CSS实现背景模糊/毛玻璃效果
所有代码地址:filter文末也有代码方法一效果原理如果只单纯的想实现背景模糊效果,而背景之上没有其他内容,那么就使用filter(滤镜)就足以,其中包括模糊,亮度,灰度,阴影等等:参考 MDN filter 相关内容。如果在其中上面还有文字,也同样会出现模糊。用下面的方法可以解决方法二效果原理这里就是使用伪元素(before,after),也是我在网上搜到的大多教程的方法,确实是成功了,但是项目
所有代码地址:filter
文末也有代码
方法一
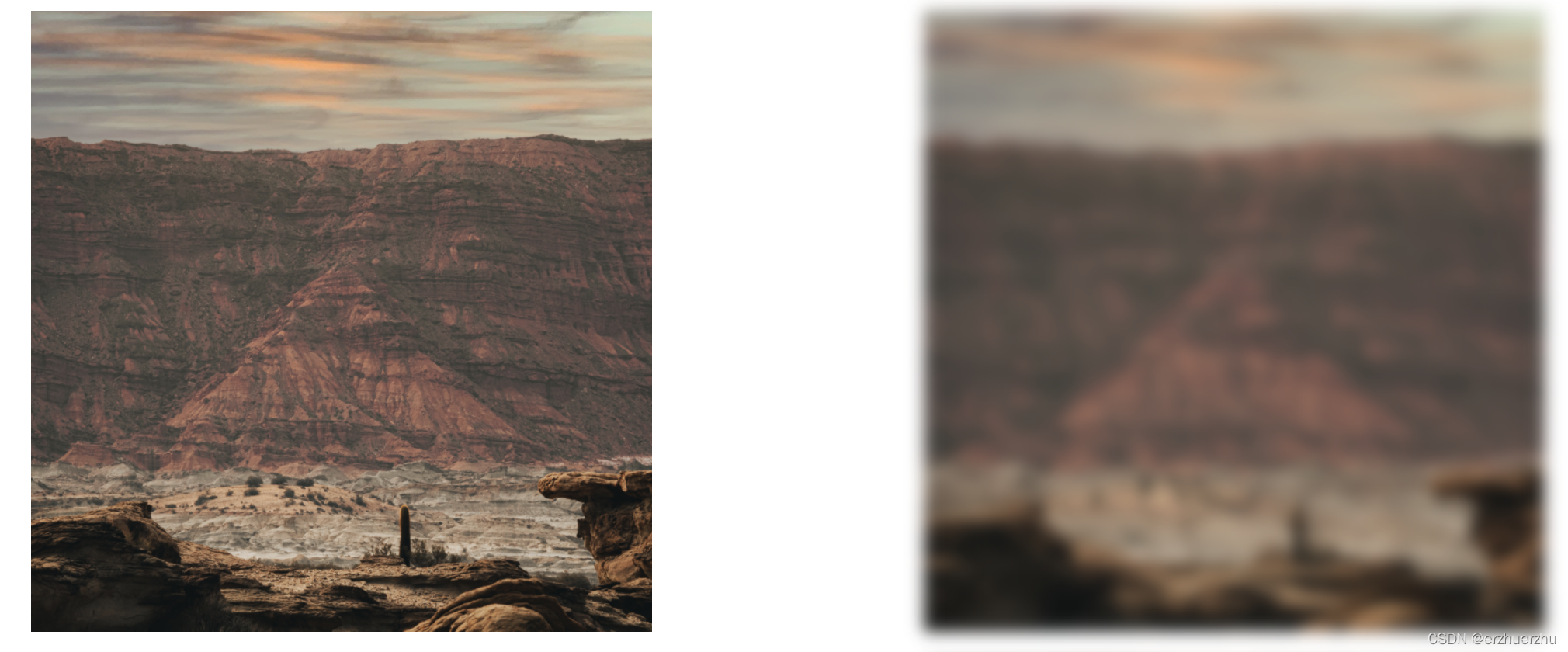
效果


