渐进式框架Vue
渐进式框架Vue1. 什么是vue?类似于一套构建用户界面的渐进式框架。与其他重量级框架不同,Vue采用自底向上增量开发设计。渐进式:就是阶梯式向前,vue是轻量级的,它有很多独立的功能或库,我们会根据我们的项目来选用vue的一些功能,我们开发项目时,只用到vue的声明式渲染,我就只用vue的声明渲染,而我们要用它的组件系统,我们可以使用它的组件系统。Vue的渐进式表现:声明式渲染----组件系统
渐进式框架Vue
1. 什么是vue?
类似于一套构建用户界面的渐进式框架。与其他重量级框架不同,Vue采用自底向上增量开发设计。
渐进式:就是阶梯式向前,vue是轻量级的,它有很多独立的功能或库,我们会根据我们的项目来选用vue的一些功能,我们开发项目时,只用到vue的声明式渲染,我就只用vue的声明渲染,而我们要用它的组件系统,我们可以使用它的组件系统。
Vue的渐进式表现:
声明式渲染----组件系统-----客户端路由------大数据装填管理-------构建工具
2. vue中两个核心点
- 响应式数据绑定
当数据发生变化时,vue自动更新视图。
它的原理时利用Object.definedProperty中的setter/getter代理数据,监控对数据的操作。
-
组合的视图组件
- ui页面映射为组件书
- 划分组件可维护、可重用、可测试
3.虚拟DOM
- js的运行速度已经很快,然而大量的DOM操作就会变得很慢,但是前端本身就要通过JS处理DOM来更新视图数据。这样子啊更新数据后会重新渲染页面,这样就造成在没有改变数据的地方也重新渲染了DOM节点。这样性能方面就会很受影响
- 利用在内存中生成于真实DOM与之对应的数据结构,这个内存中生成的结构称之为虚拟DOM
- 当数据发生变化时,能够只能的计算出重新渲染组件的最小代价,并应用到DDOM操作上,vue就是利用了这一点

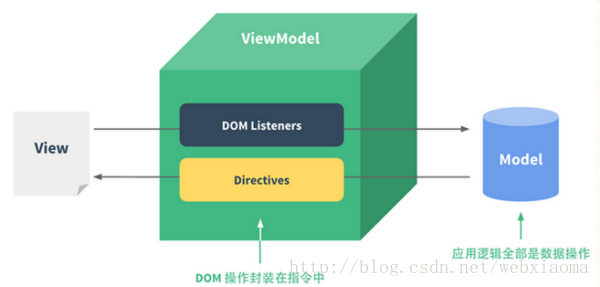
4. MVVM模式
angular就是所谓的MVC模式的框架,model、view、controller。
而vue时MVVM模式的框架,即
M:model 数据层也就是数据 前端的js
V: view 指DOM层或用户界面
VM:view-model 处理数据和界面的中间层
5. Vue的实例
每一个应用得是通过Vue这个构造函数来创建根实例启动的 new Vue() 构造函数中需要传入一些选项对象。包含挂在元素、数据、模板、方法等待、这些只是一部份API
6. 声明式渲染
渲染时分为声明式渲染和命令式渲染的
-
Vue是声明式渲染的
也就是只需要关心声明在哪里,做什么,不需要关心如何实现
-
命令式渲染
需要通过具体的代码表达在哪里做什么,如何实现
调试插件
vue调试方面,可以选择安装chrome插件、打开vue项目,在console控制台选择vue面板。在Devtools工具中,可以选择组件,查看对应组件内的数据信息,也可以选择Vuex选项,查看该项目内Vuex的状态变量信息
UI组件
选择使用Element组件
其github项目(https://github.com/ElemeFE/element)更新比较频繁
目前为止element就是最好的支持vue2.0的UI组件
vue、React、Angular1对比
性能对比
在Angular1中,在scope作用域中每一次数据变化,会触发watcher的重新计算,angular对常用的dom事件,xhr事件等做了封装, 在里面触发进入angular的digest流程。在digest流程里面,会从rootscope开始遍历, 检查所有的watcher。并且,如果一些 watcher 触发另一个更新,脏检查循环(digest cycle)可能要运行多次
Vue它使用基于依赖追踪的观察系统并且异步队列更新,数据的变化都是独立处罚的,除非数据之间有明确的依赖关系。
vue的渲染性能优于react
渲染能力对比
ReactNative能使你用相同的组件模型编写有本地渲染能力的 APP(iOS 和 Android)。能同时跨多平台开发,对开发者是非常棒的
Vue 操作符
1. 配置
首先使用webstrom创建一个vue框架,然后进行如下配置
在App.vue中 配置
<template>
<div id="app">
//使用组件中的那个vus 就引入谁
<C3/>
</div>
</template>
<script>
// eslint-disable-next-line no-unused-vars 镇压 即不显示效果
// import HelloWorld from "@/components/HelloWorld";
// import C1 from "@/components/C1";
// import C2 from "@/components/C2"; 引入相关路径
import C3 from "@/components/C3";
export default {
name: 'App',
components: {
// C1,
// C2
// 引入组件 来进行使用
C3
}
}
</script>
在 src/components下 可以使用vus的相关函数
<template>
<div >
<!-- 页面加载 只执行一次 -->
<span v-once>{{msg}}</span>
<br/>
<!-- mothch 大胡子-->
<span>{{msg}}</span>
<br/>
<input v-model="msg">
<div>
<hello-world></hello-world>
<h1>{{htmlInfo}}}</h1>
<h1 v-html="htmlInfo"></h1>
</div>
<ol v-bind:style="'text-align:left;' + colorstyle">
<li>
1111
</li>
<li>2222</li>
