Leaflet中使用markerCluster实现点聚合效果
场景Leaflet中添加标记、折线、圆圈、多边形、弹窗显示点击处坐标:Leaflet中添加标记、折线、圆圈、多边形、弹窗显示点击处坐标_BADAO_LIUMANG_QIZHI的博客-CSDN博客在上面实现地图上添加marker标记的功能之后,如果点位特别多,怎样实现聚合效果。官方提供了插件官方插件github地址:https://github.com/Leaflet/Leaflet.markerc
场景
Leaflet中添加标记、折线、圆圈、多边形、弹窗显示点击处坐标:
Leaflet中添加标记、折线、圆圈、多边形、弹窗显示点击处坐标_BADAO_LIUMANG_QIZHI的博客-CSDN博客
在上面实现地图上添加marker标记的功能之后,如果点位特别多,怎样实现聚合效果。
官方提供了插件

官方插件github地址:
https://github.com/Leaflet/Leaflet.markercluster
示例地址:
按照其官方示例代码的源代码,本地复现。
注:
博客:
BADAO_LIUMANG_QIZHI的博客_霸道流氓气质_CSDN博客-C#,SpringBoot,架构之路领域博主
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、新建css样式文件,这是官方示例代码中所使用的聚合样式文件
MarkerCluster.css
.leaflet-cluster-anim .leaflet-marker-icon, .leaflet-cluster-anim .leaflet-marker-shadow {
-webkit-transition: -webkit-transform 0.3s ease-out, opacity 0.3s ease-in;
-moz-transition: -moz-transform 0.3s ease-out, opacity 0.3s ease-in;
-o-transition: -o-transform 0.3s ease-out, opacity 0.3s ease-in;
transition: transform 0.3s ease-out, opacity 0.3s ease-in;
