html设置背景图片覆盖不重复
HTML设置背景图在css或body的style属性设置背景图片。body{background-image:url(../img/pic_one.jpg) ;/*插入的背景图片的urlbackground-attachment: fixed;/*背景图片不会固定不会因页面滚动而重复*/background-repeat: no-repeat;/*使图片不管任何大小都不会重复*/backgroun
·
HTML设置背景图
- 在css或body的style属性设置背景图片。
body{
background-image:url(../img/pic_one.jpg) ;/*插入的背景图片的url
background-attachment: fixed;/*背景图片不会固定不会因页面滚动而重复*/
background-repeat: no-repeat;/*使图片不管任何大小都不会重复*/
background-size: 100%;/*改变背景图的长和宽*/
}
<body style="background-image:url(图片地址); background-attachment:fixed ;background-repeat:no-repeat;" >
</body>
- div或table设置背景图片。
// 可以直接在div的style属性设置也可命名id后再css中设置均可
<div style="background-image:url(图片地址) ··· "> //与body一样
...
</div>
//同理表格也是一样的
<table style="background-image:url(图片地址) ··· ">
...
</table>
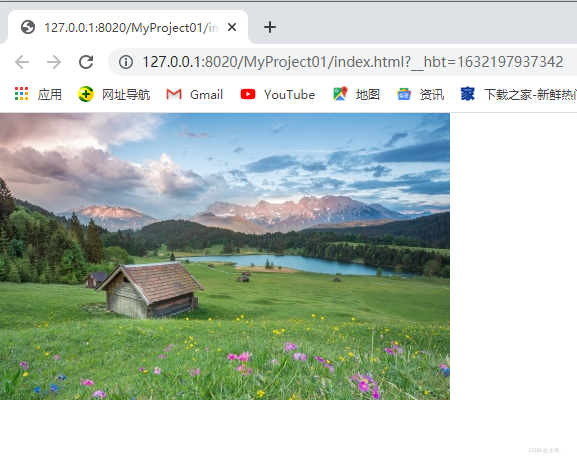
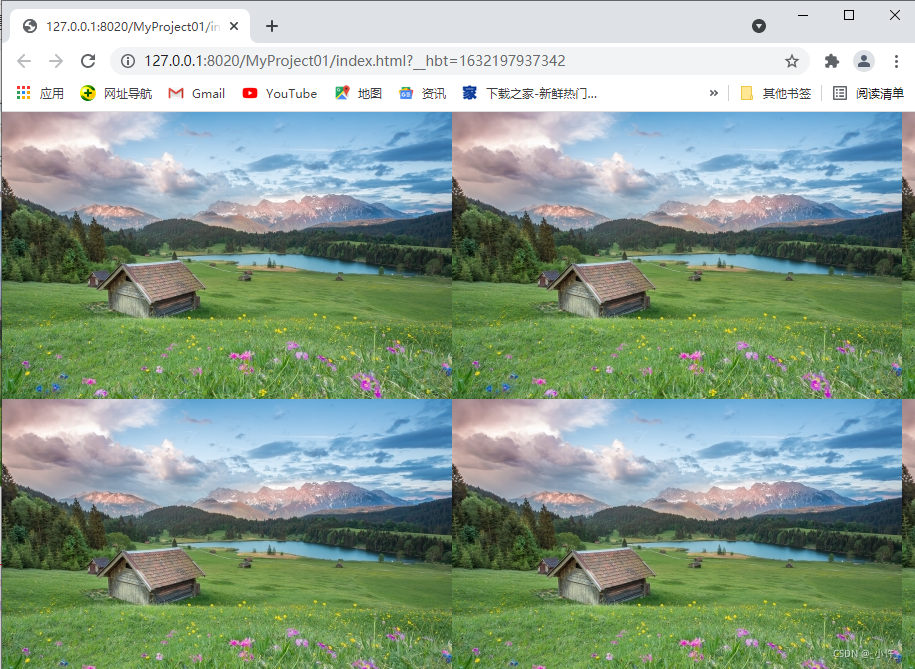
- 背景图片显示效果
bcakground-image : url( ··· ) //插入图片地址
background-repeat: x,y,no-repeat //分别是延x轴,y轴,不平铺。
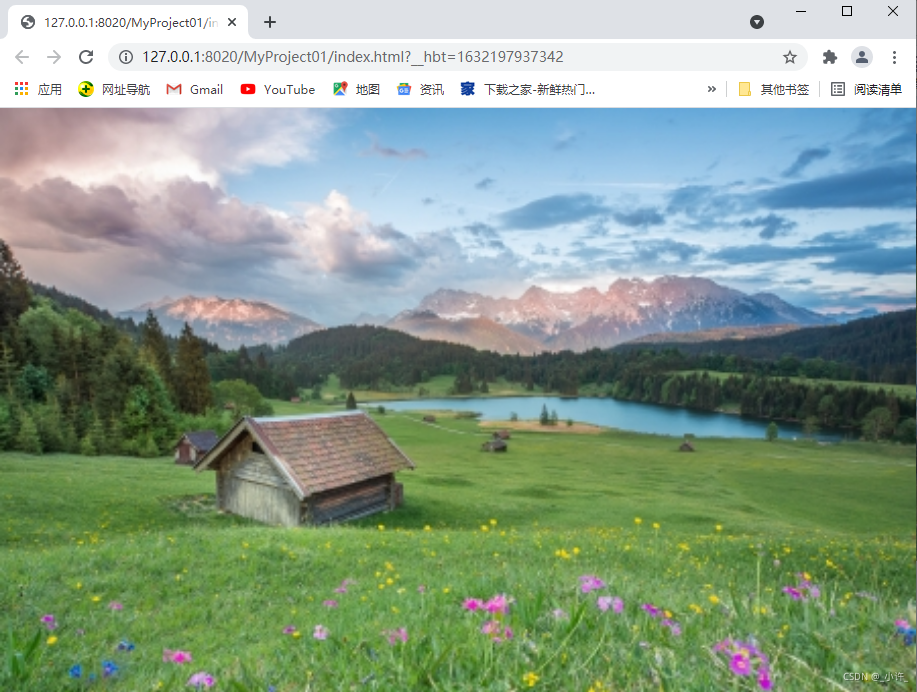
修改完成后的结果图
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容












所有评论(0)