
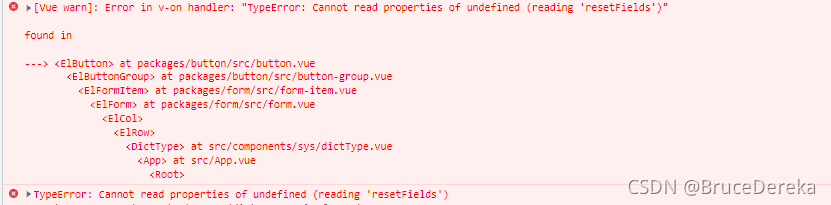
Error in v-on handler: “TypeError: Cannot read properties of undefined (reading ‘resetFields‘)“
在做vue element 项目中,做了一个新增 打开弹框的功能,想每次点击新增的时候表单项重置。1.使用了this.$refs[formName].resetFields();2.但是报错了,原因是:mouted加载数据以后,隐藏的弹出框并没有编译渲染进dom里面。所以click弹出的时候$refs并没有获取到dom元素导致 ‘resetFields’ of undefined3.解决办法:添加
·

在做vue element 项目中,做了一个新增 打开弹框的功能,想每次点击新增的时候表单项重置。
1.使用了
this.$refs[formName].resetFields();
2.但是报错了,原因是:
mouted加载数据以后,隐藏的弹出框并没有编译渲染进dom里面。所以click弹出的时候$refs并没有获取到dom元素导致 ‘resetFields’ of undefined
3.解决办法:
添加代码
this.$nextTick(()=>{
this.$refs.addForm.resetFields();
})
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)