
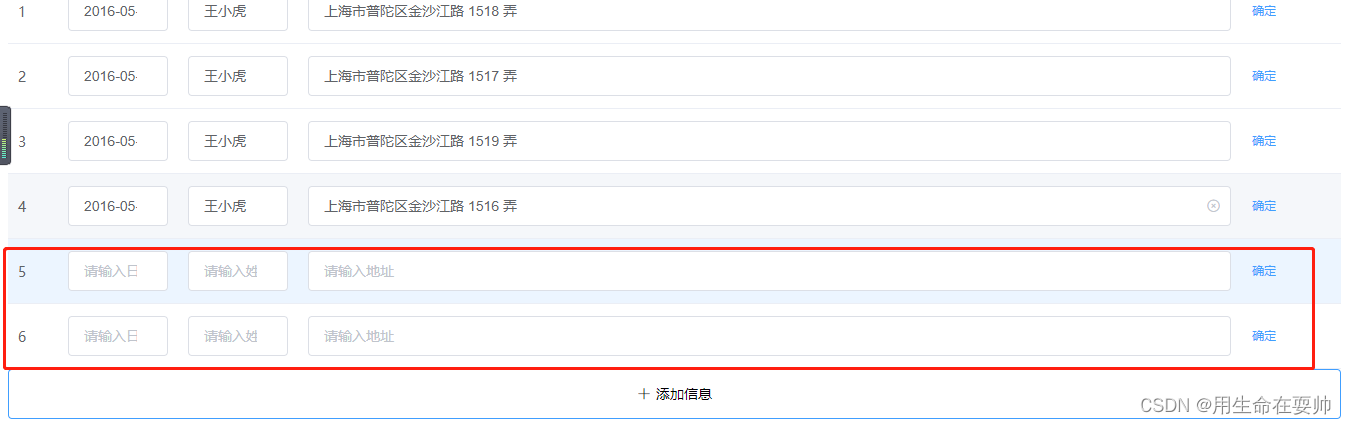
vue表格最后加-添加按钮-点击后表格添加一行数据
vue表格最后加-添加按钮-点击后表格添加一行数据
·


<template>
<el-table
ref="singleTable"
:data="tableData"
highlight-current-row
@current-change="handleCurrentChange"
style="width: 100%">
<el-table-column
type="index"
width="50">
</el-table-column>
<el-table-column
property="date"
label="日期"
width="120">
<template slot-scope="scope">
<el-input clearable v-model="scope.row.date" placeholder="请输入日期"></el-input>
</template>
</el-table-column>
<el-table-column
property="name"
label="姓名"
width="120">
<template slot-scope="scope">
<el-input clearable v-model="scope.row.name" placeholder="请输入姓名"></el-input>
</template>
</el-table-column>
<el-table-column
property="address"
label="地址">
<template slot-scope="scope">
<el-input clearable v-model="scope.row.address" placeholder="请输入地址"></el-input>
</template>
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">确定</el-button>
</template>
</el-table-column>
</el-table>
<el-button style="width:100%;height:50px;background:#fff;color:#000" icon="el-icon-plus" @click="add" type="primary">添加信息</el-button>
</template>
<script>
export default {
data() {
return {
//这里可以设置初始值
obj:{
date: '',
name: '',
address: ''
},
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
currentRow: null
}
},
methods: {
add(){
this.tableData.push(JSON.parse(JSON.stringify(this.obj)))
},
setCurrent(row) {
this.$refs.singleTable.setCurrentRow(row);
},
handleCurrentChange(val) {
this.currentRow = val;
}
}
}
</script>更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)