
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
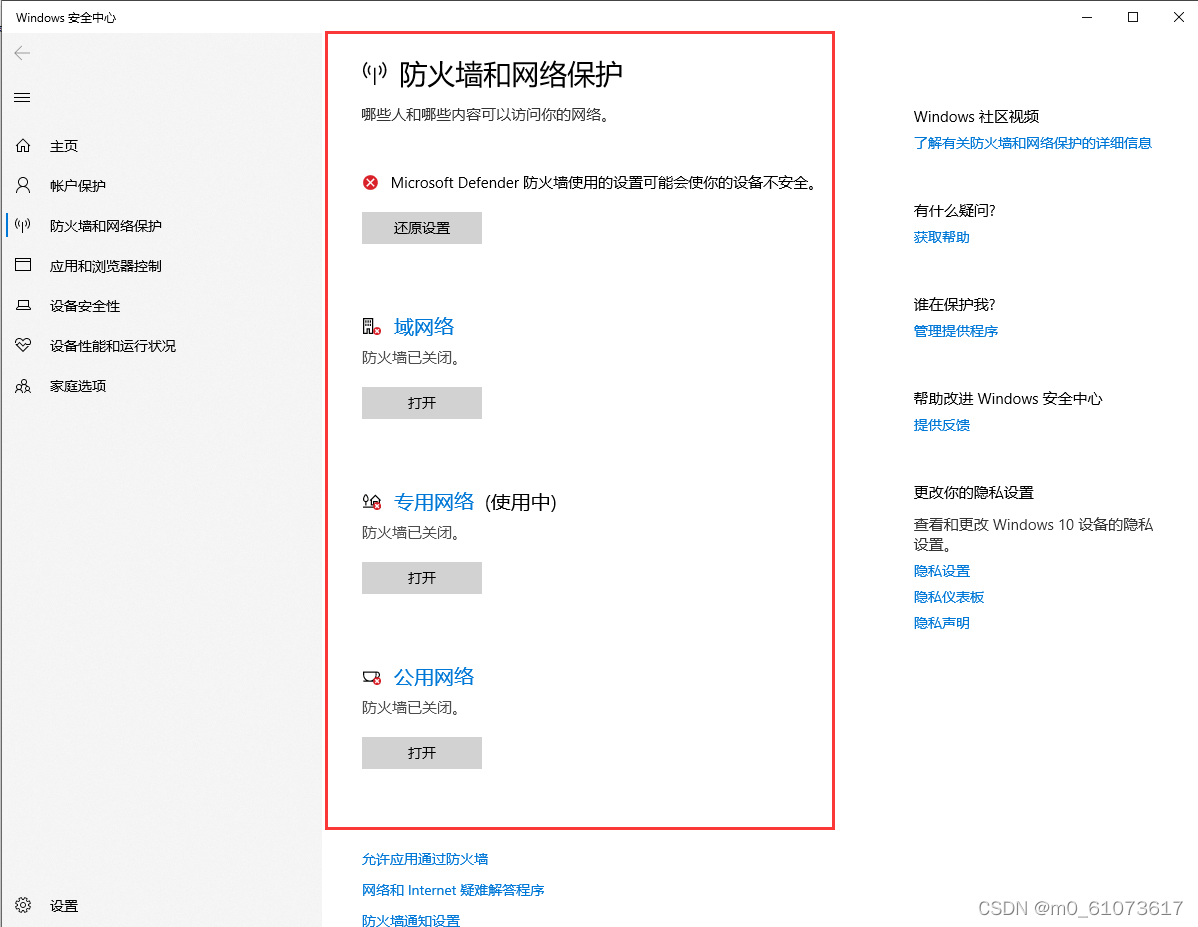
git push -u origin "master" 命令报错如下fatal: unable to access 'https://gitee.com/xxxxxxxxxxxxx/': getaddrinfo() thread failed to start解决方案关闭防火墙其他方案在控制面板凭证管理中更新账号密码方法请查看我的这篇文章:https://blog.csdn.net/m0_6107

问题是,在nvue页面引用video组件,然后啥也没显示的,显示了无法控制播放,折腾了好久,在这里记录下来!希望可以帮助到需要的人
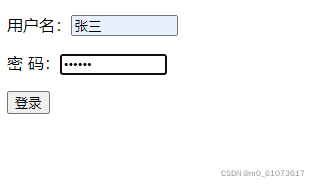
表单是实现用户与网页之间信息交互的基础,通过在网页中添加表单可以实现如会员注册,用户登录,提交资料等交互功能表单 <form></form><form>标签的两个属性:action、methodaction 属性指的是服务器上处理表单输出的程序method 属性指的是告诉浏览器如何将数据发送给服务器,它指定向服务器发送数据的方法method 两个方法如下:pos

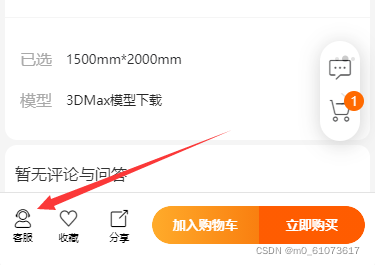
微信小程序客服聊天和发送页面卡片功能实现步骤如下:(一):首先登录微信公众平台:https://mp.weixin.qq.com/登录成功后找到----->功能----->客服---->添加客服--->输入微信号---->搜索----->确定添加网页端客服地址:https://mpkf.weixin.qq.com/使用绑定的客服微信账号,扫一扫二维码登录,成功后

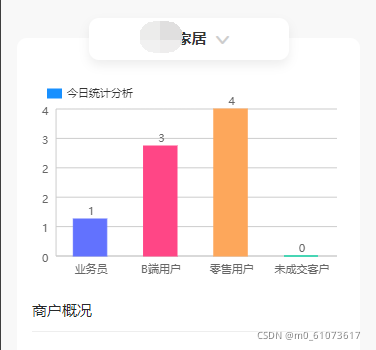
功能需求是点击下拉框-->选择商户名称-->查看各商户图表的统计数据弹出下拉框后发现图表的层级过高,直接覆盖了下拉框,也尝试过使用z-index设置下拉框层最高,也是没有效果,后来百度发现canvas组件是原生组件,原生组件的层级默认最高,最后也是看了其他博客的解决方法,方法如下监控图表渲染完成,将图表转成图片显示,但是点击柱状图查看提示详情等功能就失效了...

问题是,在nvue页面引用video组件,然后啥也没显示的,显示了无法控制播放,折腾了好久,在这里记录下来!希望可以帮助到需要的人
tabBar支持图片、iconfont图标展示。

效果图首先在data中定义模拟数据,可以改为后台请求的数据<script>export default {data() {return {rankingList: [{title: '本月风格销售排行',menu: ["排名", "风格", "销售数量", "销售金额"],data: [{key: 1, name: "现代轻奢", num: "15", price: "117025.9

先上效果图,只是模拟数据,可以将v-for里面的数据源替换成后台请求的数据1.首先在data中定义以下内容dateList 列表dateStatus 选中下标dateCurrent 滑动下标<script>export default {data() {return {dateList: [{title: '今日'}, {title: '昨日'}, {title: '...

有个需求是这样的,有两个页面 A、BA页面跳转到B页面,在B页面不允许用户返回上一页的操作1.A.js 使用 wx.reLaunch 跳转 ==关闭所有页面,打开到应用内的某个页面wx.reLaunch({url:'这里写B页面的路径',})2.B.js 使用 wx.hideHomeButton(),消除页面左上角的返回按钮/***生命周期函数--监听页面显示*/onShow:function..










