
《Vue3+TS》开发一个自己的起始页(二)chrome插件化
我们可以像CSDN官方的Chrome插件一样,将起始页改写成Chrome插件,这样避免了没有域名也能使用的尴尬境地....
前言
各位小伙伴们大家好,求关注,求收藏,求点赞;
另外为自己拉一波票:https://bbs.csdn.net/topics/603955887?spm=1001.2014.3001.6953,诚实守信互助点赞,非常感谢~~~
承接上一篇《Vue3+TS》开发一个自己的起始页,起因是有一部分小伙伴留言说想自己也弄一个起始页,但是由于自己没有服务器搭不起来环境,问有没有办法折中一下,我当时想了下后的回复是,网上其实后很多免费的静态服务器可以用来做部署 比如github,gitee之类的其实都还可以,申请一个账号,或者认证一下就可以直接使用了;
但实际上还有一个更简单的方法,直接 做成chrome插件,像CSDN官方提供的chrome插件一样,直接改写了chrome浏览器的默认页,将Chrome默认页改写设置成我们的起始页就可以了,但是由于没有服务器,因此不能多客户端共享历史记录和热门信息;
目标
本文的目标是:能通过本文了解到chorme插件到底是什么,并通过一个起始页这个小项目,了解如何制作一个chrome插件;
下载
为了效果我把上一篇的中的那个起始页改版成了chrome插件,供有想法的小伙伴实践一下,资源还是老规矩上传到了CSDN上面,如果有不能下载的小伙伴及时联系博主留下邮箱,我看到后会发邮件将代码发送给你;
chrome插件下载
chorme下载地址:点击前往下载,这是已经打完包的chrome插件,启用开发者模式后可以直接使用了;

打开 “开发者模式 ” ,之后点击“加载已解压扩展程序”,将下载好的整个文件夹都选择,就可以使用了
源码下载
源码下载地址:点击前往下载,这是页面改成能插件化后的源码;
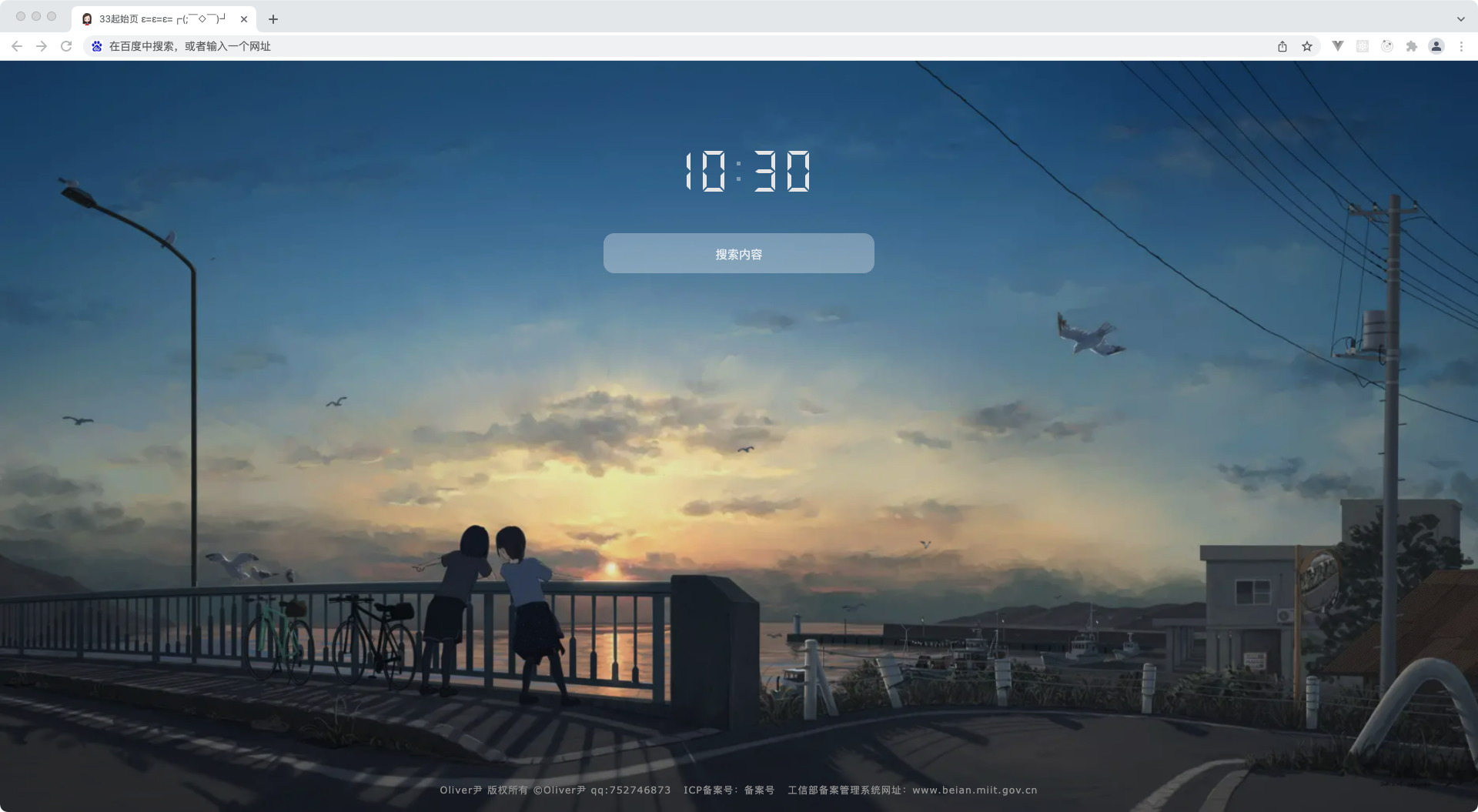
效果图

通过效果图可以看到,当我们新打开一个页签时,显示的页面并非是chrome默认的页面,而是我们自定义的起始页,这个效果就是通过chrome插件实现的;
chrome插件
简介
其实,我们说的chorme插件应该叫 Chrome扩展(Chrome Extension) ,真正意义上的Chrome插件应该是更加底层的浏览器在功能上的扩展。但鉴于大家对Chrome插件的叫法已经成习惯了,所以我们也就根据习惯采用这种叫法,但小伙伴需要知道我们一般说的Chrome插件实际上指的是Chrome扩展;
Chrome插件是一个用Web技术开发、用来增强浏览器功能的软件,它其实就是一个由HTML、CSS、JS、图片等资源组成的一个.crx后缀的压缩包;
也就是说,我们前端是完全可以开发一个Chrome插件的,毕竟它是由HTML、CSS、JS组成的,这几个都是我们的看家工具;
manifest.json
这是Chrome插件的 核心配置文件,Chrome浏览器是通过读取这个文件才知道你这个插件想要做什么,这是我们起始页的manifest.json文件
{
// 插件名字
"name": "起始页",
// 插件版本
"version": "0.2.5",
// 版本
"manifest_version": 2,
"description": "这是一个起始页,有问题联系CSDN的Oliver尹,或者qq:752746873",
