
手把手教你发布一个npm包(基于vue)
本文,主要介绍了如何基于vue发布一个属于自己的npm包,文章手把手教你实现发布npm包,按步骤操作即可。
手把手教你发布一个npm包(基于vue)
前言:工作的时候总是使用别人的npm包,或者不同项目里有时候会用到一些可以复用的组件,每次都是复制粘贴,这让我对发布一个自己的npm包,产生了浓厚的兴趣。
我有时心底会好奇自己如何发布一个npm包呢,什么时候自己的包能够被很多人喜欢并使用呢…今天我终于迈出了第一步。
下面是我发布的关于echarts的包,有兴趣的小伙伴,可以下载使用看看哦
npm install easy-echarts
一、编写自己的npm包
1.新建一个空文件夹
2.进入文件夹,终端(cmd)运行 npm init

完成后会在目录下生成一个 package.json 文件
我们可以根据自己的需要补充文件内容
这是我的:
{
"name": "easy-echarts",
"version": "1.0.3",
"description": "",
"main": "index.js",
"private": false,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules",
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot"
},
"author": "lihang",
"license": "ISC",
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
],
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.0",
"babel-preset-stage-3": "^6.24.1",
"cross-env": "^5.0.5",
"echarts": "^4.1.0",
"css-loader": "^0.28.7",
"file-loader": "^1.1.4",
"node-sass": "^4.5.3",
"sass-loader": "^6.0.6",
"vue-loader": "^13.0.5",
"vue-template-compiler": "^2.4.4",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
}
}
3.配置完后,命令行运行 npm install 安装依赖包,安装完会生成一个node_modules目录
4.接下来新建两个文件夹 src(开发目录),dist(发布目录)
5.然后我们就可以在 src 目录下编写自己的组件吧
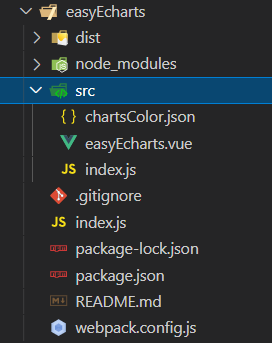
我的文件目录

easyEcharts.vue
<template>
<div class="chartBox" :style="'padding-bottom:' + paddingBottom">
<div ref="dom" class="charts"></div>
</div>
</template>
<script>
import echarts from 'echarts'
import tdTheme from './chartsColor.json'
export default {
name: 'easyEcharts',
components: {},
data () {
return {
dom: null
}
},
props: {
},
computed: {
},
watch: {
},
methods: {
},
mounted () {
},
beforeDestroy () {
}
}
</script>
<style lang="scss" scoped>
.chartBox {
width: 100%;
height: 0;
position: relative;
padding-bottom: 50%;
.charts {
position: absolute;
width: 100%;
height: 100%;
}
}
</style>
src下的index.js
import easyEcharts from './easyEcharts.vue'
export default easyEcharts
index.js
/* echarts组件 */
import easyEcharts from './src/easyEcharts.vue'
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.component('easy-echarts', easyEcharts)
}
//这样就可以使用Vue.use进行全局安装了。
easyEcharts.install = function(Vue){
Vue.component(easyEcharts.name, easyEcharts)
}
/* 其他组件 */
/* 暴露 */
export {
easyEcharts
}
webpack.config.js
var path = require('path')
var webpack = require('webpack')
var externals= process.env.NODE_ENV == "development" ? [] : [
"vue"
];
module.exports = {
entry: "./index.js",
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'easy-echarts.js',
library: 'easy-echarts',
libraryTarget: 'umd',
umdNamedDefine: true
},
//在打包时需要排除的环境包。
externals: externals,
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
],
},
{
test: /\.scss$/,
use: [
'vue-style-loader',
'css-loader',
'sass-loader'
],
},
{
test: /\.sass$/,
use: [
'vue-style-loader',
'css-loader',
'sass-loader?indentedSyntax'
],
},
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
// Since sass-loader (weirdly) has SCSS as its default parse mode, we map
// the "scss" and "sass" values for the lang attribute to the right configs here.
// other preprocessors should work out of the box, no loader config like this necessary.
'scss': [
'vue-style-loader',
'css-loader',
'sass-loader'
],
'sass': [
'vue-style-loader',
'css-loader',
'sass-loader?indentedSyntax'
]
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/,
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
然后执行npm run build,就会在dist目录下生成easy-echarts.js。这即是我们这个npm包的主文件。
打包结果如下:

6.修改package.json中的main字段中指向的主文件信息
{
...
"main": "./dist/easy-echarts.js",
...
}
7.新建一个文件,名为.npmignore,是不需要发布到npm的文件和文件夹,规则和.gitignore一样。如果你的项目底下有.gitignore但是没有.npmignore,那么会使用.gitignore里面的配置。
这里我用的是.gitignore文件
.DS_Store
node_modules/
/dist/
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
至此,一个npm组件包就做完了,剩下的,只是提交到npm官网去。
二、发布到npm上的流程
1.前提,得有个npm账号,没有就新注册一个账号,
2.进入你的项目根目录,运行 npm login
如下:代表登陆成功

这里如果登录报如下错误:
npm ERR! code E500
npm ERR! 500 Internal Server Error - PUT https://registry.npm.taobao.org/-/user/org.couchdb.user:xxx
解决方法:
不是账号密码问题,只是需要删除本地的~/.npmrc文件,然后使用npm adduser,实际原因应该是你在 .npmrc 中配置了 registry,登录时必须切回 npm.js 的源
我的./npmrc文件在如下位置

用npm adduser登录,logged in就代表登录成功了
Logged in as xxx on https://registry.npmjs.org/.
如果还不成功
1,配置npm包地址
npm config set registry https://registry.npmjs.org/
2,检查地址
curl https://registry.npmjs.org/
3,清除npm缓存
npm cache clean --force
最后再用npm adduser登录即可
3. 登录成功后,执行 npm publish
如果报如下错误

- 不是账号密码错误 (请检查npm官网的账号密码)
- 不是包重名 (请检查npm官网上是否有同名项目,名字取决于 package.js 的项目名字段)
- 不是网络原因
- 也不是镜像源问题
可能是你刚刚注册,没有进行邮箱验证
打开刚刚注册使用的邮箱,点进去他给你的邮箱验证链接,然后点一下continue,然后重新发布即可
三、更新npm包
如何使用自己的npm包,我就不说了,相信大家都知道,npm install easy-echarts下载即可
1.修改完代码后,我们需要修改 package.json 的version版本
规则:对于"version":“x.y.z”
1.修复bug,小改动,增加z
2.增加了新特性,但仍能向后兼容,增加y
3.有很大的改动,无法向后兼容,增加x
-
修改后 运行 npm run build, npm publish 就成功更新了包的版本
-
使用时需要
卸载之前安装的包 npm uninstall easy-echarts
重新安装 npm install easy-echarts
可通过 npm list easy-echarts 查看到版本已是最新的版本
致此,如何发布一个vue版的包就圆满结束,喜欢的小伙伴,请收藏哦!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)