
uniapp中使用ucharts图表,饼状图,柱状图,折线图
好久没写笔记了,总结下最近在项目中遇到的问题,首先就是如何在uniapp中构建图表,之前做pc端用的Echarts,后来Echarts为了满足微信小程序,也出了小程序ECharts组件。之前做过在小程序里面实现图表,大家有需要的可以看下之前写的笔记之前没用过uniapp来实现图表,当遇到需求是就跑到文档中阅读文档,当看到ucharts时,觉得图表可以实现。大家可以在官网中插件中查看ucharts文
·
好久没写笔记了,总结下最近在项目中遇到的问题,首先就是如何在uniapp中构建图表,之前做pc端用的Echarts, 后来Echarts为了满足微信小程序,也出了小程序ECharts组件。之前做过在小程序里面实现图表,大家有需要的可以看下之前写的笔记
之前没用过uniapp来实现图表,当遇到需求是就跑到文档中阅读文档,当看到ucharts时,觉得图表可以实现。大家可以在官网中插件中查看ucharts文档,传送门
其实ucharts是基于Echarts的,是针对小程序和APP生成的。我们先简单看下ucharts的图表:

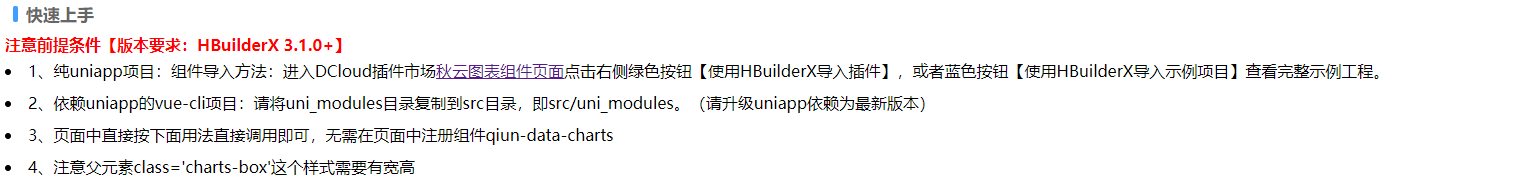
在项目中使用ucharts,文档上也有说明,具体的安装可以看文档。这是文档上写的使用方法:

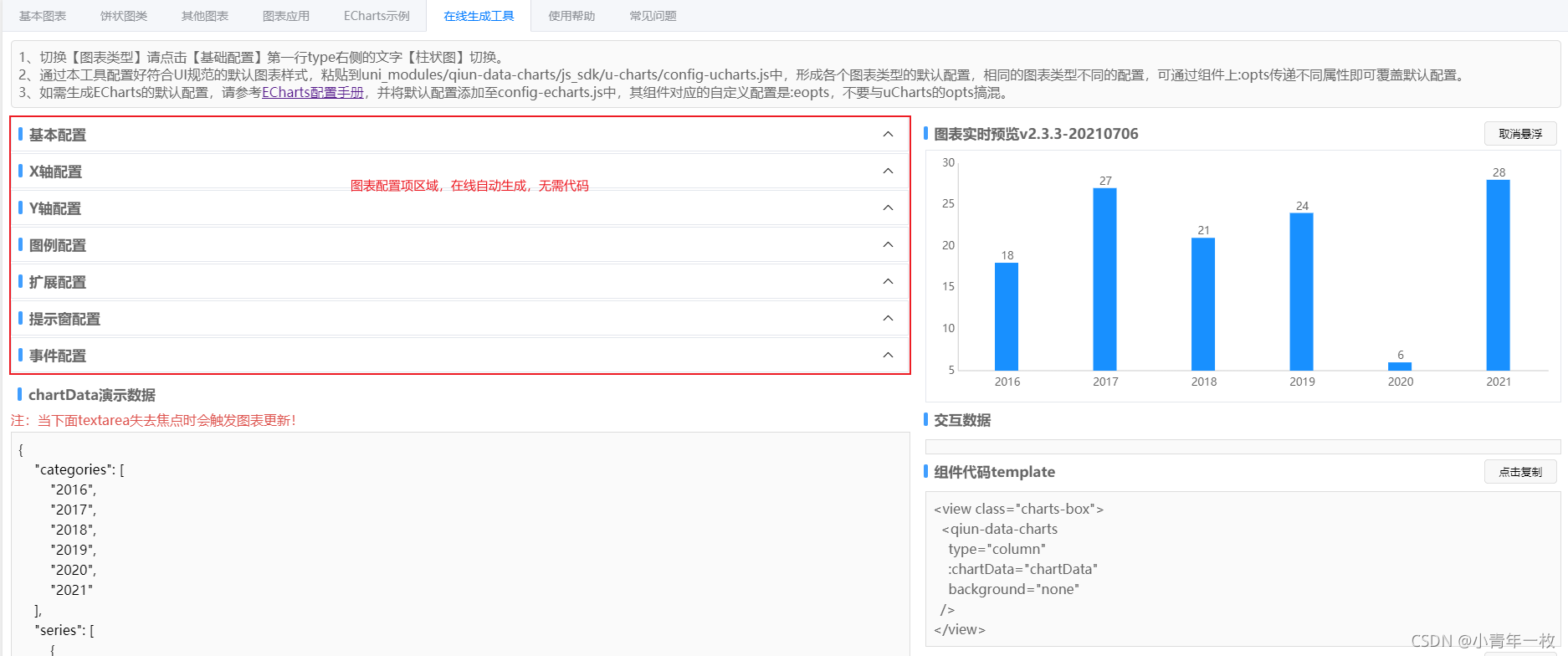
文档里面设计的挺好的,可以在线设计。然后把相应的代码复制到配置代码config-ucharts.js文件中去。ucharts个人感觉比echarts体验更好,傻瓜式操作。

在左侧各个配置项设置好后,点击右侧代码进行复制 ,复制到config-ucharts.js文件中去。这样就可以实现了各种图表了。
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容









所有评论(0)