}
.leaflet-cluster-spider-leg {
/* stroke-dashoffset (duration and function) should match with leaflet-marker-icon transform in order to track it exactly */
-webkit-transition: -webkit-stroke-dashoffset 0.3s ease-out, -webkit-stroke-opacity 0.3s ease-in;
-moz-transition: -moz-stroke-dashoffset 0.3s ease-out, -moz-stroke-opacity 0.3s ease-in;
-o-transition: -o-stroke-dashoffset 0.3s ease-out, -o-stroke-opacity 0.3s ease-in;
transition: stroke-dashoffset 0.3s ease-out, stroke-opacity 0.3s ease-in;
}MarkerCluster.Default.css
.marker-cluster-small {
background-color: rgba(181, 226, 140, 0.6);
}
.marker-cluster-small div {
background-color: rgba(110, 204, 57, 0.6);
}
.marker-cluster-medium {
background-color: rgba(241, 211, 87, 0.6);
}
.marker-cluster-medium div {
background-color: rgba(240, 194, 12, 0.6);
}
.marker-cluster-large {
background-color: rgba(253, 156, 115, 0.6);
}
.marker-cluster-large div {
background-color: rgba(241, 128, 23, 0.6);
}
/* IE 6-8 fallback colors */
.leaflet-oldie .marker-cluster-small {
background-color: rgb(181, 226, 140);
}
.leaflet-oldie .marker-cluster-small div {
background-color: rgb(110, 204, 57);
}
.leaflet-oldie .marker-cluster-medium {
background-color: rgb(241, 211, 87);
}
.leaflet-oldie .marker-cluster-medium div {
background-color: rgb(240, 194, 12);
}
.leaflet-oldie .marker-cluster-large {
background-color: rgb(253, 156, 115);
}
.leaflet-oldie .marker-cluster-large div {
background-color: rgb(241, 128, 23);
}
.marker-cluster {
background-clip: padding-box;
border-radius: 20px;
}
.marker-cluster div {
width: 30px;
height: 30px;
margin-left: 5px;
margin-top: 5px;
text-align: center;
border-radius: 15px;
font: 12px "Helvetica Neue", Arial, Helvetica, sans-serif;
}
.marker-cluster span {
line-height: 30px;
}2、新建js文件leaflet.markercluster-src.js,这是实现聚合效果的核心js文件
代码较多,可以直接从github或者示例代码中下载

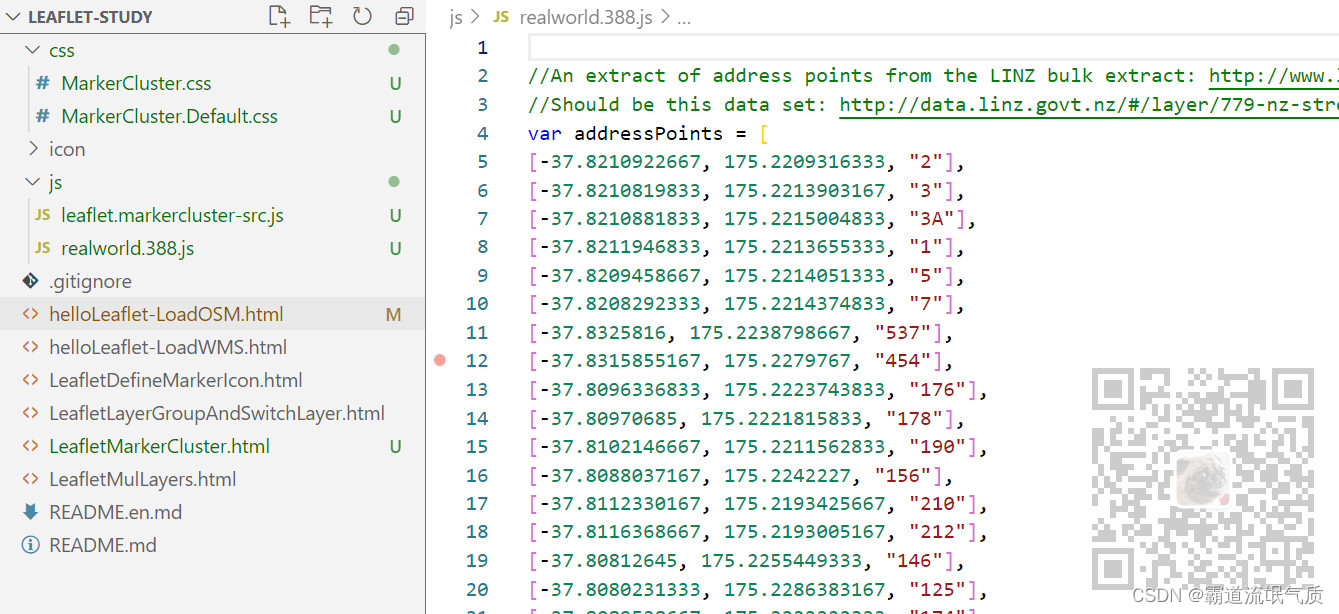
3、新建marker点位数据源的js文件,realworld.388.js
