
Vue中的路由守卫
1.全局守卫2.组件级守卫3.单个路由独享的守卫
·
文章目录
前言
大家好,我是尤雨海。。。。。。。。。一、路由守卫的分类。
Vue中的路由守卫可以分为:全局的路由守卫; 单个路由独享的路由守卫; 组件级的路由守卫
vue-router全局有三个守卫:
router.beforeEach 全局前置守卫 进入路由之前
router.beforeResolve 全局解析守卫(2.5.0+) 在beforeRouteEnter调用之后调用
router.afterEach 全局后置钩子 进入路由之后
vue-router组件内的守卫:
beforeRouteEnter 进入路由之前
beforeRouteUpdata(2.2新增) 路由更新时
beforeRouteLeave 离开路由之前
vue-router单个路由独享的守卫:
beforeEnter
路由守卫钩子函数里面有三个参数。
to,from,next 这三个参数:
to和from是将要进入和将要离开的路由对象,路由对象指的是平时通过this.$route获取到的路由对象。
next:Function 这个参数是个函数,且必须调用,否则不能进入路由(页面空白)。
next() 进入该路由。
next(false): 取消进入路由,url地址重置为from路由地址(也就是将要离开的路由地0址)。 next 跳转新路由,当前的导航被中断,重新开始一个新的导航。
二、使用演示
1.全局守卫
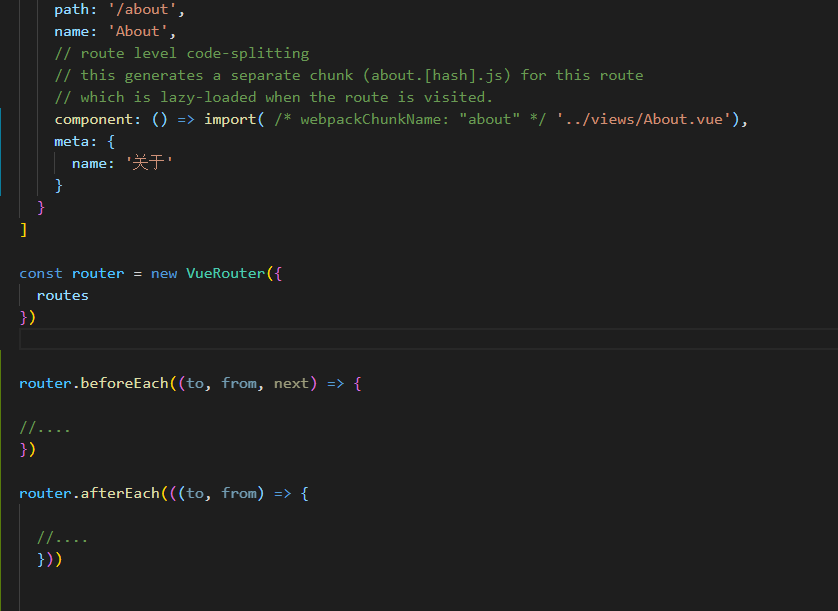
全局守卫写在路由的js文件内。如图。

to,from,next三个参数都是必要的
to:即将要进入的目标 路由对象
from:当前导航正要离开的路由
next:一定要调用该方法来 resolve 这个钩子,如果不写next()或者next(false),页面路由不会跳转,也就是页面被阻止在当前页面了
to,from是一个对象,就是 routes[] 数组里面配置的某个具体的路由对象,
比如:to.path, to,name, to.meta 或 from.path, from.name, from.meta 【path,name,meta】这些字段都是自己在路由里面定义的字段,这样就可以开始写逻辑了。
2.组件级守卫
组件级的守卫写在页面组件中,与data,methods同级。如图。

这些与全局的方法,参数是一样的,里面写逻辑。
3.单个路由独享的守卫
单个路由独享的守卫写在路由配置中,与path,name同级。如图。

4.官网整个路由守卫被触发流程的步骤:
1.导航被触发。
2.在失活的组件里调用离开守卫。
3.调用全局的 beforeEach 守卫。
4.在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+)。
5.在路由配置里调用 beforeEnter。
6.解析异步路由组件。
7.在被激活的组件里调用 beforeRouteEnter。
8.调用全局的 beforeResolve 守卫 (2.5+)。
9.导航被确认。
10.调用全局的 afterEach 钩子。
11.触发 DOM 更新。
12.用创建好的实例调用 beforeRouteEnter 守卫中传给 next 的回调函数。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)