
北榛player——在线音乐播放网站(Vue)
前言:北榛player是一款基于Vue开发的在线音乐播放器,主要包含歌曲搜索、歌曲播放、歌曲评论、动画播放、视频下载、歌曲下载六大功能。可以让用户免费在线收听自己喜欢的音乐。网站部署在阿里云服务器上,采用docker容器+Nginx部署。北榛player地址:beizhen.storeB站视频地址北榛player——在线音乐播放网站(Vue)一、歌曲搜索1.按下回车(v-o
·
前言:
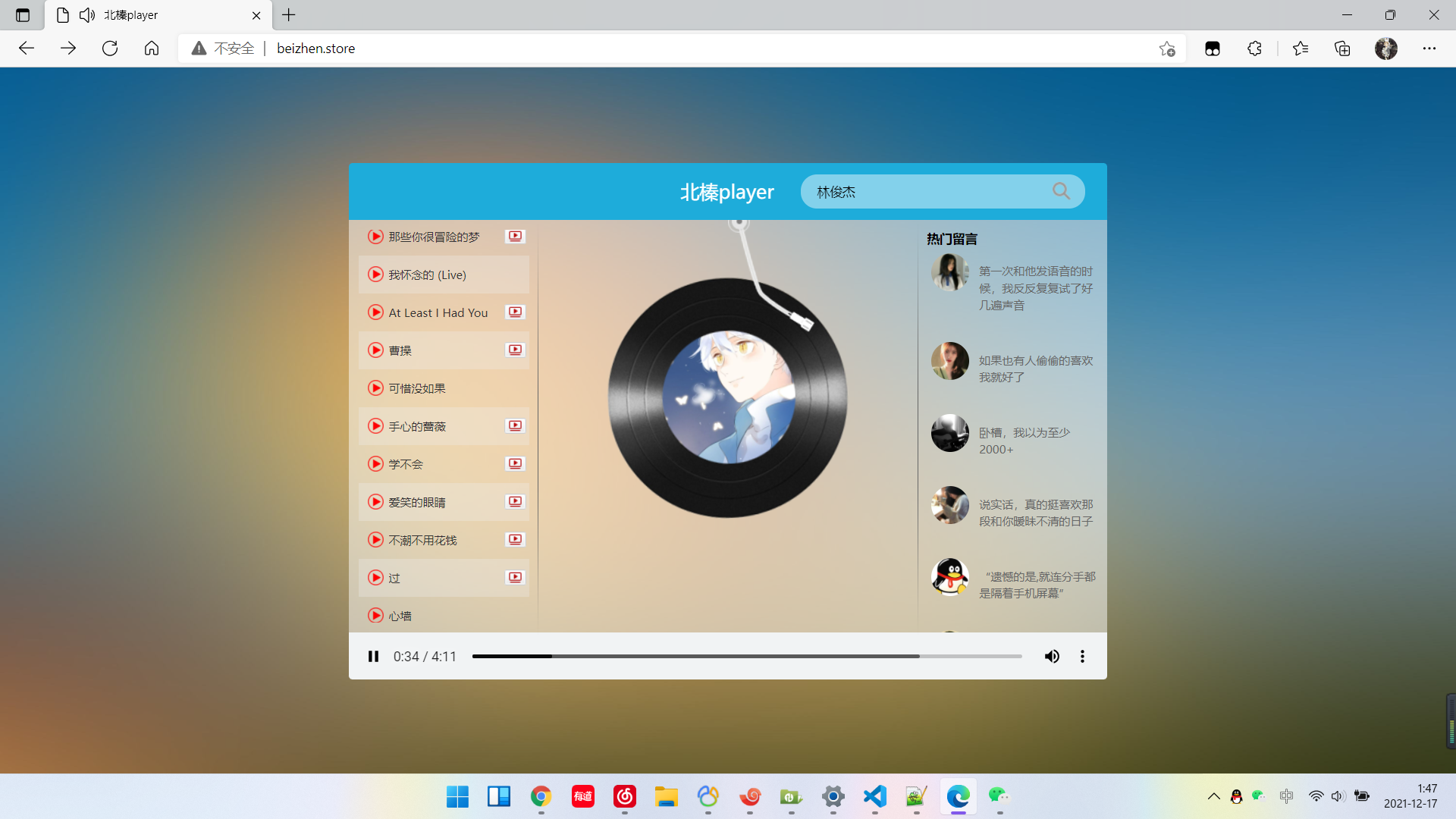
北榛player是一款基于Vue开发的在线音乐播放器,主要包含歌曲搜索、歌曲播放、歌曲评论、动画播放、视频下载、歌曲下载六大功能。可以让用户免费在线收听自己喜欢的音乐。网站部署在阿里云服务器上,采用docker容器+Nginx部署。
北榛player地址:beizhen.store

B站视频地址
北榛player——在线音乐播放网站(Vue)
一、歌曲搜索
1.按下回车(v-on.enter)

2.查询数据(axios接口、v-model)

3.渲染数据(v-for、that)

二、歌曲播放
1.点击播放(v-on自定义参数)

2.歌曲地址获取(接口、歌曲id)

