也希望大家能够指出,不断学习。小编也在学习更多知识丰富自己,大家一起加油吧!!!!!!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)