</ol>
<button v-on:click="red"> one</button>
<button v-on:click="blue"> two</button>
<ul >
<li>3333</li>
<li>4444</li>
</ul>
<div>
<!-- <h3>{{age++}}</h3>-->
<!-- <h3>{{ age+=1}}</h3>-->
<h3>{{age+age}} = 36 </h3>
<!-- <h3>{{ age+=1}}</h3>-->
<!-- <h3>{{age +=1}}</h3>-->
<h3>{{isSuccess ? 'yes':'no'}}</h3>
<h3>{{info.split(",").reverse().join(",")}}</h3>
</div>
</div>
</template>
<script>
export default {
name: "C3",
data(){
return{
msg:'hello',
htmlInfo:'<span> inner span</span>',
colorstyle:'color:red',
age:18,
isSuccess:true,
info:'a,b,c,d,e,f'
}
} ,
methods:{
red(){
this.colorstyle = 'color:green';
},
blue(){
// this.message = this.message.split(" ")[0];
this.colorstyle = 'color:blue';
},
},
}
</script>
<style scoped>
</style>
2. 功能函数
1.
<h1>{{message}}</h1> // message 需要自己定义
<input v-model="message"> 文本框内容 与message内容同步
2. JS 组件之中可以嵌套另一个组件
<script>
import C1inner1 from "@/components/C1inner1";
export default {
name: "C1",
components: {C1inner1},
data() {
return {
message: 'hello'
}
},
// eslint-disable-next-line no-dupe-keys
components:{
C1inner1
}
}
</script>
3. v-on:click=" 函数 " 点击按钮 有相关的函数生效
<p>
<input v-model="message" >
<button v-on:click="fn1">按钮1</button>
<button v-on:click="fn2">按钮2</button>
</p>
export default {
name: "C2",
data() {
return {
message: 'hello'
}
},
methods:{
// 添加 world 字符串
fn1(){
this.message += ' world';
},
// 将字符串换进行分割称数组 赋值第一个切割内容
fn2(){
// this.message = this.message.split(" ")[0];
this.message = this.message.split(' ')[0];
},
},
}
4. v-one 页面加载 只执行一次 多用于修改页面
5. v-html 可以将标签解析成相关内容
6. {{message}} 会随相关内容改变而改变
7. vue可以进行一些相关运算以及三目运算符的比较
综合实例 点击按钮 文字变色
<template>
<div >
<!-- 页面加载 只执行一次 -->
<span v-once>{{msg}}</span>
<br/>
<!-- mothch 大胡子-->
<span>{{msg}}</span>
<br/>
<input v-model="msg">
<div>
<hello-world></hello-world>
<h1>{{htmlInfo}}}</h1>
<h1 v-html="htmlInfo"></h1>
</div>
<ol v-bind:style="'text-align:left;' + colorstyle">
<li>
1111
</li>
<li>2222</li>
</ol>
<button v-on:click="red"> one</button>
<button v-on:click="blue"> two</button>
<div>
<h3>{{age+age}} = 36 </h3>
<h3>{{isSuccess ? 'yes':'no'}}</h3>
<h3>{{info.split(",").reverse().join(",")}}</h3>
</div>
</div>
</template>
<script>
export default {
name: "C3",
data(){
return{
msg:'hello',
htmlInfo:'<span> inner span</span>',
colorstyle:'color:red',
age:18,
isSuccess:true,
info:'a,b,c,d,e,f'
}
} ,
methods:{
red(){
this.colorstyle = 'color:green';
},
blue(){
// this.message = this.message.split(" ")[0];
this.colorstyle = 'color:blue';
},
},
}
</script>
<style scoped>
</style>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)