
超简单V-Calendar日历使用
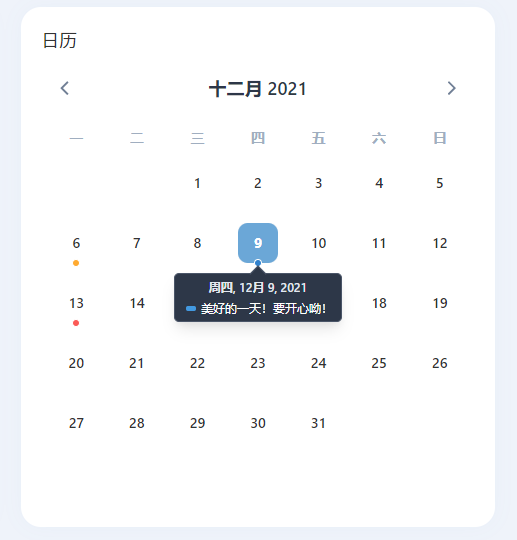
示例图:1. npm i v-calendar 引入 V-CalendarV-Calendar 官网2.main.js 引入import VCalendar from 'v-calendar'; // 引入日历插件Vue.use(VCalendar, {componentPrefix: 'vc',});3. 页面中使用V-Calendar<div class="calendarBar">
·
示例图:

1. npm i v-calendar 引入 V-Calendar
2. main.js 引入
import VCalendar from 'v-calendar'; // 引入日历插件
Vue.use(VCalendar, {
componentPrefix: 'vc',
});
3. 页面中使用V-Calendar
<div class="calendarBar">
<div class="calendarBarTitle">日历</div>
<vc-calendar :attributes='attrs' class="calendar"></vc-calendar>
</div>
// 当前日期
attrs: [
{
key: 'v0Day',
// 括号内传递日期可点亮指定日期,如new Date(2019, 6, 1),也可传递多个日期:如dates: [ new Date(2018, 0, 1), new Date(2018, 0, 15) ]
dates: new Date(),
highlight: true,
dot: true,
// popover 点亮的日期上出现提示内容
popover: {
label: '美好的一天!要开心呦!',
},
},
{
key: 'V1Day',
dot: {
style: {
backgroundColor: '#FB5A56',
},
},
dates: new Date(2021, 11, 13),
},
{
key: 'V2Day',
dot: {
style: {
backgroundColor: '#FFAA30',
},
},
dates: new Date(2021, 11, 6),
},
],
<style lang="scss" scoped>
.calendarBar {
width: 30%;
height: 520px;
background-color: #fff;
border-radius: 20px;
padding: 20px;
box-sizing: border-box;
box-shadow: 0px 0px 20px 0px rgba(65, 146, 211, 0.04);
.calendarBarTitle {
font-size: 18px;
font-family: Source Han Sans CN;
font-weight: 500;
color: #333333;
}
.calendar {
border: none;
width: 100%;
margin-top: 10px;
height: 90%;
}
}
</style>
<style>
.vc-day {
width: 40px;
height: 40px;
border-radius: 1px;
position: relative;
min-height: 32px;
z-index: 1;
margin: 10px auto;
color: #333;
}
.vc-arrows-container {
margin-bottom: 10px;
}
.vc-weeks {
margin-top: 20px;
}
.vc-dot {
width: 8px !important;
height: 8px !important;
border: 1px solid #fff !important;
}
.vc-dots {
margin-bottom: -4px !important;
}
.vc-day-content {
width: 40px !important;
height: 40px !important;
border-radius: 8px !important;
}
.ToDayBg {
background-color: #4192d3;
color: #fff;
}
.vc-highlight[data-v-4420d078] {
width: 40px;
height: 40px;
background-color: #4192d3 !important;
border-radius: 10px !important;
color: #fff !important;
}
</style>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)