vue/element中分割线Divider的使用
1. 单独的分割线<div><span>内容1</span><el-divider></el-divider><span>内容2</span></div>样式展示2. 分割线带文字带位置带颜色<div><span>内容</span><el-divider con
一键AI生成摘要,助你高效阅读
问答
·
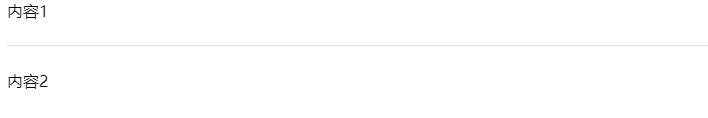
1. 单独的分割线
<div>
<span>内容1</span>
<el-divider></el-divider>
<span>内容2</span>
</div>
样式展示

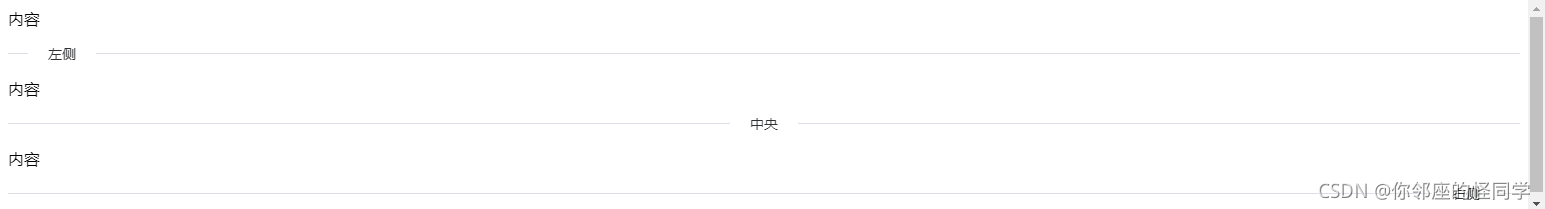
2. 分割线带文字带位置带颜色
<div>
<span>内容</span>
<el-divider content-position="left">左侧</el-divider>
<span>内容</span>
<el-divider>
中央
</el-divider>
<span>内容</span>
<el-divider content-position="right">右侧</el-divider>
<span>内容</span>
<el-divider content-position="right"><span style="color: #409EFF">蓝色</span></el-divider>
</div>

3. 垂直分割
<div>
<span>1</span>
<el-divider direction="vertical"></el-divider>
<span>2</span>
<el-divider direction="vertical"></el-divider>
<span>3</span>
</div>


更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容










所有评论(0)