
vue+elementui实现列表播放音频,弹框播放视频,轮播图片,外界地址,富文本内容
vue+elementui实现列表播放音频,弹框播放视频,轮播图片,外界地址,富文本内容
·
vue+elementui实现列表播放音频,弹框播放视频,轮播图片,外界地址,富文本内容
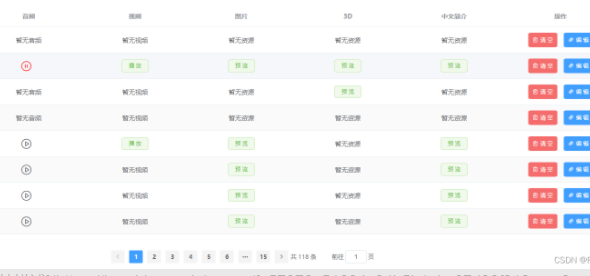
实现效果:
1、音频播放:

2、视频播放

3、图片轮播

4、跳转外界链接

5、富文本

上代码
<template>
<el-card class="threed_onlycss">
<!-- 查询区域 -->
<div :class="{ active: isActive }">
<el-row :gutter="20">
<el-col :span="4" class="elscol">
<el-input
v-model="forma.name"
placeholder="请输入名称"
clearable
></el-input>
</el-col>
<el-col :span="5">
<el-button type="success" @click="searchCon" icon="el-icon-search"
>搜索</el-button
>
</el-col>
</el-row>
</div>
<!-- 分页列表区域 -->
<div class="paginationListArea">
<el-table
:data="list"
stripe
style="width: 100%"
@selection-change="handleSelectionChange"
>
<el-table-column prop="name" label="名称" align="center">
</el-table-column>
<!-- <el-table-column prop="explainUrl" label="音频" align="center">
<template slot-scope="scope">
<div v-if="scope.row.explainUrl">
<div>
<audioplay :recordFile="scope.row.explainUrl"></audioplay>
</div>
</div>
<div v-else>暂无音频</div>
</template>
</el-table-column> -->
<el-table-column prop="explainUrl" label="音频" align="center">
<template slot-scope="scope">
<i
style="
cursor: pointer;
margin-right: 10px;
margin-top: 3px;
font-size: 25px;
"
v-if="scope.row.explainUrl"
@click="play(scope.$index, scope.row)"
:class="
icon == scope.row.explainUrl
? 'el-icon-video-pause'
: 'el-icon-video-play'
"
:style="icon == scope.row.explainUrl ? 'color: red;' : ''"
>
<audio :id="scope.row.explainUrl">
<source :src="scope.row.explainUrl" type="audio/mpeg" /></audio
></i>
<div v-else>暂无音频</div>
</template>
</el-table-column>
<el-table-column prop="videoURL" label="视频" align="center">
<template slot-scope="scope">
<div v-if="scope.row.videoURL">
<el-button
type="success"
plain
@click="playVideo(scope.row.videoURL)"
ref="btn"
size="mini"
>
播 放
</el-button>
</div>
<div v-else>暂无视频</div>
</template>
</el-table-column>
<el-table-column prop="imgall" label="图片" align="center">
<template slot-scope="scope">
<div v-if="scope.row.imgall.length != 0">
<el-button
type="success"
plain
@click="previewimg(scope.row.imgall)"
ref="btn"
size="mini"
>
预 览
</el-button>
</div>
<div v-else>暂无资源</div>
</template>
</el-table-column>
<el-table-column prop="urlT3D" label="3D" align="center">
<template slot-scope="scope">
<div v-if="scope.row.urlT3D">
<el-button
type="success"
plain
@click="preview3D(scope.row.urlT3D)"
ref="btn"
size="mini"
>
预 览
</el-button>
</div>
<div v-else>暂无资源</div>
</template>
</el-table-column>
<el-table-column prop="content" label="中文简介" align="center">
<template slot-scope="scope">
<div v-if="scope.row.content">
<el-button
type="success"
plain
@click="introduction_chinese(scope.row.content)"
ref="btn"
size="mini"
>
预 览
</el-button>
</div>
<div v-else>暂无资源</div>
</template>
</el-table-column>
<el-table-column label="操作" align="center" fixed="right">
<template slot-scope="scope">
<el-button
type="danger"
size="small"
icon="el-icon-delete"
@click="deletUserById(scope.$index, scope.row)"
circle
>清 空</el-button
>
<el-button
type="primary"
size="small"
icon="el-icon-paperclip"
@click="removeUserById(scope.$index, scope.row)"
circle
>编 辑</el-button
>
</template>
</el-table-column>
</el-table>
</div>
<div class="pagination">
