
vue父组件使用ref调用子组件方法报错问题
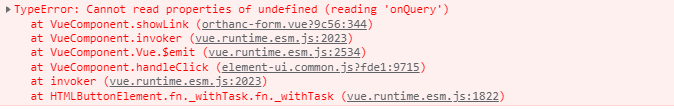
vue项目中父组件使用 $ref 来调用子组件的方法时报错,一开始控制台会报错,关掉弹窗并且不刷新的情况下页面就没问题,解决办法简单粗暴~两种方法都可以,但是第二种更直观优化。第一种使用定时器来解决方法未加载,因为 ref 属性初始渲染时,子组件还未挂载好,这时这个方法还不存在,所以不能访问。加个定时器延时执行。但是延迟一秒数据显示出来就会很直面的看见这个页面的加载问题;所以,第二种方法是更合适的
·
vue项目中父组件使用 $ref 来调用子组件的方法时报错,一开始控制台会报错,关掉弹窗并且不刷新的情况下页面就没问题,解决办法简单粗暴~
两种方法都可以,但是第二种更直观优化。
第一种使用定时器来解决方法未加载,因为 ref 属性初始渲染时,子组件还未挂载好,这时这个方法还不存在,所以不能访问。加个定时器延时执行。但是延迟一秒数据显示出来就会很直面的看见这个页面的加载问题;

所以,第二种方法是更合适的来解决DOM元素未加载完毕,让方法等一等

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)