
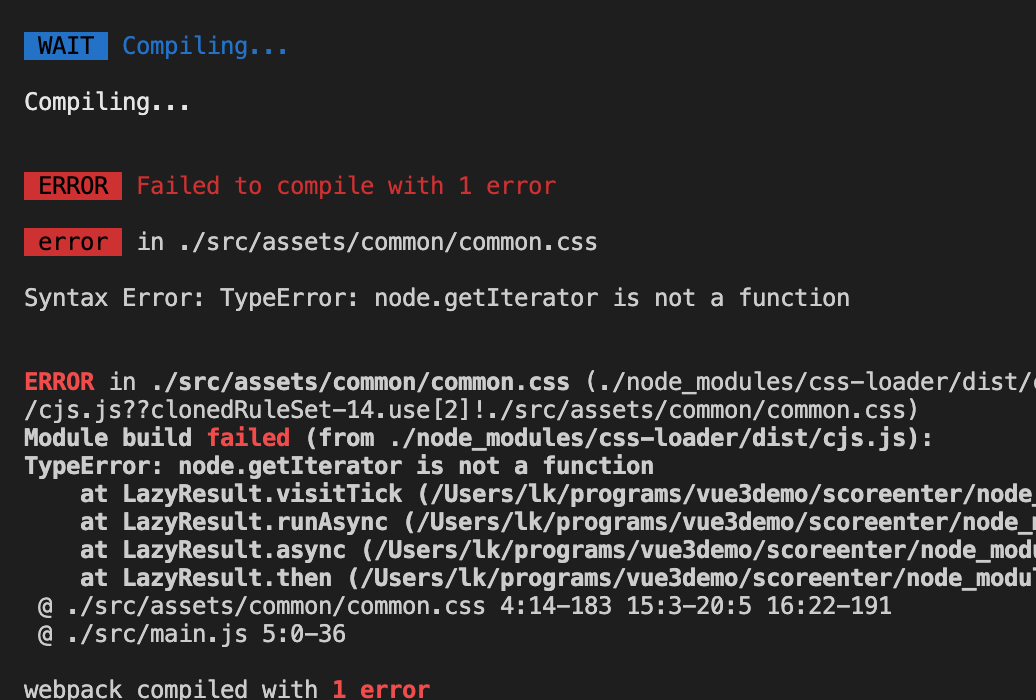
node.getIterator is not a function
场景:vue搭建移动端页面,main.js引入全局css报错。原因:用了postcss-px2rem与postcss-px2rem-exclude导致的问题,解决方案:卸载后postcss-px2rem, 安装使用postcss-pxtorem。在postcss.config.js设置如下代码,可以自行更改设置,解决问题。const autoprefixer = require('autopref
·

场景:vue搭建移动端页面,main.js引入全局css报错。
原因:用了postcss-px2rem与postcss-px2rem-exclude导致的问题,
解决方案:卸载后postcss-px2rem, 安装使用postcss-pxtorem。在postcss.config.js设置如下代码,可以自行更改设置,解决问题。
const autoprefixer = require('autoprefixer');
const px2rem = require('postcss-pxtorem');
module.exports = {
plugins: [autoprefixer(), px2rem({ rootValue: 75, unitPrecision: 5, propList: ['*'] })],
};更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)