
Vue 中 watch 监听的对象变化后前后值一样及解决方案
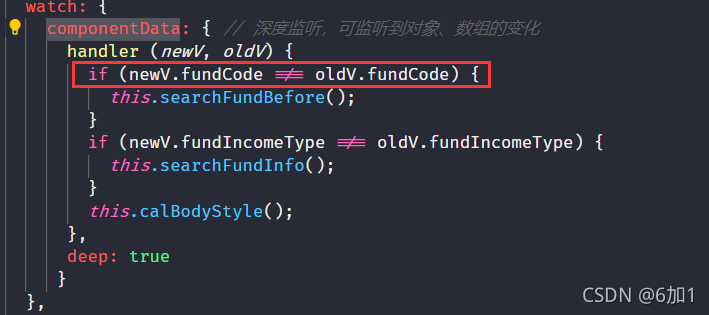
1.场景:项目中的需求是根据基金代码的变化去获取基金对应的信息还处理一些业务逻辑,watch ,但是如下图所示,在监听函数中的新值和旧值是一样的 所以没有按需走相关代码逻辑,是否跟引用数据类型的指向有关?2.问题:对于引用类型,赋值指向是地址,地址指向堆区存储的值,所以新旧值一样,换句话说就是指向堆的同一个空间,拷贝的是地址,值也是跟着变的,一旦改变拷贝对象中某个变量的值 原始对象也会被改变;(可
·
1.场景:项目中的需求是根据基金代码的变化去获取基金对应的信息还处理一些业务逻辑,watch ,但是如下图所示,在监听函数中的新值和旧值是一样的 所以没有按需走相关代码逻辑,是否跟引用数据类型的指向有关?

2.问题:
对于引用类型,赋值指向是地址,地址指向堆区存储的值,所以新旧值一样,换句话说就是指向堆的同一个空间,拷贝的是地址,值也是跟着变的,一旦改变拷贝对象中某个变量的值 原始对象也会被改变;(可以了解下深浅拷贝的区别)参考掘金,记录如下
3.解决方案
①,如果我们不需要做复杂逻辑的时候,可以只监听你要观察的属性值变化,如下

②,可以利用深拷贝,会创建出一个新的地址指向新的空间 属性发生改变时 跟原始对象值互不干扰(这里运用了computed 计算属性的暂缓特性来赋值)

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)