
Ant Design vue 实现Select下拉框既可以模糊查询下拉框的值又可以手动自定义输入值。
如何实现select下拉框既可以模糊查询下拉框的值又可以手动自定义输入值1.先在Ant Design vue自带的组件Select选择器中找到 show-search 属性,实现单选框可搜索功能。2.再使用@search 获取到当前输入的Value值3.最后再把获取到的Value值赋值给下拉框需要绑定的值就行了。(不赋值的话会接收不到自定义输入的数据而且离开焦点后自己输入的数据就会消失)...
·
如何实现select下拉框既可以模糊查询下拉框的值又可以手动自定义输入值
1.先在Ant Design vue自带的组件Select选择器中找到 show-search 属性,实现单选框可搜索功能。

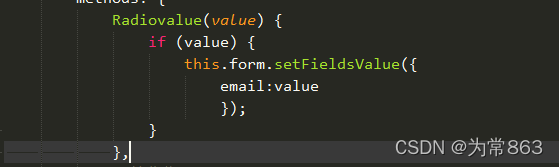
2.再使用@search 获取到当前输入的Value值

3.最后再把获取到的Value值赋值给下拉框需要绑定的值就行了。(不赋值的话会接收不到自定义输入的数据而且离开焦点后自己输入的数据就会消失)

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)