<el-pagination
center
background
layout="prev, pager, next, total, jumper"
:page-size="limit"
:total="this.total"
@current-change="handleCurrentChange"
@size-change="handleSizeChange"
>
</el-pagination>
</div>
<!-- 视频 -->
<el-dialog
title="视频预览"
:visible.sync="dialogPlay"
width="30%"
@close="closeDialog"
>
<video
:src="videoUrl"
controls
autoplay
class="video"
ref="dialogVideo"
width="100%"
></video>
</el-dialog>
<!-- 3d资源 -->
<el-dialog
title="3D展示"
:visible.sync="dialog3d"
width="30%"
@close="closeDialog3d"
>
<iframe
:src="src3d"
id="mobsf"
scrolling="no"
frameborder="0"
style="
position: absolute;
top: 50px;
left: 0px;
right: 0px;
bottom: 0px;
height: 500px;
width: 100%;
"
></iframe>
</el-dialog>
<!-- 图片轮播 -->
<el-dialog
title="图片轮播"
:visible.sync="dialogimgs"
width="30%"
@close="closeDialogimgs"
>
<el-carousel indicator-position="outside" :interval="2000">
<el-carousel-item v-for="(item, index) in imgUrls" :key="index">
<img ref="img" :src="item.resourceRoute" />
</el-carousel-item>
</el-carousel>
</el-dialog>
<!--中文简介-->
<el-dialog
title="中文简介"
:visible.sync="dialogChinese"
width="30%"
@close="closeDialogChinese"
>
<quill-editor
v-model="content_Chinese"
ref="myQuillEditor"
:options="editorOption"
@change="onEditorChange($event)"
class="editor"
></quill-editor>
</el-dialog>
</el-card>
</template>
<script>
import audioplay from "./audioplay.vue";
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
import { quillEditor } from "vue-quill-editor";
// 工具栏配置
const toolbarOptions = [
["bold", "italic", "underline", "strike"], // 加粗 斜体 下划线 删除线 -----['bold', 'italic', 'underline', 'strike']
["blockquote", "code-block"], // 引用 代码块-----['blockquote', 'code-block']
[{ header: 1 }, { header: 2 }], // 1、2 级标题-----[{ header: 1 }, { header: 2 }]
[{ list: "ordered" }, { list: "bullet" }], // 有序、无序列表-----[{ list: 'ordered' }, { list: 'bullet' }]
[{ script: "sub" }, { script: "super" }], // 上标/下标-----[{ script: 'sub' }, { script: 'super' }]
[{ indent: "-1" }, { indent: "+1" }], // 缩进-----[{ indent: '-1' }, { indent: '+1' }]
[{ direction: "rtl" }], // 文本方向-----[{'direction': 'rtl'}]
[{ size: ["small", false, "large", "huge"] }], // 字体大小-----[{ size: ['small', false, 'large', 'huge'] }]
[{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题-----[{ header: [1, 2, 3, 4, 5, 6, false] }]
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色-----[{ color: [] }, { background: [] }]
[{ font: [] }], // 字体种类-----[{ font: [] }]
[{ align: [] }], // 对齐方式-----[{ align: [] }]
["clean"], // 清除文本格式-----['clean']
// ["image", "video"] // 链接、图片、视频-----['link', 'image', 'video']
];
export default {
data() {
return {
editorOption: {
// 富文本编辑器配置
modules: {
toolbar: toolbarOptions,
},
theme: "snow",
placeholder: "请输入正文",
},
isActive: false,
//搜索的条件数据
forma: {
name: "",
},
list: [], //存放列表
page: 1,
pages: 1, //
limit: 8,
total: 0,
multipleSelection: [],
museumId: "",
// 视频播放
dialogPlay: false,
videoUrl: "",
// 3d资源
dialog3d: false,
src3d: "",
// 图片轮播
dialogimgs: false,
imgUrls: [],
// 中文简介
dialogChinese: false,
content_Chinese: "",
// 视频播放
audio: "",
icon: "el-icon-video-play",
};
},
methods: {
play(index, row) {
if (
this.audio !== "" &&
this.audio !== document.getElementById(row.explainUrl)
) {
this.audio.pause();
}
