
vue中怎么显示第三方外部链接的页面 , 或显示后端返回的.html页面,.doc链接等
使用iframe标签可以在本地项目页面中嵌入外部页面一 , template中<iframe :src="this.txtUrl" frameborder="0" width="100%" :style="{height:calHeight}" scrolling="auto"></iframe>二 , script中data() {return {txtUrl: "htt
·
使用iframe标签可以在本地项目页面中嵌入外部页面
一 , template中
<iframe :src="this.txtUrl" frameborder="0" width="100%" :style="{height:calHeight}" scrolling="auto"></iframe>二 , script中
data() {
return {
txtUrl: "http://wwww.baidu.com",
}
},
computed: {
//计算属性 , 设置iframe高度为窗口高度少100px
calHeight() {
return (window.innerHeight - 100) + 'px';
}
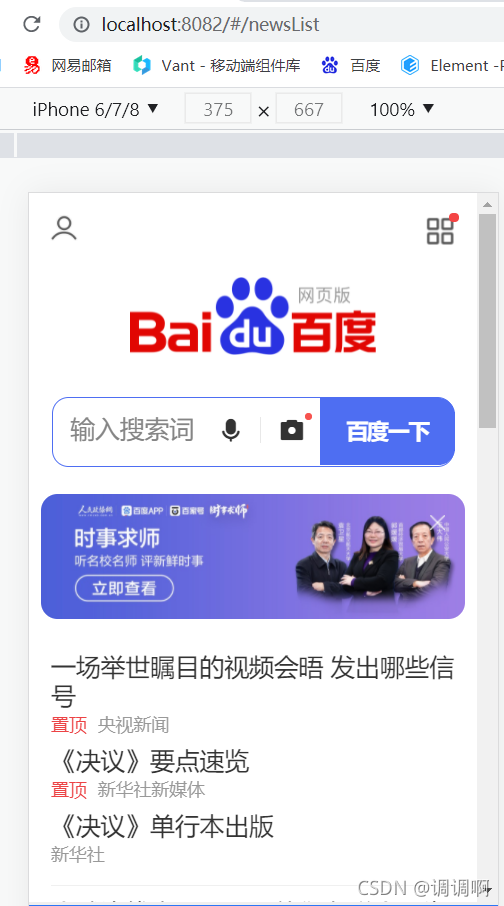
},三 , 嵌入效果如下

四 , 如果要隐藏左边的滚动条 , 就把iframe的宽度设宽一点, 滚动条就出去了
iframe {
width: 102%;
overflow-x: hidden;
}更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)