
vite-plugin-eslint缓存导致eslint一直报错的问题
解决方案如果你使用了vite-plugin-eslint,那就很可能是vite-plugin-eslint的缓存问题这时我们可以将vite-plugin-eslint的缓存关闭即可背景准备通过vitejs+vue3+ts进行项目开发,开发之前eslint肯定是必须的,所以就跟着网上的一些教程配置了一下eslint一切似乎都很美好,项目可以正常运行,eslint也可以发挥作用但是当我代码运行过程中出
解决方案
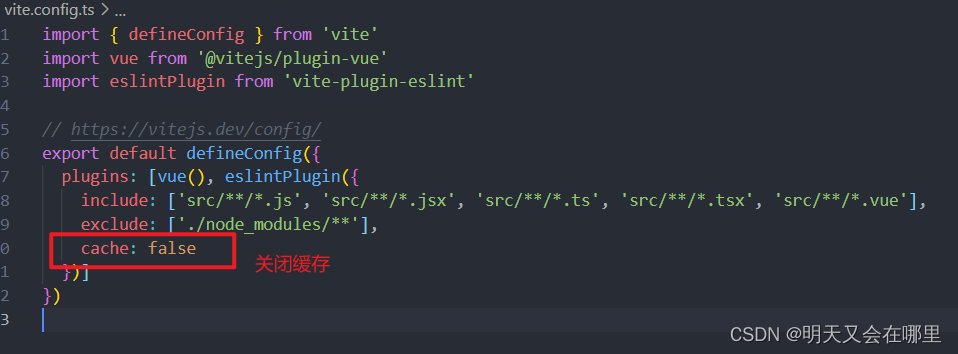
如果你使用了vite-plugin-eslint,那就很可能是vite-plugin-eslint的缓存问题
这时我们可以将vite-plugin-eslint的缓存关闭即可

背景
准备通过vitejs+vue3+ts进行项目开发,开发之前eslint肯定是必须的,所以就跟着网上的一些教程配置了一下eslint
一切似乎都很美好,项目可以正常运行,eslint也可以发挥作用
但是当我代码运行过程中出现eslint错误之后,不管怎么重新运行都会一直报错,哪怕我把错误已经修复了
出现这个问题之后,我一直以为是vitejs的原因,网上搜了很长时间也没找到这个问题的答案
过程
个人感觉应该是缓存的问题,于是找到了vitejs的缓存配置
参考地址https://cn.vitejs.dev/config/#cachedir
原来vitejs默认缓存地址在node_modules/.vite,找到这个文件之后,然后就看到了目录下面的这些文件

突然发现了vite-plugin-eslint这个文件,这个目录中也就只有这个文件和eslint有关了,打开文件一看,原来错误信息一直都在这里,而在我重启项目之后,该文件缓存的错误信息一直没删除,所以就导致项目一直报错

错误的原因已经找到了,那就删掉这个文件试试,果然项目重启之后不再报错了。。。
但是总不能以后出现报错就删缓存吧。。。于是去vite-plugin-eslint插件的github看了一下,是否有遇到相同的问题的人,果然找到了
参考地址:https://github.com/gxmari007/vite-plugin-eslint/issues/11
原来vite-plugin-eslint这个插件是可以关闭cache缓存的,但是看评论说如果关闭缓存会导致每次保存的时候项目启动很慢,但是我项目刚搭建暂时没有发现启动慢的问题,暂时可以先这样解决,希望这个插件的作者后续能修复一下这个问题吧。。。

更多推荐
 已为社区贡献19条内容
已为社区贡献19条内容







所有评论(0)