数据量较大,同上直接下载

4、修改js与css路径后实例化markerCluster
//实例化markerCluster
var markers = L.markerClusterGroup();5、循环将marker数据源中的点marker添加进markerClusterGroup中
//循环将点marker添加进markerCluserGroup
for (var i = 0; i < addressPoints.length; i++) {
var a = addressPoints[i];
var title = a[2];
//LatLng表示具有特定纬度和经度的地理点
var marker = L.marker(new L.LatLng(a[0], a[1]), {
title: title
});
//绑定点击弹窗事件
marker.bindPopup(title);
//将点marker添加进markerCluserGroup
markers.addLayer(marker);
}6、将markerClusterGroup添加到地图上
//将markerClusterGroup添加到地图上
map.addLayer(markers);7、完整示例代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>leaflet使用markercluster实现聚合</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" />
<style>
html,
body,
#map {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
<link rel="stylesheet" href=".css/MarkerCluster.css" />
<link rel="stylesheet" href="./css/MarkerCluster.Default.css" />
</head>
<body>
<div id="map"></div>
<script type="text/javascript" src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
<script src="./js/leaflet.markercluster-src.js"></script>
<script src="./js/realworld.388.js"></script>
<script type="text/javascript">
var map = L.map('map').setView([36.09, 120.35], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: ''
}).addTo(map);
//实例化markerCluster
var markers = L.markerClusterGroup();
//循环将点marker添加进markerCluserGroup
for (var i = 0; i < addressPoints.length; i++) {
var a = addressPoints[i];
var title = a[2];
//LatLng表示具有特定纬度和经度的地理点
var marker = L.marker(new L.LatLng(a[0], a[1]), {
title: title
});
//绑定点击弹窗事件
marker.bindPopup(title);
//将点marker添加进markerCluserGroup
markers.addLayer(marker);
}
//将markerClusterGroup添加到地图上
map.addLayer(markers);
</script>
</body>
</html>
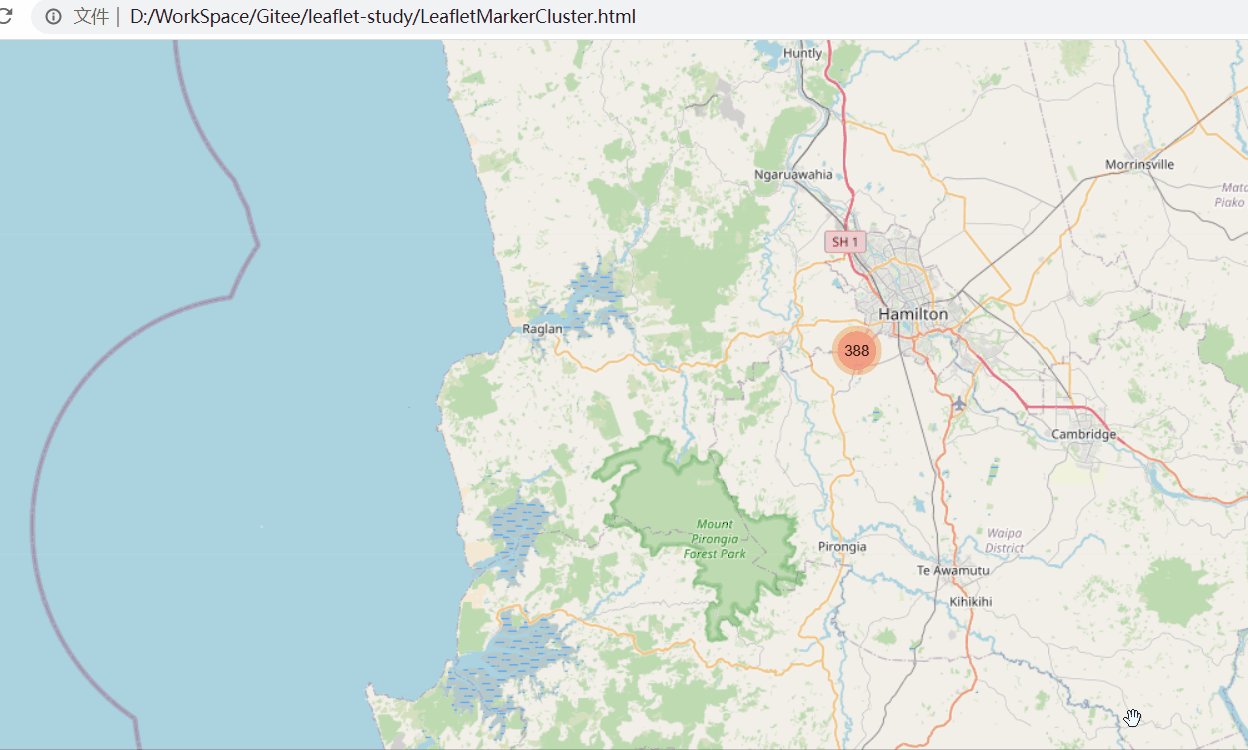
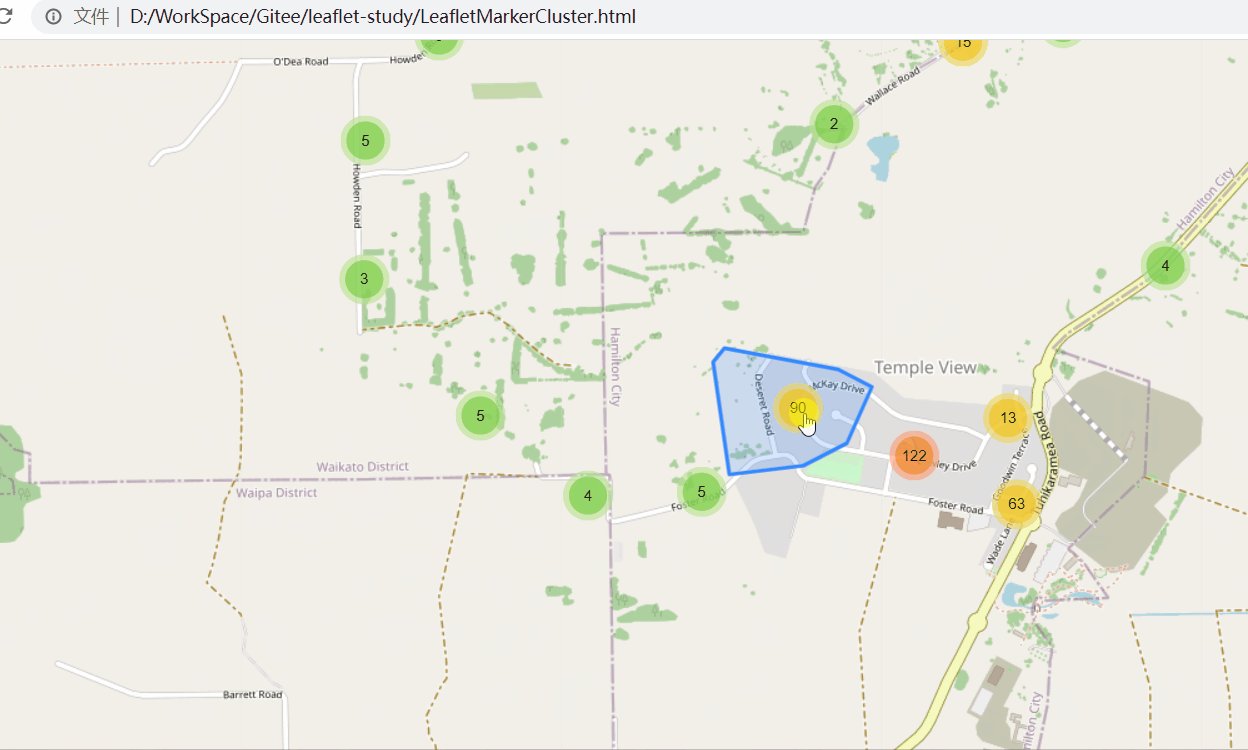
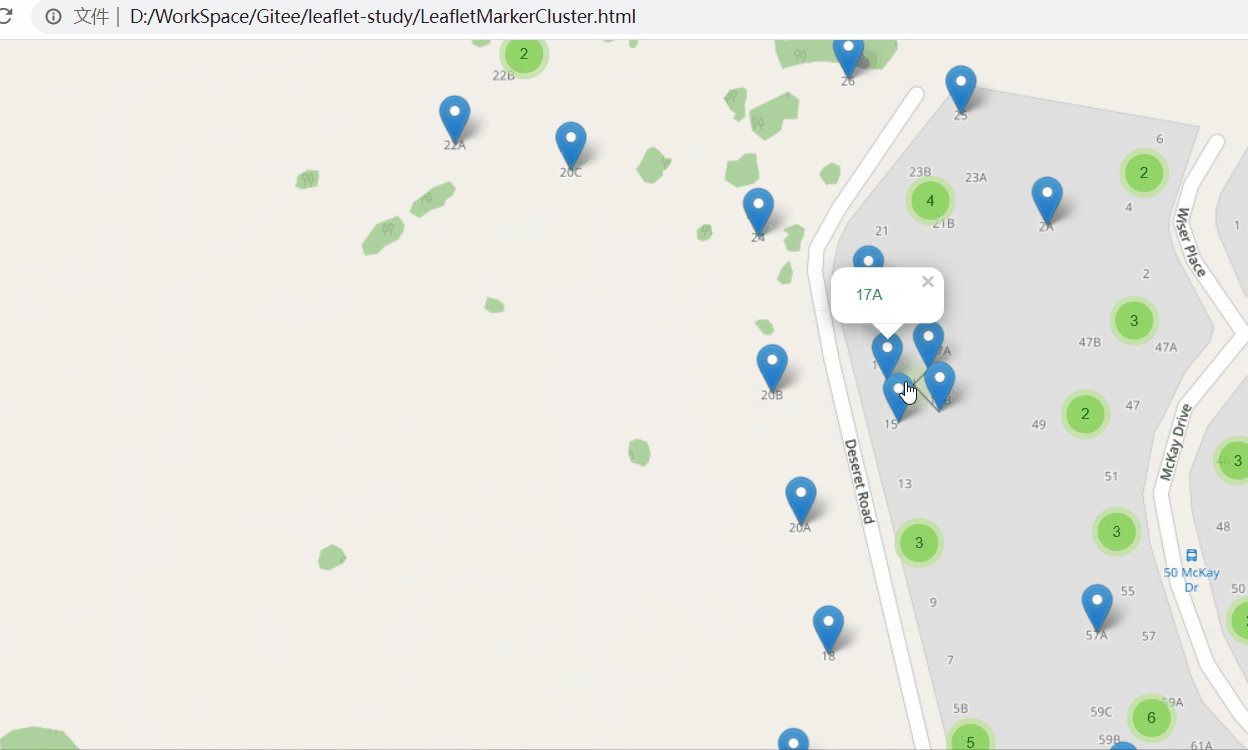
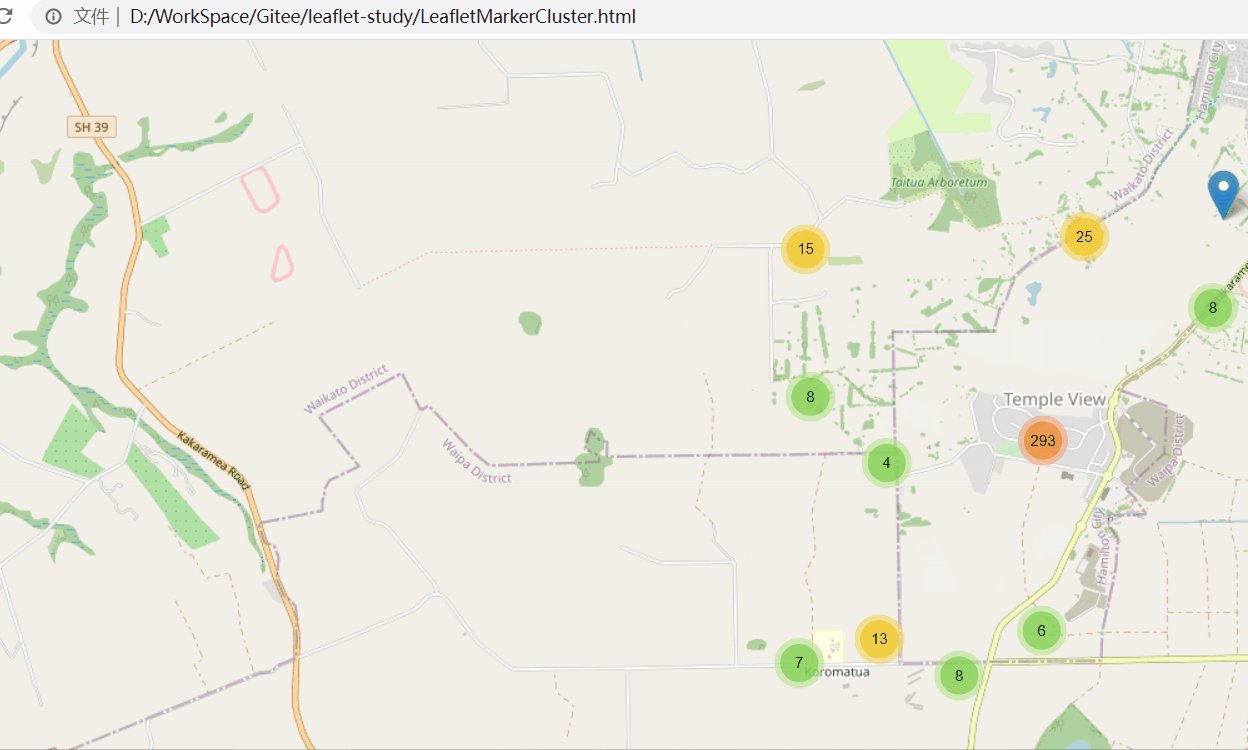
8、效果

更多推荐
 已为社区贡献45条内容
已为社区贡献45条内容









所有评论(0)