vite搭建vue3的项目中,ReferenceError: Buffer is not defined
问题:下载文件,后端返回buffer,前端下载;浏览器报ReferenceError: Buffer is not defined原因:在页面中使用了Buffer,但是浏览器中JS没有Buffer对象,它是存在Node中。解决:将Buffer对象改用ArrayBuffer对象,ArrayBuffer对象是 ES6 才写入标准的。浏览器原生提供ArrayBuffer()构造函数,用来生成实例。它接受
·
问题:
下载文件,后端返回buffer,前端下载;浏览器报ReferenceError: Buffer is not defined

原因:
在页面中使用了Buffer,但是浏览器中JS没有Buffer对象,它是存在Node中。
解决:
将Buffer对象改用ArrayBuffer对象,ArrayBuffer对象是 ES6 才写入标准的。浏览器原生提供ArrayBuffer()构造函数,用来生成实例。它接受一个整数作为参数,表示这段二进制数据占用多少个字节。
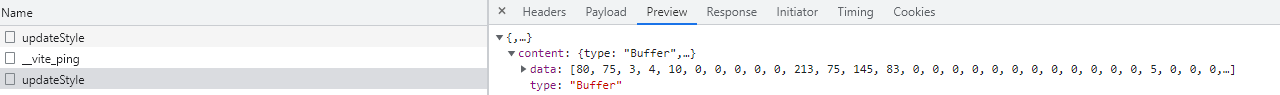
接口返回结果:

改写后的下载方法:
function onDownload(params) {
axios
.post('/updateStyle', params)
.then((response) => {
// 原本的写法
// data.content返回为Buffer,拷贝buffer的数据到新建的Buffer实例,使用的字符编码为binary二进制
// let buf = Buffer.from(response.data.content, 'binary')
// 修改后的写法
const length = response.data.content.data.length
let buf = new ArrayBuffer(length)
let view = new Uint8Array(buf)
for (let i = 0; i < length; ++i) {
view[i] = response.data.content.data[i]
}
// 创建Blob对象,MIME类型为 application/x-tar,压缩包
let blob = new Blob([buf], { type: 'application/x-tar' })
// 生成Blob对象的URL
const url = URL.createObjectURL(blob)
const time = Math.round(new Date().getTime() / 1000)
const fileName = `themes.${time}.zip`
const link = document.createElement('a')
link.style.display = 'none'
link.href = url
link.setAttribute('download', fileName)
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
// 用来释放之前已经存在的,通过调用 URL.createObjectURL()创建的URL对象
window.URL.revokeObjectURL(url)
})
.catch((error) => {
console.log(error)
})
}
其他:
Node中ArrayBuffer 与 Buffer的互相转换 (参考 https://www.jianshu.com/p/2b57264d1327)
Buffer => ArrayBuffer
function toArrayBuffer(buf) {
var ab = new ArrayBuffer(buf.length);
var view = new Uint8Array(ab);
for (var i = 0; i < buf.length; ++i) {
view[i] = buf[i];
}
return ab;
}
ArrayBuffer => Buffer
function toBuffer(ab) {
var buf = new Buffer(ab.byteLength);
var view = new Uint8Array(ab);
for (var i = 0; i < buf.length; ++i) {
buf[i] = view[i];
}
return buf;
}
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)