"author": "Oliver尹",
"icons": { "16": "icon16.png", "48": "icon48.png" },
"chrome_url_overrides": {
"newtab": "./dist/index.html"
}
}
- name:插件的名字,我们这个起始页插件的名字就叫做起始页;
- version:插件版本,我们这个插件的版本是0.2.5;
- manifest_version:版本,chrome的文件版本,且值必须是2;
- description:插件描述;
- author:作者;
- icons:图标,当我插件安装进chrome浏览器后,我们在工具栏会看到一个小图标,这个小图标对应的图片就来自这里;
- chrome_url_overrides:覆盖浏览器默认页面,这个就是我们这个插件使用到的核心配置,我们就是利用这个配置实现的将我们的起始页覆盖掉浏览器的默认页面;
到这里,是不是觉得挺简单的,说到底我们就是将打包好的页面放入文件夹,然后新建了一个manifest.json文件,之后指定了chrome_url_overrides项的配置信息为起始页的目录,这样就完成了,虽然我们用到的简单,但实际上这个配置文件有很多项配置内容,大致如下,以下内容来自百度到的一位大佬的标注,感觉非常全了:
{
// 清单文件的版本,这个必须写,而且必须是2
"manifest_version": 2,
// 插件的名称
"name": "demo",
// 插件的版本
"version": "1.0.0",
// 插件描述
"description": "简单的Chrome扩展demo",
// 图标,一般偷懒全部用一个尺寸的也没问题
"icons":
{
"16": "img/icon.png",
"48": "img/icon.png",
"128": "img/icon.png"
},
// 会一直常驻的后台JS或后台页面
"background":
{
// 2种指定方式,如果指定JS,那么会自动生成一个背景页
"page": "background.html"
//"scripts": ["js/background.js"]
},
// 浏览器右上角图标设置,browser_action、page_action、app必须三选一
"browser_action":
{
"default_icon": "img/icon.png",
// 图标悬停时的标题,可选
"default_title": "这是一个示例Chrome插件",
"default_popup": "popup.html"
},
// 当某些特定页面打开才显示的图标
/*"page_action":
{
"default_icon": "img/icon.png",
"default_title": "我是pageAction",
"default_popup": "popup.html"
},*/
// 需要直接注入页面的JS
"content_scripts":
[
{
//"matches": ["http://*/*", "https://*/*"],
// "<all_urls>" 表示匹配所有地址
"matches": ["<all_urls>"],
// 多个JS按顺序注入
"js": ["js/jquery-1.8.3.js", "js/content-script.js"],
