简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
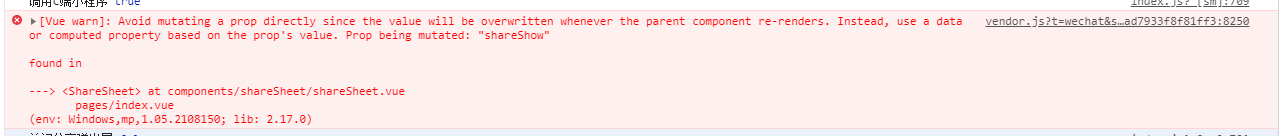
项目场景:在使用unipp调用组件出现计算属性问题问题描述:[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on

项目场景:提项目场景:在uniapp中制作分享海报,使用canvas制作并保存到本地,做了好久终于做完了!解决方案:第一步:制作页面:<view class="popup"><uni-popup ref="popup" type="center" background-color="none"><view class="hb" ref="imageTest" id="

文章目录前言一、uCarts是什么?二、使用步骤1.引入库2.读入数据总结前言uniapp使用uCharts制作趋势图,适用于小程序。提示:以下是本篇文章正文内容,下面案例可供参考一、uCharts是什么?uCharts v2.3上线,支持nvue!全新官方图表组件,支持H5及APP用ECharts渲染图表,uniapp可视化首选组件二、使用步骤1.引入库//网站地址秋云 ucharts echa
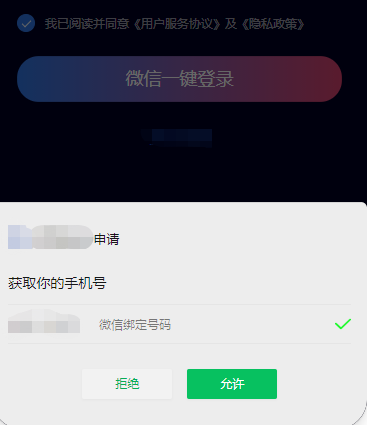
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、微信一键登录是什么?二、使用步骤1.在onLoad获取用户登录信息code2.编写页面button按钮3.根据pen-type="getPhoneNumber"获取的用户信息传值给后端总结前言在uni-app中使用微信一键登录分析和操作流程一、微信一键登录是什么?示例:微信一键登录可以获取客户的code,encrypt