VUE封装axios请求配置全局弹窗及跳转(有效果图)
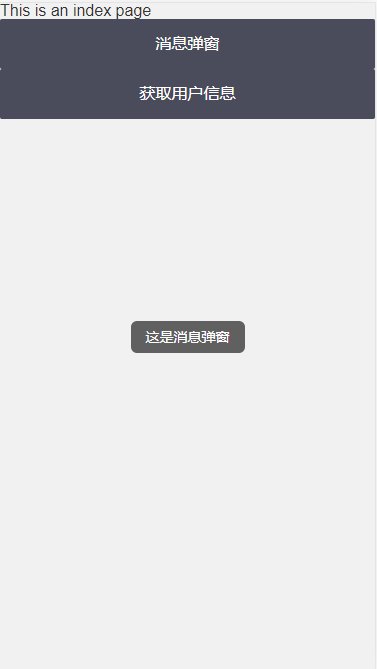
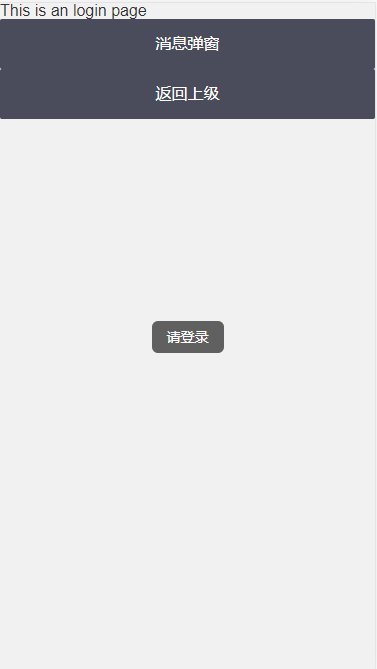
效果图弹窗组件名cu-model.vue<template><div class="in_alert" v-if="show"><span class="in_text-overflow">{{content}}</span></div></template><script>export default {prop
·
效果图

弹窗组件名cu-model.vue
<template>
<div class="in_alert" v-if="show">
<span class="in_text-overflow">{{content}}</span>
</div>
</template>
<script>
export default {
props: ['show', 'content']
}
</script>
<style>
.in_alert{
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
max-width: 80%;
height: 32px;
z-index: 10;
display: flex;
align-items: center;
justify-content: center;
}
.in_alert>span{
max-width:100%;
height: 32px;
line-height: 32px;
font-size: 14px;
background:rgba(0, 0, 0, 0.6);
padding: 0 15px;
color: #FFF;
border-radius: 6px;
}
</style>
公共方法util.js
import Vue from 'vue'
import cuModel from '@/components/cu-model.vue'
import router from '@/router'
const Model = Vue.extend(cuModel)
const oDiv = document.createElement('div')
var VM = new Model({el: oDiv}),time_model;
document.body.appendChild(VM.$el)
export default {
jump(type,url,object){
object = object?object:''
switch(type){
case 1:
router.push({path:url,query:object});
break;
case 2:
router.go(-1);
break;
}
},
model(content,createDialog){
VM.content = content
VM.show = true
clearTimeout(time_model)
time_model = setTimeout(() => {
VM.show = false
}, 5000)
},
}
配置成全局main.js
import util from '@/utils/util'
Vue.prototype.$util = util
调用方法:
this.$util.model('这是消息弹窗')//弹窗
this.$util.jump(1,路径,参数)//跳转
封装axios请求
npm安装:npm install axios --save
axios文档:https://www.kancloud.cn/yunye/axios/234845
import axios from 'axios'
import util from '@/utils/util'
export default {
request(url, data, method, title, header) {
return new Promise((resove, reject) => {
axios({
url: url,
method: method.toUpperCase(),
data: data,
header:{
'content-type':(header ? header :"application/json")
}
}).then((res) => {
if (res.data.code == "401") {//登录失效
util.jump(1,'/login')
util.model(res.data.msg)
}else{
resove(res.data);
}
}).catch(function (error) {
reject('fail')
})
})
}
}
调用方法
import http from '@/utils/httpUtil.js'//引入axios封装js
http.request(接口url,接口参数{对象格式},请求方法'post',请求header默认application/json).then((res) => {
console.log('返回',res)
})
遇到问题可以看我主页加我Q,很少看博客,对你有帮助别忘记点赞收藏。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)