
html 表单
表单是实现用户与网页之间信息交互的基础,通过在网页中添加表单可以实现如会员注册,用户登录,提交资料等交互功能表单 <form></form><form>标签的两个属性:action、methodaction 属性指的是服务器上处理表单输出的程序method 属性指的是告诉浏览器如何将数据发送给服务器,它指定向服务器发送数据的方法method 两个方法如下:pos
表单是实现用户与网页之间信息交互的基础,通过在网页中添加表单可以实现如会员注册,用户登录,提交资料等交互功能
表单 <form></form>
<form>标签的两个属性:action、method
action 属性指的是服务器上处理表单输出的程序
method 属性指的是告诉浏览器如何将数据发送给服务器,它指定向服务器发送数据的方法
method 两个方法如下:post 、 get
两方法区别如下
1:post方法提交方式不会改变地址栏状态,表单数据不会被显示
2:get 方法提交方式,地址栏状态会发生改变,表单数据会在URL信息中显示
所以post方法提交的数据安全性比get方法提交的数据安全性高
post方法
<form action="result.html" method="post">
<p>用户名:<input name="userName" type="text" size="10"></p>
<p>密 码:<input name="password" type="password" size="10"></p>
<p>
<input type="submit" name="Button" value="登录" />
</p>
</form>![]()

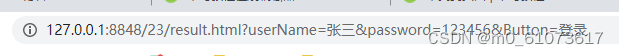
get 方法 表单数据会在URL信息中显示
<form action="result.html" method="get">

<input/>元素
type:指的是表单元素的类型
name: 指的是表单元素的名称
value:指的是表单元素的初始值
size:指的是表单元素的初始宽度
maxlength:指的是可在文本框和密码框元素中输入的最大字符数,默认值无限大
checked:指定按钮是否被选中,当输入类型为radio 和 checkbox时,使用此属性
- input 元素类型
文本框:text
<input name="userName" type="text" size="10">
![]()
密码框:password
<input name="password" type="password" size="10" maxlength="20">
![]()
按钮:submit、reset、button
<input type="submit" name="Button" value="登录" />
<input type="reset" name="Button" value="重置" />
<input type="button" name="Button" value="按钮" />

单选按钮:radio
性别:
<input type="radio"name="sex"value="男"checked />男
<input type="radio"name="sex"value="女" />女

复选框 :checkbox
爱好:
<input type="checkbox"name="interest"value="运动"checked />运动
<input type="checkbox"name="interest"value="聊天" />聊天
<input type="checkbox"name="interest"value="玩游戏" />玩游戏

图片按钮:image
<input type="image" src="图片路径" />
邮箱:email
<input type="email" name="email" />
![]()
网址:url
<input type="url" name="url" />
![]()
数字:number
number属性有4个:
value属性是指规定的默认值
min属性是指规定允许的最小值
max属性是指规定允许的最大值
step属性是指规定合法的数字间隔
<input type="number" name="number" min="0" max="100" step="10"/>
![]()
滑块:range
range属性有4个:
value属性是指规定的默认值
min属性是指规定允许的最小值
max属性是指规定允许的最大值
step属性是指规定合法的数字间隔
<input type="range" name="range" min="0" max="100" step="2"/>
![]()
搜索框:search
<input type="search" name="search" />
![]()
文件域:file
注意设置表单的enctype编码属性为multipart/forn-data, 表示将表单数据分为多部分提交
<p><input type="file" name="files" /></p>
<p><input type="submit" name="upload" value="上传" /></p>

设置表单的隐藏域:hidden
<input type="hidden" name="userid" value="123456" />
只读:readonly
只读是指网站服务器方不希望用户修改的数据,这些数据在表单元素中显示
<input type="text" name="userName" value="张三" readonly />
禁用:disabled
禁用是指只有满足某个条件后,才能选用某项功能
<input type="submit" value="修改" disabled />
表单初级验证的方法
1:placeholder 方法用于为input类型的文本框提供一种提示
<input type="search" name="sousuo" placeholder="请输入要搜索的关键字" />

2:required 方法用于规定文本框填写的内容不能为空
<form action="#" method="post">
用户名:
<input type="text" name="userName" required />
<input type="submit" value="提交" />
</form>

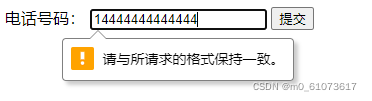
3:pattern 方法用于验证input类型文本框中用户输入的内容是否与自定义的正则表达式相匹配。
<form action="#" method="post">
电话号码:
<input type="tel" name="tel" required pattern="^1[358]\d{9}" placeholder="13,15,18开头的11位数字"/>
<input type="submit" value="提交" />
</form>

列表框:select、option
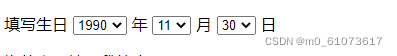
列表框由<select>标签和<option>组成,<select>标签用于显示可供用户选择的列表框,每个选项由一个<option>标签表示。用selected属性表示默认选项
填写生日
<select>
<option value="1990" selected>1990</option>
<option value="1991">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
<option value="1994">1994</option>
<option value="1995">1995</option>
<option value="1995">1996</option>
</select>
年
<select>
<option value="11"selected>11</option>
<option value="10">10</option>
<option value="09">09</option>
<option value="08">08</option>
<option value="07">07</option>
<option value="06">06</option>
</select>
月
<select>
<option value="30"selected>30</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
日

多行文本域:<textarea></textarea>
多行文本域使用<textarea>标签,有两个属性:
cols属性指的是指定多行文本框的列的宽度;
rows属性指的是多行文本框的行数,
注意在<textarea>标签中不能使用value属性来赋初始值
服务条款协议:
<p>
<textarea name="ta"cols="30"rows="10">欢迎阅读阿里巴巴公司(阿里巴巴)服务条款协议(下称"本协议"),您应当在使用服务之前认真阅读本协议全部内容,且对本协议中加粗字体显示的内容,阿里巴巴督促您应重点阅读。本协议阐述之条款和条件适用于您使用阿里巴巴中文网站(所涉域名为:Alibaba.com.cn、alibaba.cn、1688.com,下同),所提供的在全球企业间(B-TO-B)电子市场(e-market)中进行贸易和交流的各种工具和服务(下称"服务")。
</textarea>
</p>
<p>填写个人评价</p>
<textarea name="textarea"cols="40"rows="6">
在这里填写你的个人评价
</textarea>

表单元素的标注<label></label>
目的是为了增强鼠标的可用性,当用户使用鼠标单击标注的文本内容时,浏览器会自动将焦点转移到与该标注相关的表单元素上,使用for属性关联表单元素的id
<form>
请选择性别:
<label for="male">男</label>
<input type="radio" name="gender" id="male" />
<label for="female">女</label>
<input type="radio" name="gender" id="female" />
</form>
![]()
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)