// JS的注入可以随便一点,但是CSS的注意就要千万小心了,因为一不小心就可能影响全局样式
"css": ["css/custom.css"],
// 代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认document_idle
"run_at": "document_start"
},
// 这里仅仅是为了演示content-script可以配置多个规则
{
"matches": ["*://*/*.png", "*://*/*.jpg", "*://*/*.gif", "*://*/*.bmp"],
"js": ["js/show-image-content-size.js"]
}
],
// 权限申请
"permissions":
[
"contextMenus", // 右键菜单
"tabs", // 标签
"notifications", // 通知
"webRequest", // web请求
"webRequestBlocking",
"storage", // 插件本地存储
"http://*/*", // 可以通过executeScript或者insertCSS访问的网站
"https://*/*" // 可以通过executeScript或者insertCSS访问的网站
],
// 普通页面能够直接访问的插件资源列表,如果不设置是无法直接访问的
"web_accessible_resources": ["js/inject.js"],
// 插件主页,这个很重要,不要浪费了这个免费广告位
"homepage_url": "https://www.baidu.com",
// 覆盖浏览器默认页面
"chrome_url_overrides":
{
// 覆盖浏览器默认的新标签页
"newtab": "newtab.html"
},
// Chrome40以前的插件配置页写法
"options_page": "options.html",
// Chrome40以后的插件配置页写法,如果2个都写,新版Chrome只认后面这一个
"options_ui":
{
"page": "options.html",
// 添加一些默认的样式,推荐使用
"chrome_style": true
},
// 向地址栏注册一个关键字以提供搜索建议,只能设置一个关键字
"omnibox": { "keyword" : "go" },
// 默认语言
"default_locale": "zh_CN",
// devtools页面入口,注意只能指向一个HTML文件,不能是JS文件
"devtools_page": "devtools.html"
}
content-scripts
在配置文件中还有一个非常重要的配置项:content_scripts,这个配置项怎么说呢,就问一个问题吧,知道一些购物网站上设置的抢购吗,准点到时之后开始抢购,但当我们开始抢了之后往往就直接没有了,为什么?因为有些人用了脚本,那么脚本怎么来的呢?实际上就是通过content_scripts给当前网页注入了js代码,在js代码里可以获取到dom,然后进行下一步之类的操作;
这样说这个属性能明白了吧,就是给当前页面注入脚本的,常见的功能可以用来:广告屏蔽、页面CSS定制;
举个例子,现在我们要给当前页面注入一个jquery,以及我们写的一个CSS样式文件作为皮肤,怎么办?