this.audio = document.getElementById(row.explainUrl);
this.icon = row.explainUrl;
if (this.audio.paused) {
this.audio.play();
this.icon= row.explainUrl
} else {
this.icon = ""
this.audio.pause();
}
},
// 富文本编辑器 内容改变事件
onEditorChange() {},
// 中文简介
introduction_chinese(cont) {
console.log(cont);
this.dialogChinese = true;
this.content_Chinese = cont;
},
closeDialogChinese() {},
// 图片
previewimg(imgs) {
console.log(imgs);
this.imgUrls = imgs;
this.dialogimgs = true;
},
closeDialogimgs() {
this.imgUrls = [];
},
// 3d
closeDialog3d() {
this.src3d = "";
},
preview3D(url) {
this.dialog3d = true;
this.src3d = url;
},
// 视频
playVideo(url) {
this.dialogPlay = true;
this.videoUrl = url;
},
closeDialog() {
this.videoUrl = ""; //清空数据 关闭视频播放
},
//获取场馆列表
getUserList(page, limit) {
this.axios
.get(
"/museum/relic_resources/list?page=" +
page +
"&limit=" +
limit +
"&museumId=" +
this.museumId +
"&name=" +
this.forma.name
)
.then((res) => {
if (res.data.code == 200) {
this.total = res.data.data.total;
this.list = res.data.data.records;
this.list.forEach((item) => {
var imgall = [];
// if (item.table_id == "relic") {
// item.table_id = "文物";
// } else {
// item.table_id = "场馆";
// }
item.resources.forEach((self) => {
if (self.typeId == "video") {
item.videoURL = self.resourceRoute;
} else if (self.typeId == "3D") {
item.urlT3D = self.resourceRoute;
} else if (self.typeId == "image") {
imgall.push(self);
}
});
item.imgall = imgall;
});
}
});
},
// ---------------
handleCurrentChange(cpage) {
this.page = cpage;
this.getUserList(this.page, this.limit);
},
handleSizeChange(psize) {
this.limit = psize;
},
//查询
searchCon() {
this.page = 1;
this.getUserList(this.page, this.limit);
},
//编辑
removeUserById(index, rows) {
console.log(rows);
this.$router.push({ path: "/museum/3Dadd", query: { id: rows.id } });
},
//添加
removeUserByIdadd() {
this.$router.push({ path: "/museum/3Dadd" });
},
//删除
deletUserById(index, rows) {
console.log(rows.id);
this.$confirm("此操作将该数据清空, 是否继续?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
this.axios
.post("/museum/relic_resources/remove/" + rows.id)
.then((res) => {
this.getUserList(this.page, this.limit);
this.$message({
type: "success",
message: "清空成功!",
});
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消清空",
});
});
},
handleSelectionChange(val) {
this.multipleSelection = val;
},
},
created() {
this.museumId == window.sessionStorage.getItem("museumId");
this.museumId == null ? "" : window.sessionStorage.getItem("museumId");
//调用方法获取数据
this.getUserList(this.page, this.limit);
},
computed: {
//当前富文本实例
editor() {
return this.$refs.myQuillEditor.quill;
},
},
components: {
quillEditor,
audioplay,
},
};
</script>
<style scoped>
@import url("../../assets/css/index");
.el-cascader {
width: 100%;
}
.btn {
margin-top: 1%;
display: flex;
align-items: center;
justify-content: space-between;
}
.paginationListArea {
margin-top: 1%;
}
.pagination {
margin-top: 2%;
}
.active {
display: none;
}
.elscol .el-input__inner {
width: 100% !important;
}
.el-carousel__item.is-animating img {
width: 100%;
height: 100%;
}
</style>
<style>
.threed_onlycss .ql-toolbar.ql-snow + .ql-container.ql-snow {
height: 400px !important;
overflow-y: scroll;
}
</style>
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)