3.歌曲地址设置(v-bind)

三、歌曲评论
1.点击播放(增加逻辑)

2.歌曲评论获取(接口)

3.歌曲评论渲染(v-for)

四、动画播放

1.监听音乐播放(v-on play)


2.监听音乐暂停(v-on pause)

3.操纵类名(v-bind对象)

五、视频播放
1.mv图标显示(v-if)

2.mv地址获取(接口 mvid)

3.遮罩层(v-show v-on)

4.mv地址设置(v-bind)

六、源码分享
1.index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>北榛player</title>
<!-- 样式 -->
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="wrap">
<!-- 播放器主体区域 -->
<div class="play_wrap" id="player">
<div class="search_bar">
<a href="http://qinyi.blog.csdn.net" style="text-decoration:none">
<p style="font-size:20px;color:white;margin-left: 350px;">北榛player</p>
</a>
<!-- 搜索歌曲 -->
<input type="text" autocomplete="off" v-model="query" @keyup.enter="searchMusic" />
</div>
<div class="center_con">
<!-- 搜索歌曲列表 -->
<div class='song_wrapper'>
<ul class="song_list">
<li v-for="item in musicList">
<a href="javascript:;" @click="playMusic(item.id)"></a>
<b>{{ item.name }}</b>
<span v-if="item.mvid!=0" @click="playMV(item.mvid)"><i></i></span>
</li>
</ul>
<img src="images/line.png" class="switch_btn" alt="">
</div>
<!-- 歌曲信息容器 -->
<div class="player_con" :class="{playing:isPlaying}">
<img src="images/player_bar.png" class="play_bar" />
<!-- 黑胶碟片 -->
<img src="images/disc.png" class="disc autoRotate" />
<img :src="musicCover" class="cover autoRotate" />
</div>
<!-- 评论容器 -->
<div class="comment_wrapper">
<h5 class='title'>热门留言</h5>
<div class='comment_list'>
<dl v-for="item in hotComments">
<dt><img :src="item.user.avatarUrl" alt=""></dt>
<dd class="name">{{ item.nickname}}</dd>
<dd class="detail">
{{ item.content }}
</dd>
</dl>
</div>
<img src="images/line.png" class="right_line">
</div>
</div>
<div class="audio_con">
<audio ref='audio' @play="play" @pause="pause" :src="musicUrl" controls autoplay loop class="myaudio"></audio>
</div>
<div class="video_con" v-show="isShow" style="display: none;">
<video :src="mvUrl" controls="controls"></video>
<div class="mask" @click="hide"></div>
</div>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 官网提供的 axios 在线地址 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="./js/main.js"></script>
</body>
</html>
2.main.js
/*
1:歌曲搜索接口
请求地址:https://autumnfish.cn/search
请求方法:get
请求参数:keywords(查询关键字)
响应内容:歌曲搜索结果
2:歌曲url获取接口
请求地址:http://music.163.com/song/media/outer/url
请求方法:get
请求参数:id(歌曲id)
响应内容:歌曲url地址
3.热门评论获取
请求地址:https://autumnfish.cn/comment/hot?type=0
请求方法:get
请求参数:id(歌曲id,地址中的type固定为0)
响应内容:歌曲的热门评论
4.mv地址获取
请求地址:https://autumnfish.cn/mv/url
请求方法:get
请求参数:id(mvid,为0表示没有mv)
响应内容:mv的地址
*/
var app = new Vue({
el: "#player",
data: {
// 查询关键字
query: "",
// 歌曲数组
musicList: [],
// 歌曲地址
musicUrl: "",
// 歌曲封面
musicCover: "images/beizhen.png",
// 歌曲评论
hotComments: [],
// 动画播放状态
isPlaying: false,
// 遮罩层的显示状态
isShow: false,
// mv地址
mvUrl: ""
},
methods: {
// 歌曲搜索
searchMusic: function () {
var that = this;
axios.get("https://autumnfish.cn/search?keywords=" + this.query).then(
function (response) {
// console.log(response);
that.musicList = response.data.result.songs;
},
function (err) { }
);
},
// 歌曲播放
playMusic: function (musicId) {
// console.log(musicId);
var that = this;
that.musicUrl = "http://music.163.com/song/media/outer/url?id=" + musicId + ".mp3";
// 歌曲评论获取
axios.get("https://autumnfish.cn/comment/hot?type=0&id=" + musicId).then(
function (response) {
// console.log(response);
// console.log(response.data.hotComments);
that.hotComments = response.data.hotComments;
},
function (err) { }
);
},
// 歌曲播放
play: function () {
// console.log("play");
this.isPlaying = true;
},
// 歌曲暂停
pause: function () {
// console.log("pause");
this.isPlaying = false;
},
// 播放mv
playMV: function (mvid) {
var that = this;
axios.get("https://autumnfish.cn/mv/url?id=" + mvid).then(
function (response) {
// console.log(response);
console.log(response.data.data.url);
that.isShow = true;
that.mvUrl = response.data.data.url;
},
function (err) { }
);
},
// 隐藏
hide: function () {
this.isShow = false;
}
}
});
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)