原理
如果只单纯的想实现背景模糊效果,而背景之上没有其他内容,那么就使用filter(滤镜)就足以,其中包括模糊,亮度,灰度,阴影等等:参考 MDN filter 相关内容。如果在其中上面还有文字,也同样会出现模糊。用下面的方法可以解决
方法二
效果

原理
这里就是使用伪元素(before,after),也是我在网上搜到的大多教程的方法,确实是成功了,但是项目编译后该图片的路径确不正确导致无法使用,这里始终没有找到原因。但是小伙伴不失可以试试这种方法,其次,这种模糊背景本身,看起来把边模糊了。
方法三
效果

原理
首先是效果的文字居中是我懒,不想调了╮(╯_╰)╭
其次,这里不是模糊背景本身,而是加了一层『毛玻璃』一样的视觉效果透过来的图片看起来模糊.(说白了就是滤镜吧)并且边缘整齐。参考 MND backdrop-filter
代码
1.只要看到关键属性,再依据自己想要的效果调整和实践应该就可以
2.这个CSS中图片链接自己随意替换
HTML
<div class='container'>
<p class='title'>Method 1:</p>
<div class='bur method1-bur1'>
</div>
<div class='bur method1-bur2'>
</div>
</div>
<div class='container'>
<p class='title'>Method 1-1:</p>
<div class=' bur method1-1-bur1'>
<span>这是文字</span>
</div>
<div class='bur method1-1-bur2'>
<span>这是文字</span>
</div>
</div>
<div class='container'>
<p class='title'>Method 2:</p>
<div class=' bur method2-bur1'>
<span>这是文字</span>
</div>
<div class='bur method2-bur2'>
<span>这是文字</span>
</div>
</div>
<div class='container'>
<p class='title'>Method 3:</p>
<div class=' bur method4-bur1'>
<span>这是文字</span>
</div>
<div class='bur method3-bur2'>
<div class='method3-bur2-1'>
<span>这是文字</span>
</div>
</div>
</div>
CSS
.container {
text-align: center;
display: flex;
align-items: center;
justify-content: space-around;
padding-bottom: 20px;
color: white;
font-size: 50px;
position: relative;
}
.title {
font-size: 20px;
width: 100px;
height: 100px;
color: black;
}
.bur {
width: 400px;
height: 400px;
background: url(https://images.unsplash.com/photo-1639245458760-fe97102ec94c?crop=entropy&cs=srgb&fm=jpg&ixid=MnwxNDU4OXwwfDF8cmFuZG9tfHx8fHx8fHx8MTYzOTg4NDkzMg&ixlib=rb-1.2.1&q=85)
center / cover no-repeat;
display: flex;
align-items: center;
justify-content: center;
}
.method1-bur2 {
/* 关键模糊属性 */
filter: blur(5px);
}
.method1-1-bur2 {
/* 模糊属性 */
filter: blur(5px);
}
.method2-bur2 {
/* 让没有背景了,因为统一设置了 */
background: inherit;
/* 让图片是相对于本身 */
position: relative;
}
.method2-bur2::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: url(https://images.unsplash.com/photo-1639245458760-fe97102ec94c?crop=entropy&cs=srgb&fm=jpg&ixid=MnwxNDU4OXwwfDF8cmFuZG9tfHx8fHx8fHx8MTYzOTg4NDkzMg&ixlib=rb-1.2.1&q=85)
center / cover no-repeat;
filter: blur(5px);
z-index: -1;
}
.method3-bur2-1 {
/* 因为设置了父元素设置了 display:flex 属性,这里必须设置长宽来刚好遮罩住 */
width: 400px;
height: 400px;
/* 关键属性 */
backdrop-filter: blur(5px);
}
备注:
目前我使用第四个该方法达到了UI想要的效果,(其实是一开始就找错方向以为是实现背景模糊,但是其实是加滤镜效果😔,和UI交流需要不断积累PS的相关知识呀),但是具体还有什么其他方法,或是该方法有什么弊端,也欢迎大家补充。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)