
【react】create-react-app配置路径别名@
react官方脚手架默认是将webpack配置隐藏起来了,在进行配置之前需要将webpack给暴露出来。一、输入命令 npm run eject(在配置less中已经操作过可以直接下一步)会出现一个命令提示:这是一个单向操作,确认操作后不可逆转/返回?输入y回车成功之后 在项目根目录出现config文件夹二、打开 config 文件夹下的 webpack.config.js 文件三、搜索 alia
·
react官方脚手架默认是将webpack配置隐藏起来了,在进行配置之前需要将webpack给暴露出来。
一、输入命令 npm run eject(在配置less中已经操作过可以直接下一步)
会出现一个命令提示:这是一个单向操作,确认操作后不可逆转/返回?
输入 y 回车
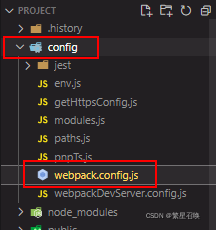
成功之后 在项目根目录出现 config 文件夹,
如果报错,在项目文件中打开git,输入如下命令
git init
git add .
git commit -m 'init'然后再次执行npm run eject 就执行成功了
二、打开 config 文件夹下的 webpack.config.js 文件

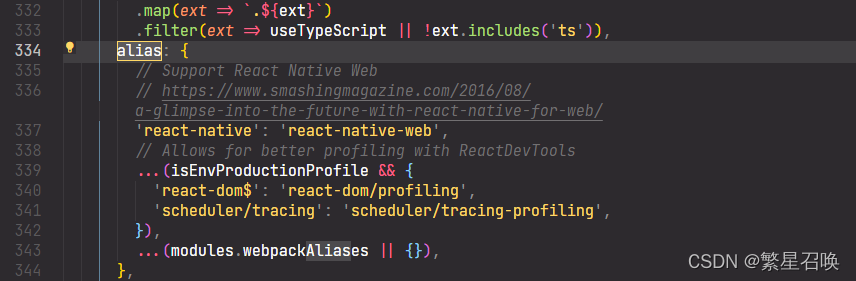
三、搜索 alias

四、参照如下格式,设置路径别名
alias: {
// Support React Native Web
// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/
'react-native': 'react-native-web',
// Allows for better profiling with ReactDevTools
...(isEnvProductionProfile && {
'react-dom$': 'react-dom/profiling',
'scheduler/tracing': 'scheduler/tracing-profiling',
}),
...(modules.webpackAliases || {}),
// 文件路径别名
'@': path.resolve(__dirname, '../src'),
'@view': path.resolve(__dirname, '../src/view'),
},需要特别注意的是: webpack配置进行改动后,都需要重新启动项目,不然不生效
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)