{
// 需要直接注入页面的JS
"content_scripts":
[
{
//"matches": ["http://*/*", "https://*/*"],
// "<all_urls>" 表示匹配所有地址
"matches": ["<all_urls>"],
// 多个JS按顺序注入
"js": ["js/jquery-1.8.3.js"],
// CSS的注入就要当心,因为一不小心就可能影响全局样式
"css": ["css/demoTest.css"],
// 代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认document_idle
"run_at": "document_start"
}
],
}
popup
这个属性代表点击扩展栏中的小图标时显示的菜单,看个例子吧:

这个是react的chrome插件,相信大家很熟悉,当我们点击这个图标的时候,插件会弹出一个下拉菜单,这个菜单实际上是一个html文件,文件中可以写上任意内容,也可以是一些操作按钮之类的,这个怎么实现?其实就是使用popup实现的
popup可以包含任意你想要的HTML内容,并且会自适应大小。可以通过default_popup字段来指定popup页面,也可以调用setPopup()方法:
{
"browser_action":
{
"default_icon": "img/icon.png",
// 可选属性,这个属性代表悬停时的显示的图标标题
"default_title": "这是一个起始页的Chrome插件,谢谢",
"default_popup": "popup.html"
}
}
值得注意的是:popup页面的生命周期很短,当我们点击图标打开页面时生命周期开始,失去焦点关闭html页面时生命周期结束,因此长时间运行的代码不要放在这个html文件里;
background
既然popup的生命周期很短,有没有哪个属性时可以长时间运行在chrome后台的,答案肯定是有的,那么就是background属性
{
// 设置常驻chrome后台的页面或者是javascript代码
"background":
{
// 方式一:指定一个html文件为常驻的背景页
"page": "background.html"
// 方式二:指定一个常驻的js文件,那么此时会自动生成一个背景页
//"scripts": ["js/background.js"]
},
}
设置后,可以通过:chrome-extension://xxx/background.html打开我们设置的后台页面,当然,由于这个属性指定的页面会从始至终一致在后台运行,因此非常消耗性能,不到万不得已最好不要使用,毕竟保不齐会变成浏览器用着用着就未响应直接挂了;
event-pages
和background相反,由于background长时间在后台运行会非常消耗性能,因此谷歌弄了个event-pages属性,它代表被需要时才加载,比如:第一次安装、插件更新、有content-script向它发送消息等等,空闲了就会被关闭:
{
"background":
{
"scripts": ["event-page.js"],
"persistent": false
},
}
一些小问题
使用之前的发布的Vue代码打包后,放进插件会发现页面打不开?
比如在之前那篇《Vue3+TS》开发一个自己的起始页文章中使用的代码,如果直接打包,放进插件里会发现站点打不开,为什么呢?实际上chrome插件中的html代码都是要求本地打开的,也就是相当于html文件在本地被双击打开,并不是出于服务器模式的那种运行方式;
因此,如果想要将页面放进行插件,那么代码必须可以被本地打开,拿之前的那份代码为例,我们使用到了router-view,但是router-view在本地双击打开运行的时候无法被加载,因此需要改动
<template>
<div class="threeS-conatiner">
<!-- <router-view></router-view> -->
<home></home>
</div>
</template>
<script lang="ts">
import { defineComponent } from "vue";
import Home from "./views/layout/baseLayout/index.vue";
export default defineComponent({
components:{
Home
},
setup() {},
});
</script>
<style lang="less" scope>
.threeS-conatiner {
position: relative;
width: 100%;
height: 100%;
}
</style>
router-view直接被我注销掉了,改为引入组件,这样就可以使用了,同时在html文件内的资源路径也得改,都要改成相对路径,这样才可以使得html中引入的静态文件能被找到,比如:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link rel="icon" href="./favicon.ico" />
<link rel="stylesheet" href="./css/reset.css" />
<script src="./config/config.js"></script>
<title>起始页 ε=ε=ε=┌(; ̄◇ ̄)┘</title>
<link href="./js/chunk-2d207346.2194afb6.js" rel="prefetch" />
<link href="./css/app.5667af60.css" rel="preload" as="style" />
<link
href="./css/chunk-vendors.21d7bb44.css"
rel="preload"
as="style"
/>
<link href="./js/app.75f0a249.js" rel="preload" as="script" />
<link href="./js/chunk-vendors.bf0ce3cb.js" rel="preload" as="script" />
<link href="./css/chunk-vendors.21d7bb44.css" rel="stylesheet" />
<link href="./css/app.5667af60.css" rel="stylesheet" />
</head>
<body>
<noscript
><strong
>We're sorry but 33起始页 ε=ε=ε=┌(; ̄◇ ̄)┘ doesn't work properly
without JavaScript enabled. Please enable it to
continue.</strong
></noscript
>
<div id="app"></div>
<script src="./js/chunk-vendors.bf0ce3cb.js"></script>
<script src="./js/app.75f0a249.js"></script>
</body>
</html>
这里所有的静态资源文件的路径都必须是相对路径,不能是:这种;
小结
本文简单的讲述了一下chrome插件的编写,以及Chrome插件中非常重要的配置文件:manifest.json文件,并且简单叙述了一下配置文件中几个比较重要的配置项;
文章到这里基本就结束了,如果有小伙伴有问题,可以留言或者私信,我们一起交流一下,非常感谢~~~
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容







所有评论(0)