
Vue学习踩坑之scss <style lang= “scss“ scoped>
scoped局部部署,只在本页面生效,不写的话内部的css样式会在所有组件中渲染,浪费啊我是直接下载的最新的6.0.1 ,结果入坑了pm install node-sass --save-dev如上图所述,请使用低版本4.0.0+的,那就卸载了,安装个低版本的呗npm uninstall node-sass卸载以后开始下载4.14.1版本的npm install node-sass@4.14.1
·
scoped局部部署,只在本页面生效,不写的话内部的css样式会在所有组件中渲染,浪费啊
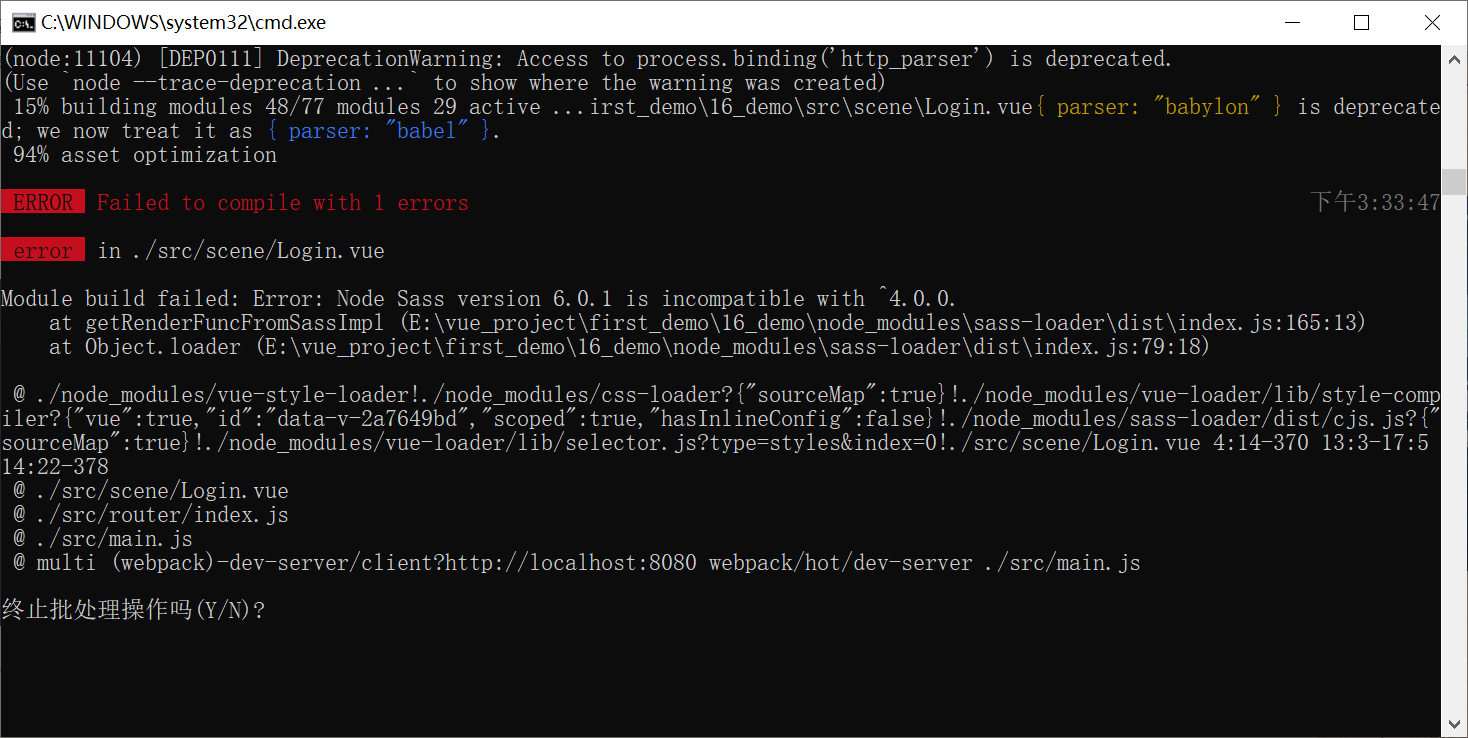
我是直接下载的最新的6.0.1 ,结果入坑了
pm install node-sass --save-dev

如上图所述,请使用低版本4.0.0+的,那就卸载了,安装个低版本的呗
npm uninstall node-sass
卸载以后开始下载4.14.1版本的
npm install node-sass@4.14.1 --save-dev

好吧,小白一枚,一直以为是python3导致的问题,瞅了半天log,人家安装的时候判断了python环境,那就上sass看看吧

原来是nodejs版本太高了
最后下载node-v14.18.2-x64.msi,安装完成,重新下载sass,运行OK
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)