
uniapp 引入阿里巴巴矢量图(最新)
1、先在阿里巴巴矢量图网站添加自己喜欢的图标(网址:iconfont-阿里巴巴矢量图标库)每完成红箭头的第一步 右上角购物车会增加一条2、选择完成后,点击右上角的购物车会出现以下界面3、选择添加至项目,没有项目的话,箭头位置新建,然后确定4、 确定后跳转至以下界面,并且点击“下载至本地”5.找到下载的文件,把其中的:iconfont.css、iconfont.ttf、iconfont.woff、i
·
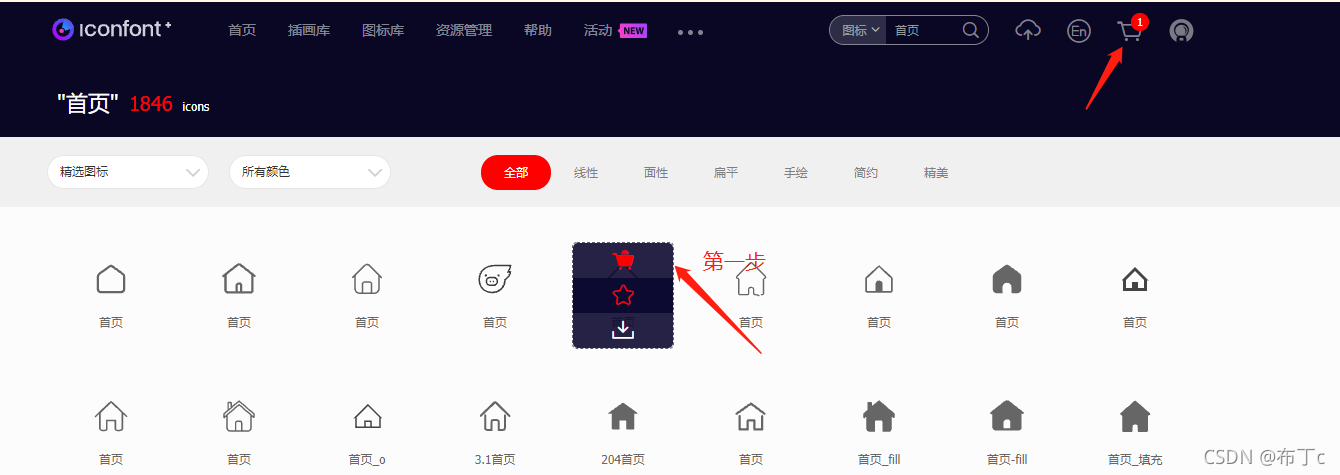
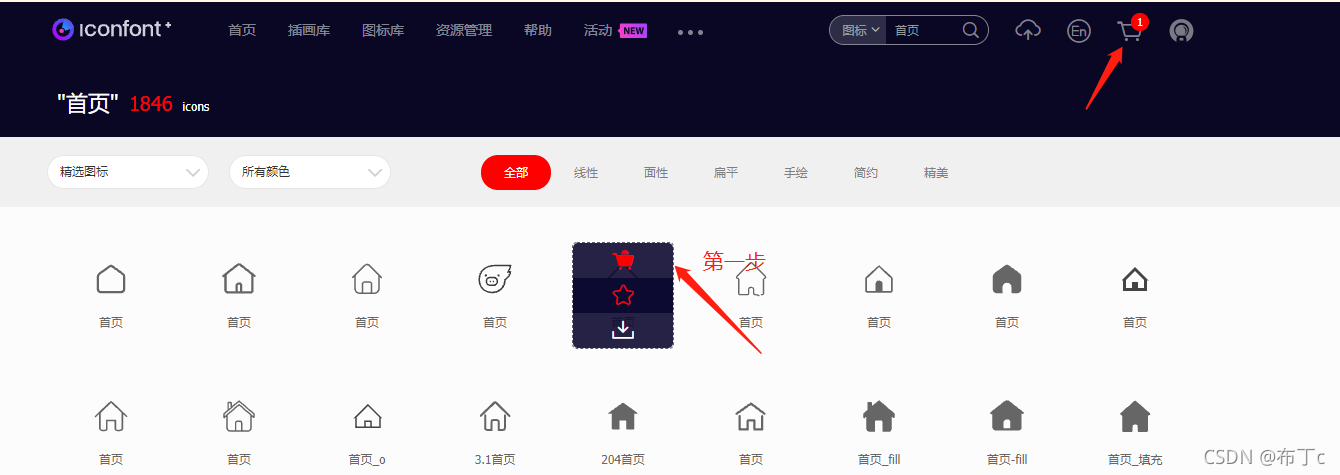
1、先在阿里巴巴矢量图网站添加自己喜欢的图标(网址:iconfont-阿里巴巴矢量图标库)

每完成红箭头的第一步 右上角购物车会增加一条
2、选择完成后,点击右上角的购物车会出现以下界面

3、选择添加至项目,没有项目的话,箭头位置新建,然后确定

4、 确定后跳转至以下界面,并且点击“下载至本地”

5.找到下载的文件,把其中的:iconfont.css、iconfont.ttf、iconfont.woff、iconfont.woff2 放在static下的iconfont(新建)文件夹下 
6、回到矢量图网站的下载至本地界面,点击 红箭头区域

7,点击后会生成以下代码

8、复制上边的代码 找到刚才放入项目里的:iconfont.css文件,替换掉下边红框内的代码,不添加任何东西。

9、在App.vue里引入

好了。不要加https 啥的。
10、在页面使用它

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)