
使用uniapp,报tVue警告:避免直接改变prop,因为当父组件重新呈现时,这个值将被覆盖。相反,使用基于道具值的数据或计算属性。
项目场景:在使用unipp调用组件出现计算属性问题问题描述:[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on
·
项目场景:
在使用unipp调用组件出现计算属性问题
问题描述:
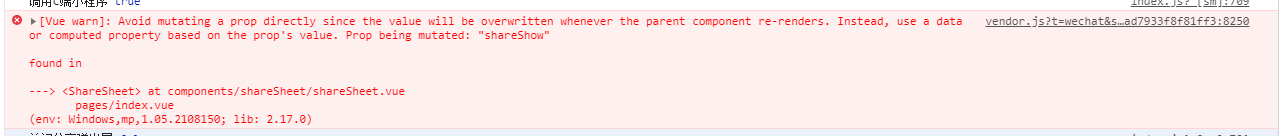
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "shareShow"
原因分析:
父组件调用子组件,子组件中对父组件的属性进行了改变,没有计算属性,
[Vue warn]:避免直接改变道具,因为当父组件重新呈现时,该值将被覆盖。相反,使用基于道具值的数据或计算属性。
解决方案:
使用watch来监听
props: {
shareShow:{
type:Boolean,
},
data() {
return {
show:false
};
},
//监听器
watch:{
shareShow(val){
console.log("监听器:",val)
this.show=val
}
},
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)